Sublime Text自定义snippet
snippet可以理解为代码片段, 在自定义好snippet后就可以快带生成相应的代码片段
- 安装sass snippet插件 (支持该功能的插件,sublime 2和3都可以使用该功能)
- 查看snippet功能是否可用
- 新建一个html文件,按ctrl+shift+p 后输入snippet,看是否有相应的snippet字段。如果有,则表示snippet可正常使用
- 查看对应文件的scope
- snippet功能通过键入关键词后按tab完成代码不全,但是很多时候我们针对不同文件类型,并不需要其他文件中使用的代码,所以需要查看某些文件对应的scope
- 打开要编辑snippet代码块指定补全的代码类型或者通过命令行(ctrl+shift+p)键入‘ssphp’(set syntax:php 设置文件类型为php)。接着按ctrl+shift+alt+p,在编辑器下方就会显示对应的scope。比如php文件和html文件对应的scope是‘text.html’,而css和js则是source.css和source.js。
- 新建snippet并编辑snippet
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}. <!--自动补全的代码快放置在这中间-->
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> --> <!--使用时注释去掉,将中间的词换成按tab触发补全的关键词-->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> --> <!--设置在什么文件类型下触发补全,填写上文获得的scope-->
</snippet>
3.补全内容中,$符号表示的是代码不全后光标出现的位置和顺序。比如${1:this}:意为光标在此第一次出现,默认值为this,且该默认值被选中。如果有多个$1,则光标同 时出现在此处,而默认值只按照第一个设置的值出现。下面定义了${2:snippet},所以,当修改了$1后,按tab,则直接跳转到$2的位置。另外,如果需要显示$符号,则需 要在符号前面加‘\’转义。
4.如果触发关键词和sublime text中自带的代码补全关键词有冲突的话,可能会造成该snippet无效。
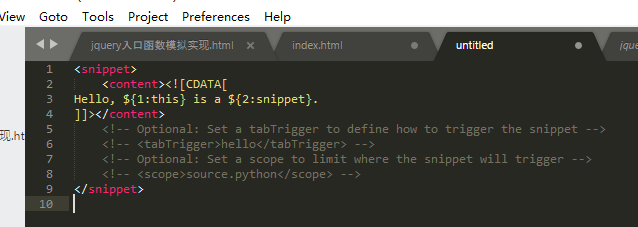
在ST中: 依次选择tools -> Developer -> New Snippet, 就打开默认的snippet了:
- snippet的保存
- 编辑完的snippet需要使用sublime text规定的后缀: .sublime-snippet。
- 代码保存到sublime text安装路径下的:Data > Packages > User 目录下即可。
- 建议在User 目录下新建一个snippet目录专门保存snippet的代码块。(不影响功能)。
- snippet的使用
- 编辑完后,打开新建一个该snippet对应文件类型的文件后,键入关键字并按tab即可完成代码的补全
- css的代码块补全前,需要在关键字前加'.'或者'#'然后再按tab。(此处略坑。所以在编辑snippet的时候,可以在代码块前加个$1,补全后可以直接把符号删除。)

其中的content中的CDATA就是实际的snippet的内容. tabTrigger就是触发snippet的字符串, 比如html5. scope就是说在哪里会触发, 可以简单理解为文件类型.
下面是上图中的snippet写法:
<snippet> <content><![CDATA[ <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="format-detection" content="telephone=no"> <meta name="format-detection" content="email=no"> <title>${1}</title> <link rel="stylesheet" href="index.css"> </head> <body> ${2} </body> </html> ]]></content> <tabTrigger>html5</tabTrigger> <scope>text.html</scope> </snippet>

可以看到上面有个${1}, ${2}, 就是按tab键时,光标依次停留的位置.
注意事项:
- 保存snippet时, 文件扩展名要是
sublime-snippet





















 1243
1243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








