作者:郭孝星
微博:郭孝星的新浪微博
邮箱:allenwells@163.com
博客:http://blog.csdn.net/allenwells
Github:https://github.com/AllenWells
【Material Design视觉设计语言】章节列表
【Material Design视觉设计语言】开篇
【Material Design视觉设计语言】Material Design设计概述
【Material Design视觉设计语言】应用布局设计
【Material Design视觉设计语言】应用自适应布局
【Material Design视觉设计语言】应用样式设计
【Material Design视觉设计语言】应用动画设计
【Material Design视觉设计语言】UI组件设计(一):按钮
【Material Design视觉设计语言】UI组件设计(二):卡片
【Material Design视觉设计语言】UI组件设计(三):纸片
【Material Design视觉设计语言】UI组件设计(四):表格
【Material Design视觉设计语言】UI组件设计(五):提示框
【Material Design视觉设计语言】UI组件设计(六):分隔线
【Material Design视觉设计语言】UI组件设计(七):网格
【Material Design视觉设计语言】UI组件设计(八):列表
【Material Design视觉设计语言】UI组件设计(九):菜单
【Material Design视觉设计语言】UI组件设计(十):选择器
【Material Design视觉设计语言】UI组件设计(十一):进度条
【Material Design视觉设计语言】UI组件设计(十二):滑块
【Material Design视觉设计语言】UI组件设计(十三):Toast
【Material Design视觉设计语言】UI组件设计(十四):Tabs
【Material Design视觉设计语言】UI组件设计(十五):文本框
动画反应了应用组件在空间中的关系、功能以及在整个系统中的趋势。
一 动画设计原则
1.1 动画真实地反应现实世界
动画应该完整的展现物体的各个真实的特性,譬如优雅、简约和美观等,来获得神奇的无缝的用户体验,
举例
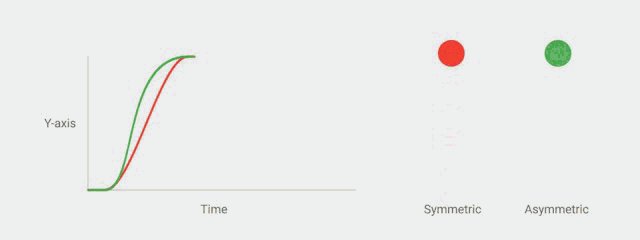
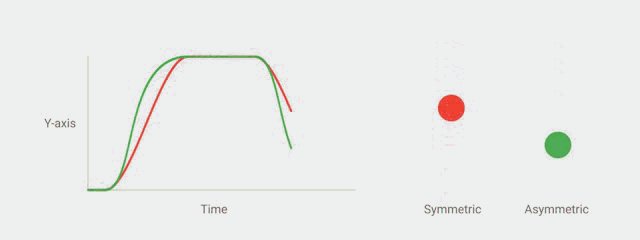
迅速的加速和平滑的减速会感到自然和愉快
线性动作会感到机械,在结束和开始的时候生硬的速度变化意味着物体突然开始运动或停止,这会让用户感到厌倦。
注意
不是所有物体的运动方式都是相同的。
- 轻的/小的物体可能会更快的加速和减速,因为它们质量比较小,所以较少的力就可以使它们运动。
- 大的/重的物体可能花需要更多的时间来到达他的最高速度或者回到停止状态。
仔细琢磨如何将物体的动作并把它们应用到我们应用的UI元素中。
1.2 动画积极地响应用户的操作
深思熟虑、有目的、非随机的响应式交互能让用户信任和感到喜悦,这使得用户更加关注我们的应用。响应式交互把一个应用从简单展现用户所请求的信息,提升至能与用户产生更强烈、更具体化交互的工具
响应交互有以下几种
表层响应
触控涟漪是应用接收到输入事件(如点击屏幕)系统立即在交互的触点上绘制的一个可视化的类似于墨水扩散那样的视觉效果形状.。触控涟漪可以及时地让用户感知触摸按钮和语音输入时的变化。
所有输入都有中心点,涟漪效果应从触控点、语音时屏幕上的语音图标、键盘输入时具体的按键点击位置上展开。
这些输入动作产生时都应该在中心点形成一个视觉上的关联,从中心点展开一连串动作产生的涟漪效果。
元素响应
和表层响应的触控涟漪一样,每个元素本身也能做出交互响应,物体可以在触控或点击的时候浮起来,以表示该元素正处于激活状态。用户可以通过点击、拖动来生成、改变元素或者直接对元素进行处理。
1.2 转场动画真实有意义
转场动画用于展现一个元素向另一个元素的转变过程,优秀的转场动画可以在有多步操作的过程中有效地引导用户的注意力;在版面变化或元素重组时避免造成困惑;提高用户体验的整体美感。
动画设计不仅应当优美,更应当服务于功能,那我们应该怎样去设计转场动画呢?
1.2.1 转场动画要保持视觉的连贯性
在两个视觉效果不同的页面之间的转场应该平滑、轻快,更重要的是使用户感觉清晰而非困惑。优秀的转场动画可以让用户清楚地了解他们应该关注哪里。
一个转场动画通常包含3个元素:
- 新入元素(Incoming elements):完全新的元素需要有新手引导,从已有场景中转变而来的元素需要重新被识别。
- 淡出元素(Outgoing elements):与当前场景不相关的元素应当以恰当的方式被移除。
- 通用元素(Shared elements):指那些从转场开始到结束都没有发生变化的元素。可以是细微至单个图标,也可以是显著到占据屏幕的图片展示。
1.2.2 转场动画应该有层次的时序
在建立转场的时候,对于元素移动的顺序和时机都要详加考虑。要确保这个动画能使信息的展示具有层次感。也就是说,它能引导用户的关注力,将最重要的内容传递给用户。然而,这并不是说最重要的东西先动,最不重要的东西就后动。元素转场的时序要平滑并且避免脱节的感觉。
二 动画设计实践
用户的注意力应该被如何引导,什么元素和动画能辅助实现这个目标。新入元素、淡出元素和通用元素在这个转场中应该怎样被强调或弱化。
在设计场景时考虑到转场,并且尽量通过色彩和通用元素在不同场景转化间建立视觉联系,确保元素移动的方向在整个转场过程中都是协调一致的。避免冲突的动作和重叠的运动路径。审慎地添加动画,思考如何移动一个特定的元素,从而使这个转场更明晰并使人愉悦。
除非这个动画是被限制在某一个轴上或者是与其它元素一起从/往某个点协调的移动,否则尽量避免线性路径。
如果所有运动的元素都在屏幕上按路径移动,看起来是否优美整齐,这是否能让用户清楚地知道应该看哪里。
通过新旧元素的连贯性的动画来表现空间上的关系。
通过和谐一致的动画引导用户的注意力。
避免混乱不连贯的动画,元素以随机方向离开或进入等会造成用户的困惑。

























 107
107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








