1、Java代码
AlertDialog.Builder builder = new Builder(MapMainActivity.this);
// 获取布局
final View centerDialog = (View)getLayoutInflater().inflate(R.layout.center_dialog,null);
// 获取控件
final EditText logitute = (EditText)centerDialog.findViewById(R.id.eLogitute);
final EditText latitute = (EditText)centerDialog.findViewById(R.id.eLatitute);;
// 设置属性
builder.setTitle("这是对话框标题");
builder.setView(centerDialog);
builder.setPositiveButton("确定",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MapMainActivity.this, "经度:"+latitute.getText().toString+" 纬度:"+latitute.getText().toString,Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("取消", null);
builder.create().show();2、XML文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:gravity="center_vertical"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textLo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:text="@string/logitute"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="@color/Black" />
<EditText
android:id="@+id/eLogitute"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:inputType="number|text" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textLa"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:text="@string/latitute"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="@color/Black" />
<EditText
android:id="@+id/eLatitute"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:inputType="number|text" />
</EditText>
</LinearLayout>
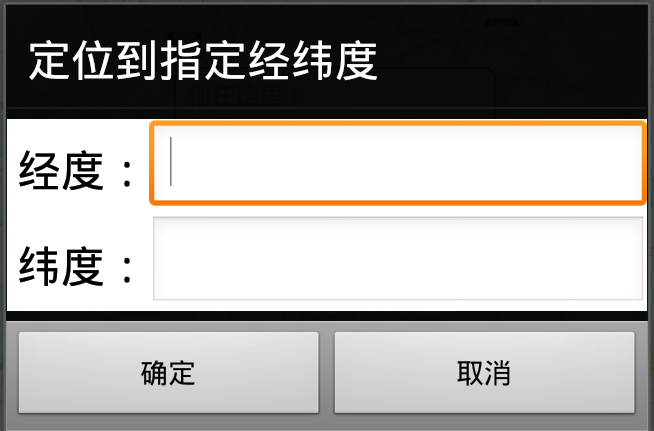
</LinearLayout>3、运行效果























 1241
1241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








