0、关于注冊账号就不用说了。
1、创建应用、获取appkey
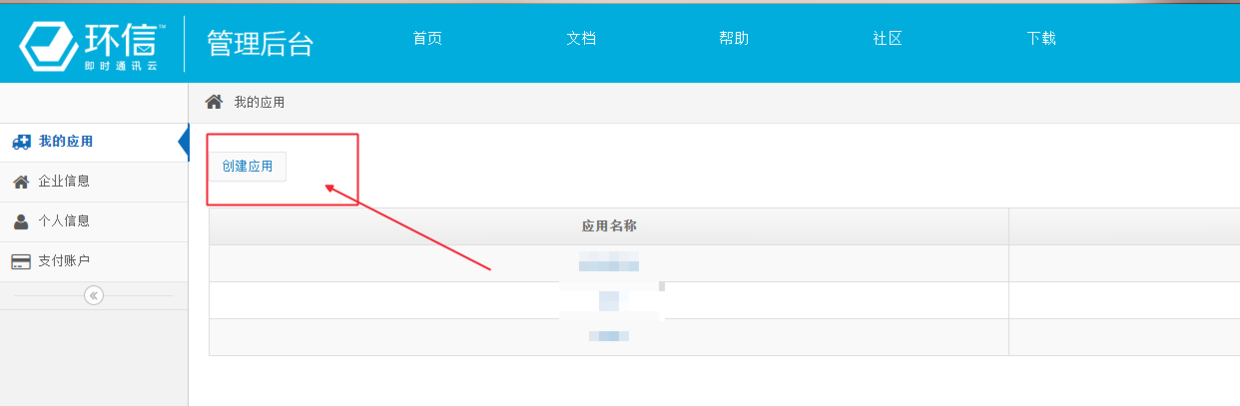
0、创建应用
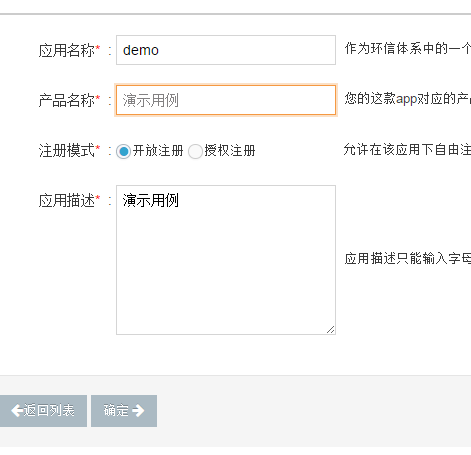
1、填写信息
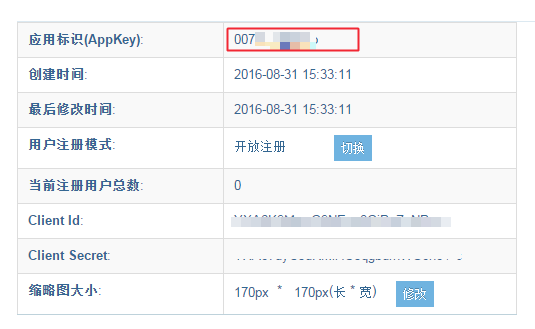
2、获取appkey
2、集成
0、首先新建一个project
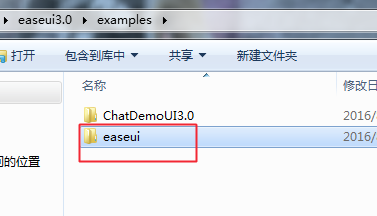
1、这里主要介绍使用easeui来集成环信的即时通讯功能,须要下载sdk
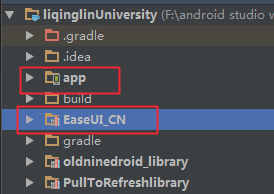
2、把easeui当做依赖导入到project其中。然后建立依赖关系
3在导入之后可能会出现的问题:
3.0
<uses-permission android:name="android.permission.ACCESS_MOCK_LACATTON>这个权限报错,在咨询官方技术之后,得到的答复是,能够去掉该权限。详细的权限信息能够參考demo中的权限。
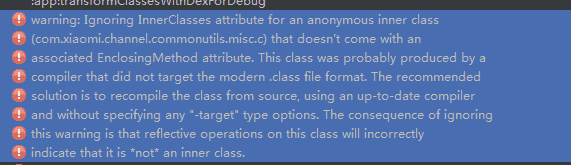
3.1 由于easeui里边包括v4包,导致V4包冲突,可是在删除掉项目的V4包之后。还是报错。原因是在project里边包括v7包,而v7包又包括v4。所以还是会报错。
报错信息例如以下:
開始以为是jdk的原因。可是在查阅资料之后发现是包冲突的问题,解决方式:
解决:把项目中的v7删掉,然后把easeui里边的V4删掉,然后在easeui里边加入v7包。这样就不会报错了。
4、环境信息配置:
4.0:在AndroidManifest.xml文件里加入一下权限:
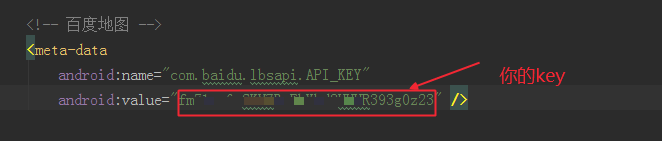
4.1:配置环信key
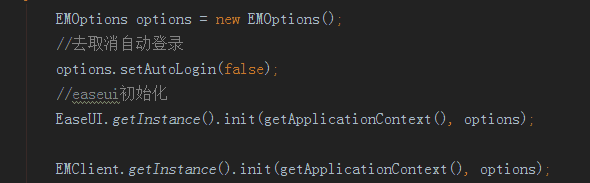
4.2初始化:这里写最简单的,其它的像好友验证等功能參考demo
4.3 .0在easeui使用中,涉及到百度地图,在此须要自行到百度地图官网创建应用,申请appkey:
详细配置例如以下(在此处仅仅须要填写appkey,不须要初始化):
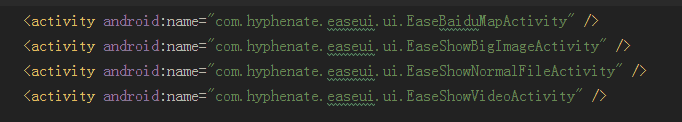
4.3.1:在发送图片的时候可能会有看大图、查看地图的功能,在easeui中提提供了这些activity。我们仅仅须要在自己的清单文件里注冊一下。详细代码例如以下:
3、使用
在此处略过文档上有的登录注冊功能。
在此介绍部分可能会有坑的地方。
注意:0、注冊功能一般须要server来实现;1、在使用初始化的时候。easeui默认有自己主动登录功能,使用时须要注意,假设须要关闭此功能,在初始化部分加入例如以下代码:
//去取消自己主动登录
options.setAutoLogin(false);
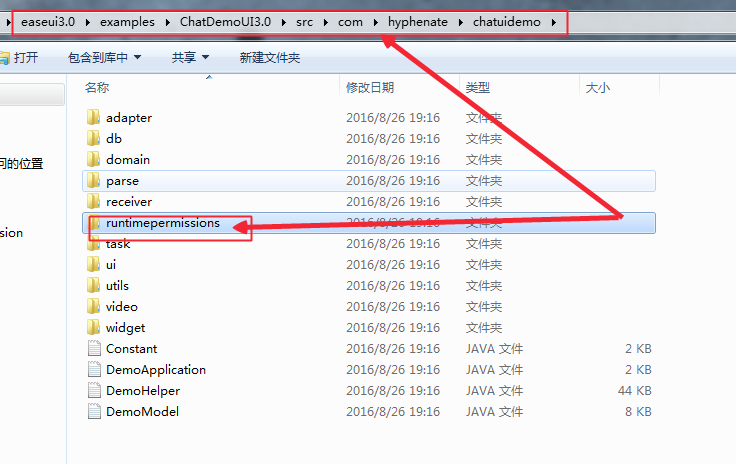
0、easeui 适配android6.0:
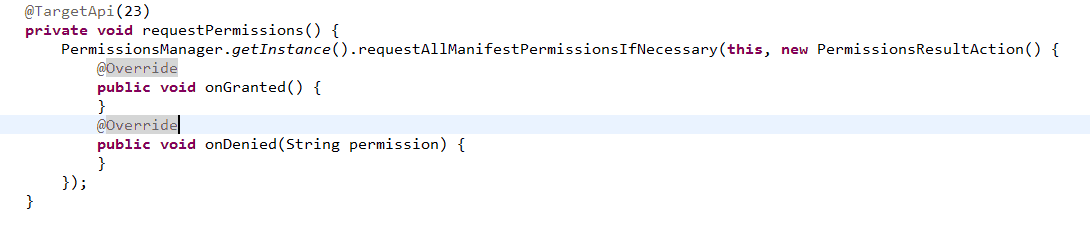
在下载好的demo中,找到runtimepermissions目录,(详细路径看图)。然后在MainActivity中加入一下代码(看图)
1、在消息监听中如需须要查看有没有走到这里。不要使用Toast来验证,由于在监听中属于子线程。
2、使用到的头像、用户名这些信息。建议把头像的url和用户昵称存在本地数据库,这样不用每次都去后台取(取后台取的话,可能会出现一闪一闪的情况),假设用户信息发生变化了。能够让后台给发一个透传消息,然后去更新数据库里边的数据。
3、关于消息的置顶和取消置顶,能够通过扩展消息来实现,在环信里边,每个消息能够附加扩展消息,我们能够在扩展消息里边加一个属性,然后在设置适配器的时候依据这个属性去实现置顶,在发送消息的时候要给每个置顶的会话中的消息,都附加上该扩展属性。
4、关于群聊天的禁言。能够在进入去聊天的时候先推断自己的禁言状态,然后当被禁言和被取消禁言的时候,让后台给发一个透传消息,来解决问题。
5、关于设置圆形头像,须要在布局文件里使用自己定义view去替换easeui中的ImageView;
6、自己定义消息列表,最后一条消息假设是表情,就加上这一句。就能够把最后表情表现出来了。
holder.messages_text.setText( EaseSmileUtils.getSmiledText(context, EaseCommonUtils
.getMessageDigest(listEMConversation.get(position).getLastMessage(), context)),BufferType.SPANNA
BLE);位置:
if (listEMConversation.get(position).getLastMessage().getType() == EMMessage.Type.LOCATION) {
holder.messages_text.setText("[位置]");
}7、自己给自己发一条消息
// 删除和某个user会话,假设须要保留聊天记录。传false\
EMClient.getInstance().chatManager()
.deleteConversation(username, true);\
// 接收到好友请求 然后创建一个会话 加入一个扩展消息
EMMessage emMessage = EMMessage
.createReceiveMessage(EMMessage.Type.CMD);
emMessage.setFrom(username);//发送人
emMessage.addBody(new EMTextMessageBody("我请求加入您为好友"));//创建消息
emMessage.setUnread(true);//是否已读
emMessage.setChatType(EMMessage.ChatType.Chat);//聊天类型
emMessage.setMsgTime(System.currentTimeMillis());//消息时间
emMessage.setAttribute("messagetype", "FriendInvitation");//扩展消息
emMessage.setTo(PublicStaticData.prefreences.getString("ueserid", ""));//发送给
EMClient.getInstance().chatManager().saveMessage(emMessage);自己给自己发一条消息8、自己定义消息条目,假设须要实现像QQ聊天页面的分享,就须要自己去定义一个这种条目的布局。额。不正确,因该是两个。一个接收的一个发送的。然后easeui给提供了一个接口(EaseCustomChatRowProvider),咱们去实现这个接口接能够了。
关键代码例如以下:
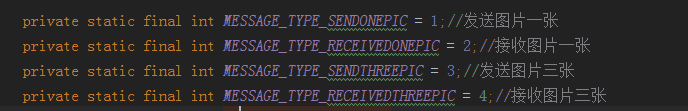
8.0首先去写自己定义的条目数量(在须要的数量上*2。一个接收的,一个发送的)
8.1去实现三个方法:
getCustomChatRowTypeCount()
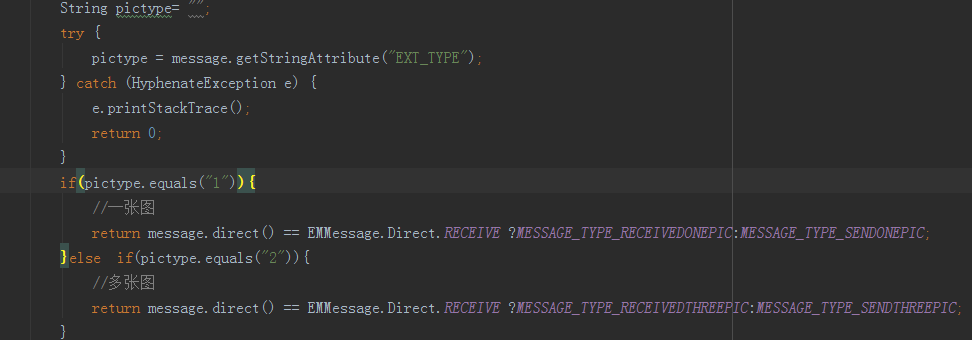
getCustomChatRowType(EMMessage message)
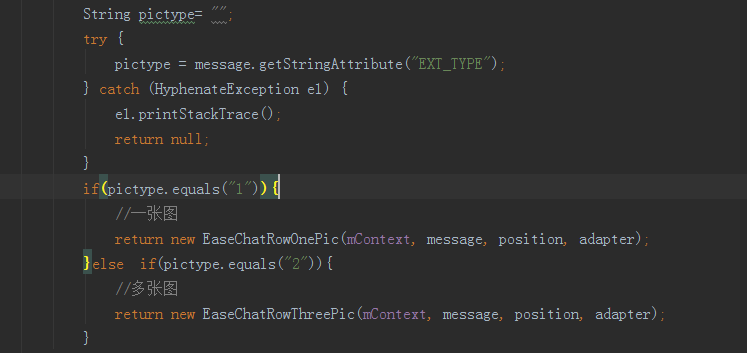
getCustomChatRow(EMMessage message, intposition,BaseAdapter adapter)在此方法中能够利用消息的扩展消息来实现,我们先推断扩展消息的内容。然后去分别载入不同的布局。
去创建不同的条目
自己定义条目代码例如以下(大家能够參照easeui自带的条目样式去实现,此处提供EaseChatRowPic.java代码)
importandroid.content.Context;
importandroid.text.Spannable;
importandroid.view.View;
importandroid.widget.BaseAdapter;
importandroid.widget.ImageView;
importandroid.widget.TextView;
importandroid.widget.TextView.BufferType;
importcom.hyphenate.chat.EMClient;
importcom.hyphenate.chat.EMMessage;
importcom.hyphenate.chat.EMMessage.ChatType;
importcom.hyphenate.easeui.R;
importcom.hyphenate.easeui.publicData.StaticData;
importcom.hyphenate.easeui.utils.EaseSmileUtils;
importcom.hyphenate.exceptions.HyphenateException;
importcom.lidroid.xutils.BitmapUtils;
public classEaseChatRowOnePicextendsEaseChatRow {
privateTextViewtitle;
privateImageViewimg1;
privateTextViewcontent;
publicEaseChatRowOnePic(Contextcontext,EMMessage message, intposition,BaseAdapter adapter) {
super(context,message,position,adapter);
}
@Override
protected voidonInflatView() {
inflater.inflate(message.direct() == EMMessage.Direct.RECEIVE? R.layout.myease_row_received_picture2: R.layout.myease_row_sent_picture2, this); } @Override protected voidonFindViewById() { title= (TextView) findViewById(R.id.myease2_received_title); content= (TextView) findViewById(R.id.myease2_received_content); img1= (ImageView) findViewById(R.id.myease2_received_image132); } @Override public voidonSetUpView() { // 设置内容 String titleString =""; String contentString =""; String picurlString =""; //设置标题 try{ titleString =message.getStringAttribute("EXT_TITLE"); contentString =message.getStringAttribute("EXT_DETAIL"); picurlString =message.getStringAttribute("EXT_IMG1"); }catch(HyphenateException e) { e.printStackTrace(); } Spannable span; span = EaseSmileUtils.getSmiledText(context,titleString); title.setText(span,BufferType.SPANNABLE); //设置内容 span = EaseSmileUtils.getSmiledText(context,contentString); content.setText(span,BufferType.SPANNABLE); if(!picurlString.equals("")) { //设置图片 BitmapUtils bitmapUtils =newBitmapUtils(getContext(),StaticData.picpath); bitmapUtils.display(img1,picurlString); } handleTextMessage(); } protected voidhandleTextMessage() { if(message.direct() == EMMessage.Direct.SEND) { setMessageSendCallback(); switch(message.status()) { caseCREATE: progressBar.setVisibility(View.GONE); statusView.setVisibility(View.VISIBLE); // 发送消息 break; caseSUCCESS:// 发送成功 progressBar.setVisibility(View.GONE); statusView.setVisibility(View.GONE); break; caseFAIL:// 发送失败 progressBar.setVisibility(View.GONE); statusView.setVisibility(View.VISIBLE); break; caseINPROGRESS:// 发送中 progressBar.setVisibility(View.VISIBLE); statusView.setVisibility(View.GONE); break; default: break; } }else{ if(!message.isAcked() &&message.getChatType() == ChatType.Chat) { try{ EMClient.getInstance().chatManager().ackMessageRead(message.getFrom(),message.getMsgId()); }catch(HyphenateException e) { e.printStackTrace(); } } } } @Override protected voidonUpdateView() { adapter.notifyDataSetChanged(); } @Override protected voidonBubbleClick() {} }
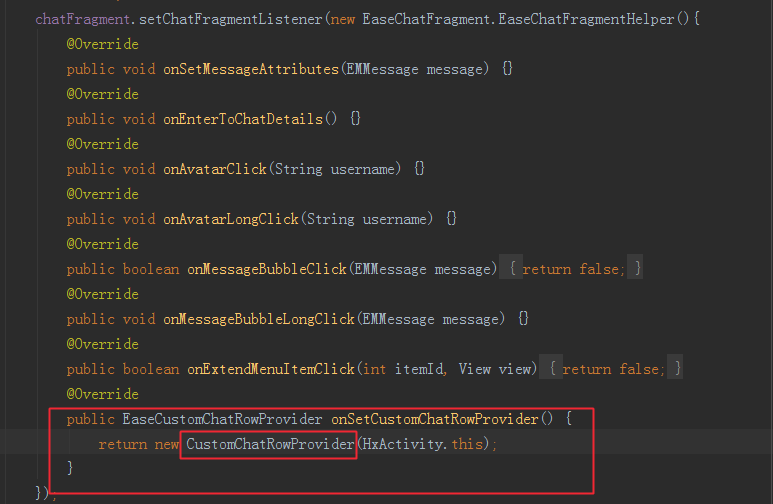
使用:在fragment所在的activity中,设置聊天页面的属性,代码例如以下:
使用自己定义的条目。假设小伙伴们没有看明确,就去看一下这个详细的介绍。
9、聊天界面的启动模式 使用singleTask 假设有界面反复跳转。就会出现页面跳转。
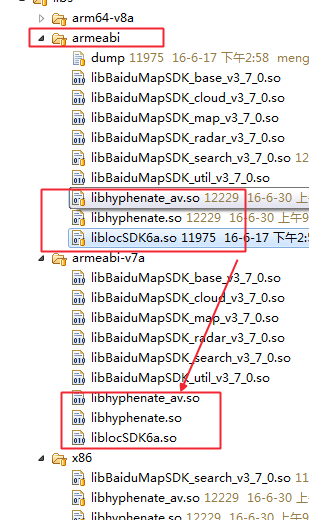
10、在集成easeui之后。发现一个问题。可能会出如今有些版本号的手机上一点桌面的图标,程序崩溃的情况,解决方式例如以下:
在libs下创建一个armeabi-v7a,将armeabi中的so在v7a复制一份。兼容很多其它版本号的手机。
11、 发如今聊天页面的语音播放功能不能使用,没有点击播放的效果,找了好久的原因。
发如今进入聊天的fragment之前设置了点击头像的属性。
。。真是个坑,花了半天时间。。
messageList.setItemClickListener(new EaseChatMessageList.MessageListItemClickListener() {
@Override
public void onUserAvatarClick(String username) {
System.err.println("点击头像");
// 头像点击事件
PublicStaticData.thisFriendsId = Long
.parseLong(username);
System.err.println("username:"+Long.parseLong(username));
Intent intent = new Intent(XingActivity_01.this,
ShejiaoFriendDetailsActivity.class);
startActivity(intent);
}
@Override
public void onResendClick(final EMMessage message) {
// 重发消息button点击事件
}
@Override
public void onBubbleLongClick(EMMessage message) {
// 气泡框长按事件
}
@Override
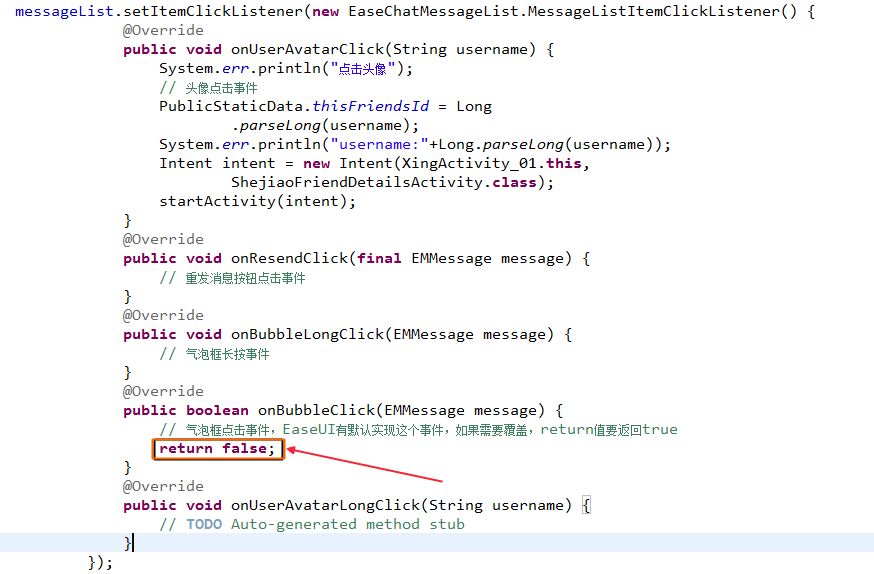
public boolean onBubbleClick(EMMessage message) {
// 气泡框点击事件,EaseUI有默认实现这个事件。假设须要覆盖,return值要返回true
//注意这里。一定要返回false,否则点击事件就会覆盖了
return false;
}
@Override
public void onUserAvatarLongClick(String username) {
// TODO Auto-generated method stub
}
});好了,easeui部分就分享到这里。
希望能帮你解决一部分坑。
谢谢。
文/李清Lin(简书作者)
原文链接:http://www.jianshu.com/p/fa36152f1d57#
著作权归作者全部,转载请联系作者获得授权,并标注“简书作者”。









































 8522
8522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








