浏览器F12:所有的浏览器都支持一个开发者工具,通过F12可以调出这个工具。http://wenku.baidu.com/link?url=_kzEEGzBTq_3faZ9YF1BaB5XR4GTEa-LQq929E_RuzS385S_Dx3-Xtnq5cnzOt_ROHTqf_t0X-zXDNBpZV4eAcBMuLnX_fUyGmaeljAE157 周末好好学习整理出自己的理解。
一个好的Web调试工具Fiddler: http://www.cnblogs.com/TankXiao/archive/2012/02/06/2337728.html
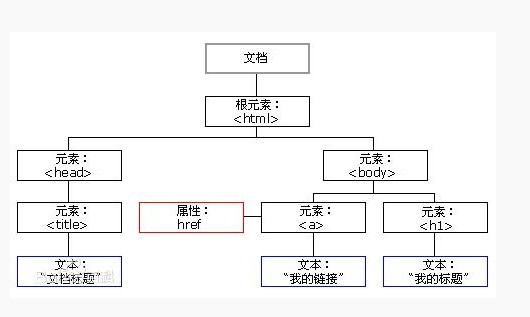
DOM基础:

页面元素定位 ---如何快速查找到页面上某个元素:
1. 从<html>根部开始往下一个节点一个节点的查找。
2. 根据元素的特定属性查找。 Console.log (Dom.getelementbyID("..."));
3. 用JQuery进行查找。
4. 根据元素进行分类查找。























 8001
8001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








