1、安装/升级node环境
vue-cli对于node和npm的版本是有要求的。
可以通过 node -v (npm -v)查看当前版本,通过 where node (where npm)查看安装路径。
如果node版本不符合vue-cli的要求,那么可以在node官网下载稳定版本并安装。
安装过程比较简单,我更新时,除了修改安装路径,其他都是一直Next即可。
这里要提到一点,更新node版本后,查看版本,会发现npm的版本也已经更新了。
2、安装vue-cli
全局安装vue-cli,在命令行中执行npm install -g vue-cli
你可以在cmd打开命令行工具,也可以在Intellij IDEA的Terminal处执行。
3、Intellij IDEA准备
如果你想在Intellij IDEA的Terminal中构建vue-cli项目,还需要做一点准备。如果使用cmd构建,则跳过此步骤。
1)安装vue.js
File -> Settings -> Plugins -> Browse respositoties...
搜索vue.js,右侧提示Install(截图时已安装,未安装会提示Install)。安装成功后需要重启IDEA。

2)File Types: HTML 添加 *.vue类型
File -> Settings -> Editor -> File Types -> HTML
点Registered Patterns下的+,添加 *.vue

3)设置JS
File -> Settings -> Language & Frameworks -> JavaScript
选择 ECMAScript 6 和 Prefer Strict mode

4、构建及运行vue-cli项目
在命令行工具cmd,或者Intellij IDEA的Terminal中进入想要构建项目的目录,输入vue init webpack project-name,回车
webpack默认版本为2.0,若要指定1.0,需在webpack后加上#1.0,即vue init webpack#1.0 project-name
接下来会出现几个提示,分别是输入项目名称、描述、作者等,按实际情况选择即可。
?Project name ---- 项目名称,init命令时也填了个project-name,如果无需更改,直接回车即可;
?Project description ---- 项目描述,按需填写。无需填写可以直接回车;
?Author ---- 作者
?Vue build ---- 构建模式,一般默认第一个;
?Install vue-router? ---- 是否安装vue-router。选Y。后边构建项目会用到。
?Use ESLint to lint yout code? ---- 格式校验,按需;
?Set up unit tests ---- 测试相关,按需;
?Setup e2e tests with Nightwatch? ---- 测试相关,按需;
?Should we run ‘npm install’ for you after the project has been created? ---- 按需,这里我选Yes, use NPM。如果选No,后续自己在目标
目录下执行npm install即可。
这样构建出来的项目,可以直接运行。进入项目所在目录,执行 npm run dev,执行完看到以下提示:
Your application is running here: http://localhost:8080
在浏览器打开 http://localhost:8080,看到这个页面,接下来就可以开始开发了。

5、Intellij IDEA新建.vue格式文件
在开发的时候,会发现新建文件时并没有.vue格式文件的选择,这时我们需要做一些设置。
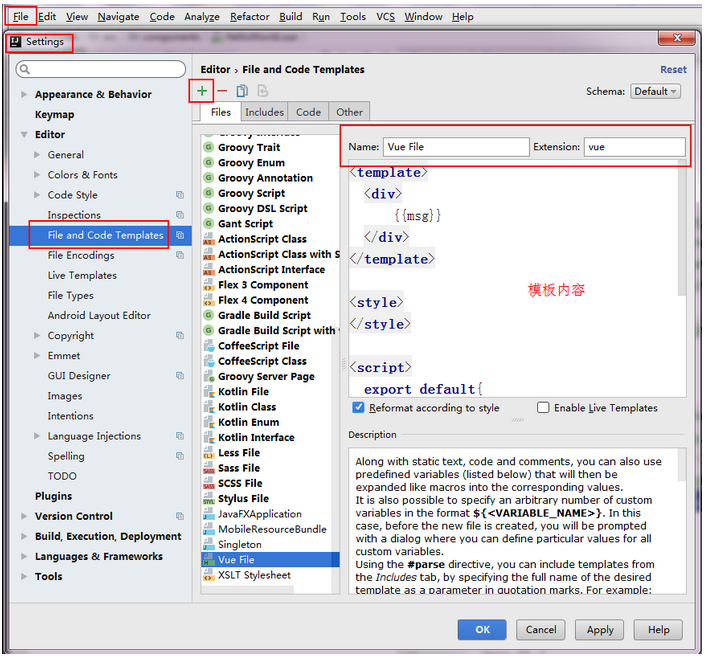
File -> Settings -> Editor -> File and Code Templates -> +
模板内容可以按需。可以填也可以不填

<template>
<div> {{msg}}</div>
</template>
<style></style>
<script>
export default{ data () { return {msg: 'vue模板页'} } }
</script>
设置完成后,就能新建.vue格式的文件了。:)
遇到的错误
使用cross-env解决跨平台设置NODE_ENV的问题

在搭建公司新的前端工程的架构中,需要在在package.json的scripts标签下配置一系列命令,如下所示:
"scripts": {
"clear": "rm -rf build&& mkdir build",
"start": "npm run clear&& NODE_ENV=development webpack-dev-server --host 0.0.0.0 --devtool eval --progress --color --profile", "deploy": "npm run pre&& npm run clear&& NODE_ENV=production webpack -p --progress" },
上面配置中的的&&最开始使用的是;,后来发现;在windows环境中无法正常运行,于是改成了*unix和windows都兼容的&&。但是公司的部分使用windows的同事在运行npm start的时候,依然会报错:
解决方式
功夫不负有心人,在万能的google上,我找到了解决方法:cross-env。
这个迷你的包能够提供一个设置环境变量的scripts,让你能够以unix方式设置环境变量,然后在windows上也能兼容运行。
使用方法:
- 安装cross-env:
npm install cross-env --save-dev
- 在
NODE_ENV=xxxxxxx前面添加cross-env就可以了

2、npm run dev 报错:missing script:dev
报错原因
package.json 里面没有 “scripts”: {“dev”: “xxx”} 这段了。
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js"

3、 error elm@2.0.1 dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
解决:原因是因为你的node_modules有意外改动,导致依赖库不完整。
删除项目下的node_modules,在你的项目目录下,重新执行npm install,这会重新生成node_modules,
执行npm run build ,
npm run dev.
























 1537
1537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








