ShopCarAnimation(购物车类的抛物线动画)
Function Description
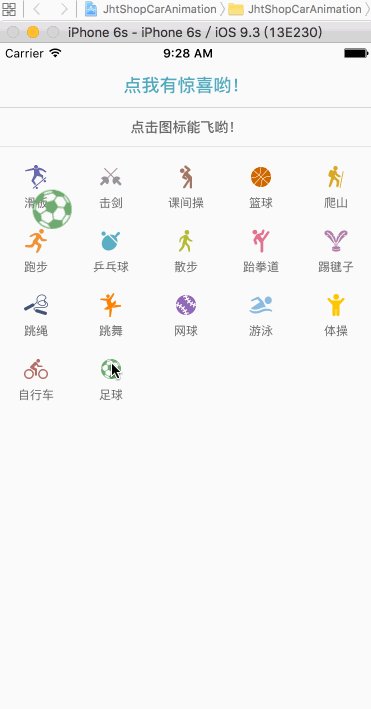
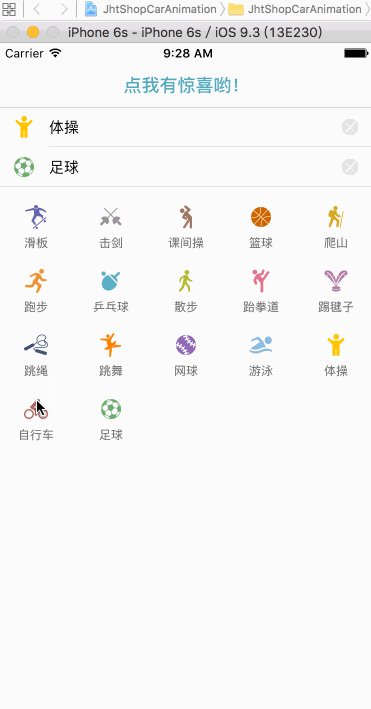
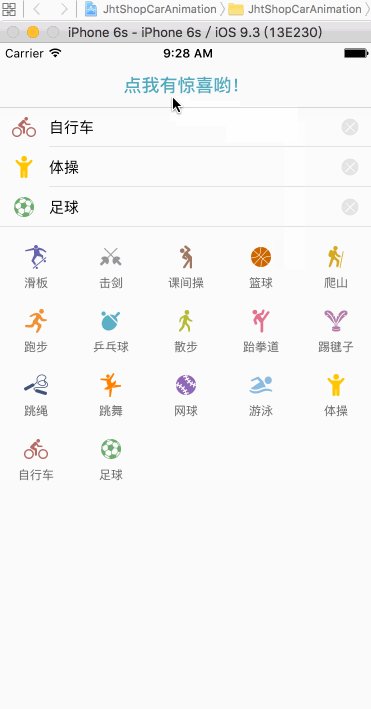
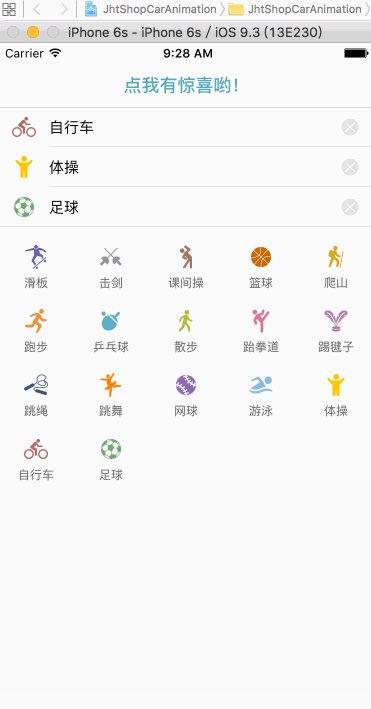
- 购物车抛物线动画(上抛 && 下抛)
- 阻尼动画

How to use
1. 购物车动画
/**
* rect: 动画开始的坐标; 如果rect传CGRectZero,则用默认开始坐标;
* imageView: 动画对应的imageView;
* view : 在哪个view上显示 (一般传self.view);
* lastPoint: 动画结束的坐标点;
* controlPoint: 动画过程中抛物线的中间转折点;
* per: 决定控制点,起点和终点X坐标之间距离 1/per; 注:如果per <= 0, 则控制点由controlPoint决定,否则控制点由per决定;
* expandAnimationTime: 动画变大的时间
* narrowAnimationTime: 动画变小的时间
* animationValue: 动画变大过程中,变为原来的几倍大
* 注意 : 如果动画过程中,你不想让图片变大变小&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








