作者:郭孝星
微博:郭孝星的新浪微博
邮箱:allenwells@163.com
博客:http://blog.csdn.net/allenwells
Github:https://github.com/AllenWells
【Material Design视觉设计语言】章节列表
【Material Design视觉设计语言】开篇
【Material Design视觉设计语言】Material Design设计概述
【Material Design视觉设计语言】应用布局设计
【Material Design视觉设计语言】应用自适应布局
【Material Design视觉设计语言】应用样式设计
【Material Design视觉设计语言】应用动画设计
【Material Design视觉设计语言】UI组件设计(一):button
【Material Design视觉设计语言】UI组件设计(二):卡片
【Material Design视觉设计语言】UI组件设计(三):纸片
【Material Design视觉设计语言】UI组件设计(四):表格
【Material Design视觉设计语言】UI组件设计(五):提示框
【Material Design视觉设计语言】UI组件设计(六):分隔线
【Material Design视觉设计语言】UI组件设计(七):网格
【Material Design视觉设计语言】UI组件设计(八):列表
【Material Design视觉设计语言】UI组件设计(九):菜单
【Material Design视觉设计语言】UI组件设计(十):选择器
【Material Design视觉设计语言】UI组件设计(十一):进度条
【Material Design视觉设计语言】UI组件设计(十二):滑块
【Material Design视觉设计语言】UI组件设计(十三):Toast
【Material Design视觉设计语言】UI组件设计(十四):Tabs
【Material Design视觉设计语言】UI组件设计(十五):文本框
Material Design,即原质化设计,是Google官方退出的视觉设计语言,目的在于统一Android应用界面设计,提升用户体验。其实不只在Android上,在HTML等其它领域。Material Design也表现出了旺盛的生命力。
一 设计目标
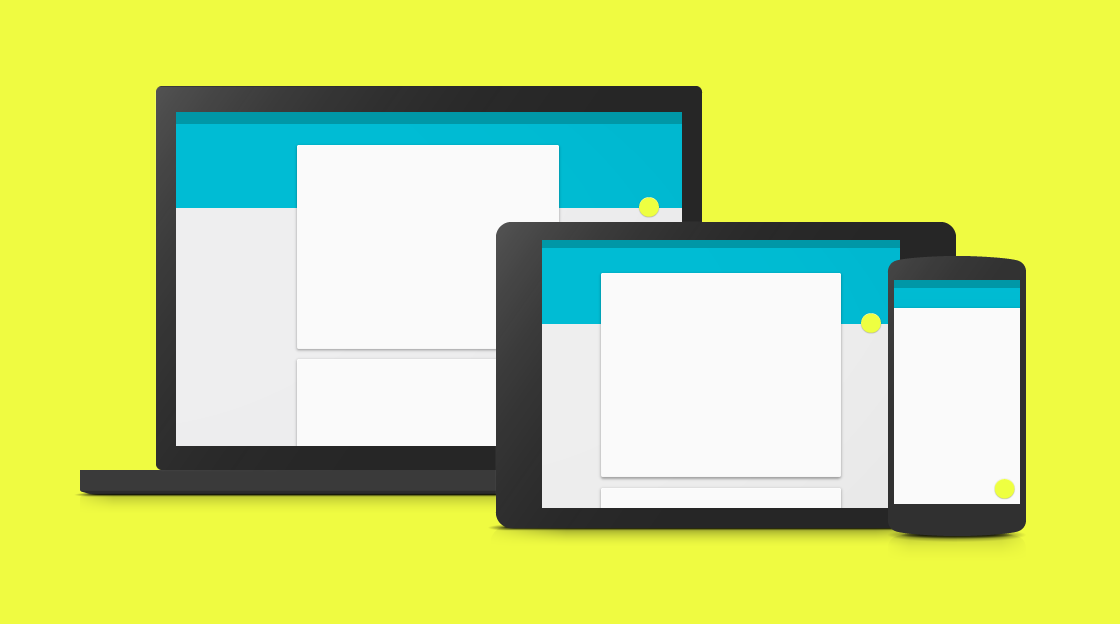
Material Design的设计目标就是构建Android跨平台和设备尺寸的统一用户体验,遵循主要的移动设计原则,同一时候支持触摸、语音、鼠标和键盘等多种输入方式。
二 设计原则
2.1 应用界面组件具有实体感
实体感即实体隐喻,是构建系统化和空间合理化的统一,与众不同的触感是实体感的基础。
实体感的效果体验来源于两个方面:
- 实体的表面
- 实体的边缘
实体的表面和边缘提供基于真实效果的视觉体验,熟悉的触感让我们的用户能够高速地理解和认知。实体的多样性能够让我们呈现出很多其它反映真实世界的设计效果,但同一时候又不会脱离客观的物理规律。
那么怎样在应用的设计中向用户阐述组件的运动规律、交互方式、空间关系呢?
解答这个问题不得不提到光效、表面质感、运动感这三个重要的概念。
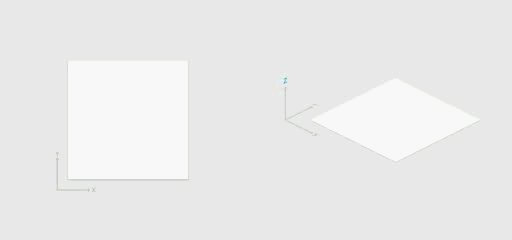
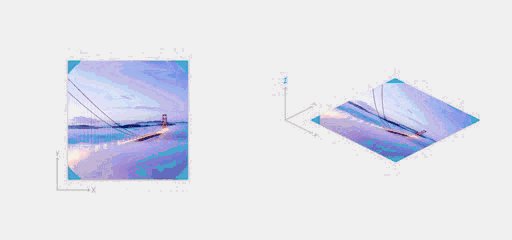
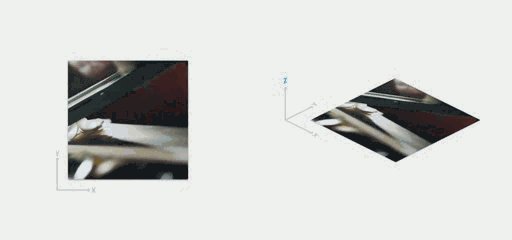
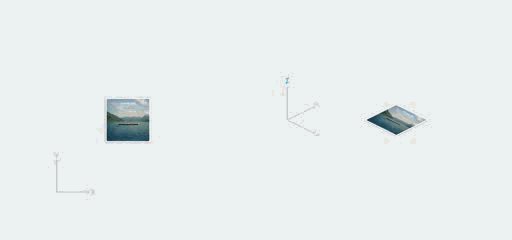
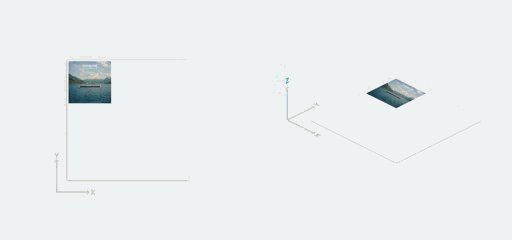
尤其是光效,真实的光效能够解释应用组件之间的交合关系以及空间关系。例如以下图所看到的:
2.2 组件的颜色和布局要鲜明和形象
在组件的布局和颜色搭配上,要从排版、网络、空间、比例、配色和图像使用等方面去考量,精心选择色彩、图像和合乎比例的字体和留白,构建出鲜明和形象的用户界面。
在组件功能设计上要依据用户行为凸显核心功能,进而在应用上为用户提供友好高效的操作指引。
2.3 为组件加入有意义的动画效果
动画效果是作为独立的场景呈现,表现出组件的连续变化,让用户吸引用户的注意里,以及维持整个系统的连续性体验。
动画效果在设计时应该做到:
- 动画效果应该是有意义的、合理的。能够有效的暗示和指引用户。
- 动画效果的设计应该依据用户的行为而定,能够改变总体设计的触感。
- 动画效果反馈应该细腻、清爽。转场动画应该高效、明晰。
开篇文章大致就讲到这里,兴许的文章会具体讨论样式、布局、动画和组件设计等内容。

























 108
108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








