在WEB开发中经常会使用一些JS,IMAGE,CSS等相关数据。在WEB解决方案中经常做为一个文件夹处理。在使用的页面中引用相对路径就可以了。但在控件开发中,就碰到一个问题。如果我的控件需要一个JS文件或是CSS文件或是一个图片怎么办?总不能在控件的DLL文件外再加一个放置需要文件的文件夹。每次用都需要拷贝过去。太麻烦了,也不符合控件的理念。网上有许多讲把用到的东东作为资源文件的方法。偶尔试验了一下。现将过程记录一下:
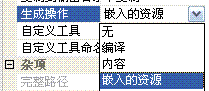
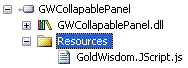
1。首先将要作为嵌入资源的文件设为编译时嵌入。

2。标记资源
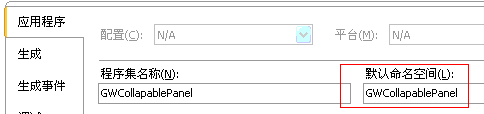
一定要注意命名空间,否则在使用时你会找不到资源。
一般情况下,代码中(如上图)命名空间指定了一个名字,在类库的属性页中却和类库的名字一样。所以当你的类库与命名空间名称不相符时,尤其要注意。


另向大家郑重推荐:Reflector没有用过的赶紧下一个收藏!比M$自带的强多了!网上很多地方都有下的,这里没有发现有放文件的地方,请自行下载!
我就是因为这个问题郁闷了很久。
3。如果资源是图片或其它不需要处理的,这样编译就可以了。如果是JS文件。则在控件中还需进行注册JS的工作。
一般情况下,用资源文件的JS都是功能比较多,很庞大的。如果只有几行还不如直接写在控件里了。所以这种情况下JS文件一般采用在控件所在页进行文件包含方法,也就是“<script src='***.js' type='text/javascript'>.
这样就实现了预期效果。在控件中只需调用JS文件中的相关内容就可以了。
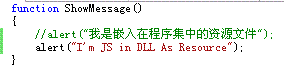
效果如下:
(JS文件)

(控件)

这是在JS中采用中文造成的效果。在实际应用中应进行编码处理。

对于图片文件,在应用中直接引用URL即可。
对于样式表,可采用如下方法:
注:关于页面中多控件共享JS文件、函数且每个控件都有自己的JS变量的特殊情况,请注册隐藏域来实现,具体请参见其它网友或MSDN的说明。如有时间我也会整理上来!
补充内容:对于在资源文件中引用其它资源文件的用法:
要设置访问其它嵌入资源的css文件属性PerformSubstitution值为true:
[assembly: WebResource("a.css", "text/css", PerformSubstitution = true)]
在a.css文件中可以这么访问图片嵌入式资源:
background-image: url(<%=WebResource("title.gif")%>);
通过WebResourceAttribute注册资源文件
代码如下:
[assembly: WebResource("KingControls.K_Chapter11.Sound.clock.avi", "video/avi")]
//http://blog.csdn.net/ChengKing/archive/2008/08/18/2792440.aspx
namespace KingControls
{
//… …
}
WebResource为设计时元数据属性,类型为WebResourceAttribute。
它 接收三个参数,第一个参数为嵌入式资源文件的名称,是由“控件命名空间”+ “.”+“文件夹路径”+“.”+“文件名称”组成;第二个参数为嵌入式资源文件的类型(如"text/css","image /jpg","application/x-JavaScript"等);第三个参数为布尔类型的PerformSubstitution,表示是否在该 资源中引用其他Web资源URL,如果此属性设置为True,见下面这个例子:
[assembly: WebResource("KingControls.K_Chapter11.JS.EmbeddedResource_JS.js", "application/x-javascript",PerformSubstitution=true)]
之后就可以在EmbeddedResource.js脚本文件中使用另一个嵌入式图片资源,代码如下:
'<%= WebResource("KingControls.K_Chapter11.Images.EmbeddedResource_JPG.jpg")%>'
以上为更详细介绍PerformSubstitution用法, 出自:
庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术--基于VS 2008(兼容VS 2005)/C#:
http://blog.csdn.net/ChengKing/archive/2008/08/18/2792440.aspx






















 2011
2011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








