写在前面:
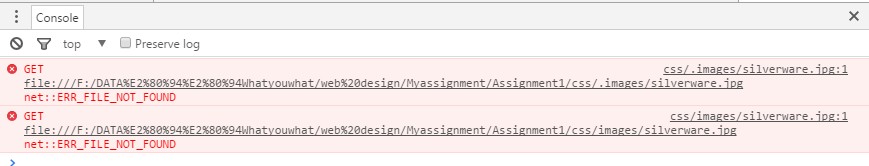
昨天的My Pie在用Google debug的时候出现下面的问题

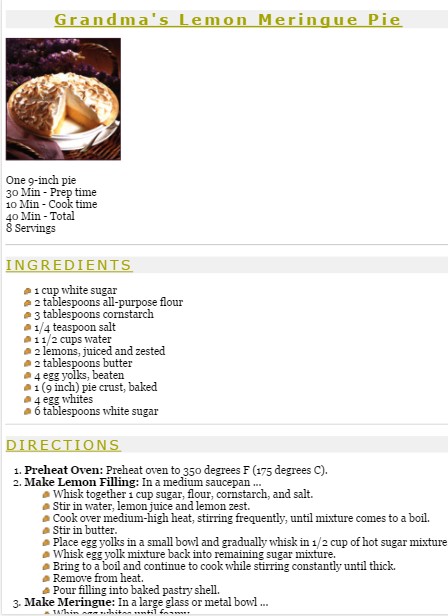
不能够找到silverware这张背景图片,所以加载出来的结果只是白色的背景,没有repeat的背景

经过审查,发现下面这段代码错误
background-image: url(images/silverware.jpg);在CSS中,我的当前目录是css文件夹而不是assignment,所以要找到silverware.jpg需要返回到根目录指定路径
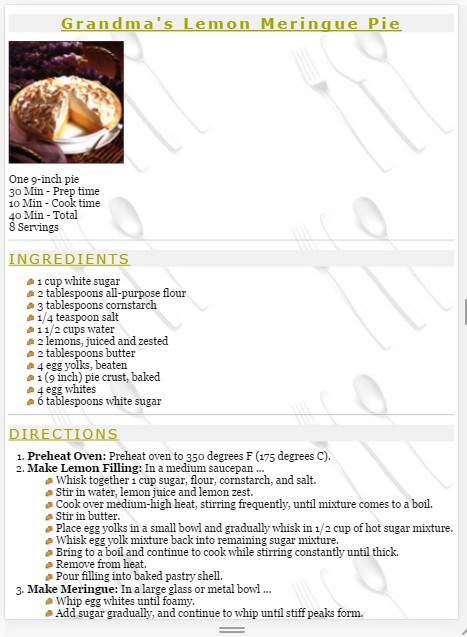
background-image: url(../images/silverware.jpg);这样得到的才是正确的结果
JAVASCRIPT
<html lang="en">这里的lang=”en”可以删除,如果不删除的,用谷歌之类打开,它会认为是英文的,会自动给翻译(如果设置了自动翻译的话)
初步
在html引用
<script type="text/javascript" src="js/test.js"></script>简单的窗口函数
window.onload=function () {
alert("hello")// body...
}window.onclick=function(){
alert("you have click the window!")
}函数
页面加载:window.onload
鼠标点击事件:onclick
获取元件:document.getElementById(‘m1’);
window.onclick-function(){}
<input id=btn1 class="btn" type="button" value="按钮"/>
<input id=btn2 class="btn" type="text" />
window.onload=function () {
//alert("hello")// body...
var btn1 = document.getElementById('btn1');
btn1.onclick=function(){
alert("点击按钮");
}
}今日就到此,要出去运动了

























 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








