作者:郭孝星
微博:郭孝星的新浪微博
邮箱:allenwells@163.com
博客:http://blog.csdn.net/allenwells
Github:https://github.com/AllenWells
【Material Design视觉设计语言】章节列表
【Material Design视觉设计语言】开篇
【Material Design视觉设计语言】Material Design设计概述
【Material Design视觉设计语言】应用布局设计
【Material Design视觉设计语言】应用自适应布局
【Material Design视觉设计语言】应用样式设计
【Material Design视觉设计语言】应用动画设计
【Material Design视觉设计语言】UI组件设计(一):按钮
【Material Design视觉设计语言】UI组件设计(二):卡片
【Material Design视觉设计语言】UI组件设计(三):纸片
【Material Design视觉设计语言】UI组件设计(四):表格
【Material Design视觉设计语言】UI组件设计(五):提示框
【Material Design视觉设计语言】UI组件设计(六):分隔线
【Material Design视觉设计语言】UI组件设计(七):网格
【Material Design视觉设计语言】UI组件设计(八):列表
【Material Design视觉设计语言】UI组件设计(九):菜单
【Material Design视觉设计语言】UI组件设计(十):选择器
【Material Design视觉设计语言】UI组件设计(十一):进度条
【Material Design视觉设计语言】UI组件设计(十二):滑块
【Material Design视觉设计语言】UI组件设计(十三):Toast
【Material Design视觉设计语言】UI组件设计(十四):Tabs
【Material Design视觉设计语言】UI组件设计(十五):文本框
一 色彩设计
应用的色彩设计是非常关键的一环,大胆的颜色表达可以激活色彩,与单调乏味的周边环境形成鲜明的对比。强调大胆的阴影和高光。引出意想不到且充满活力的颜色。
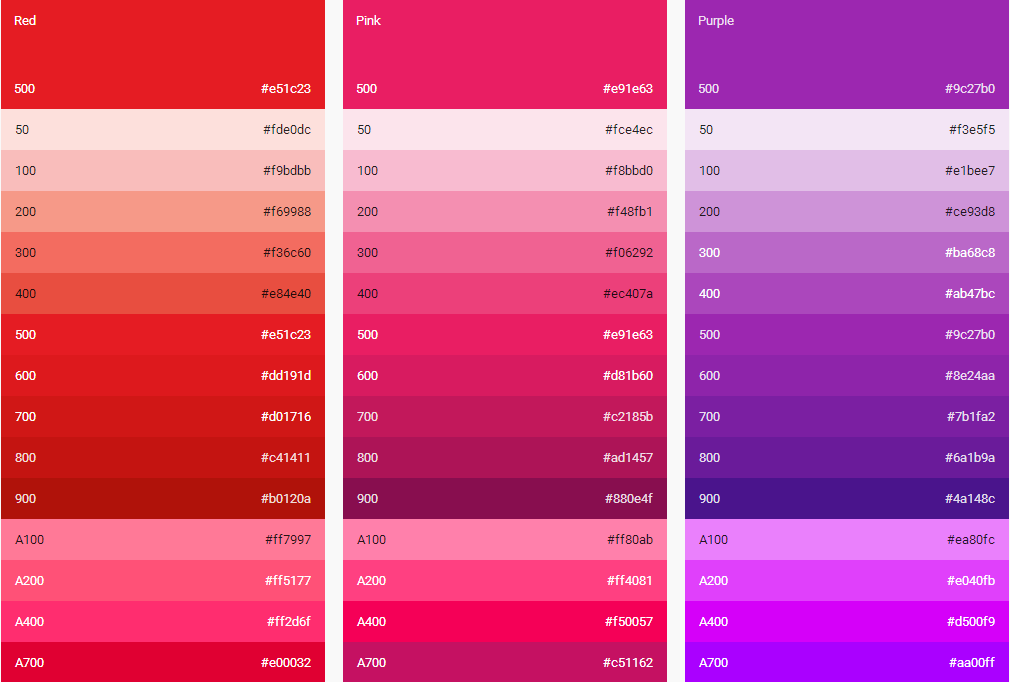
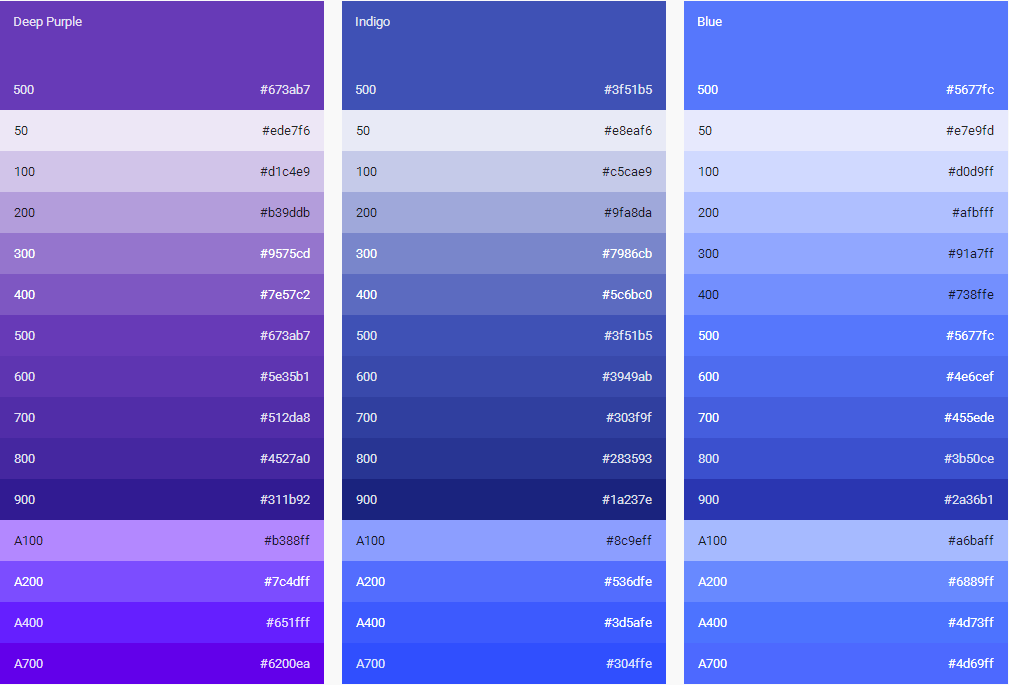
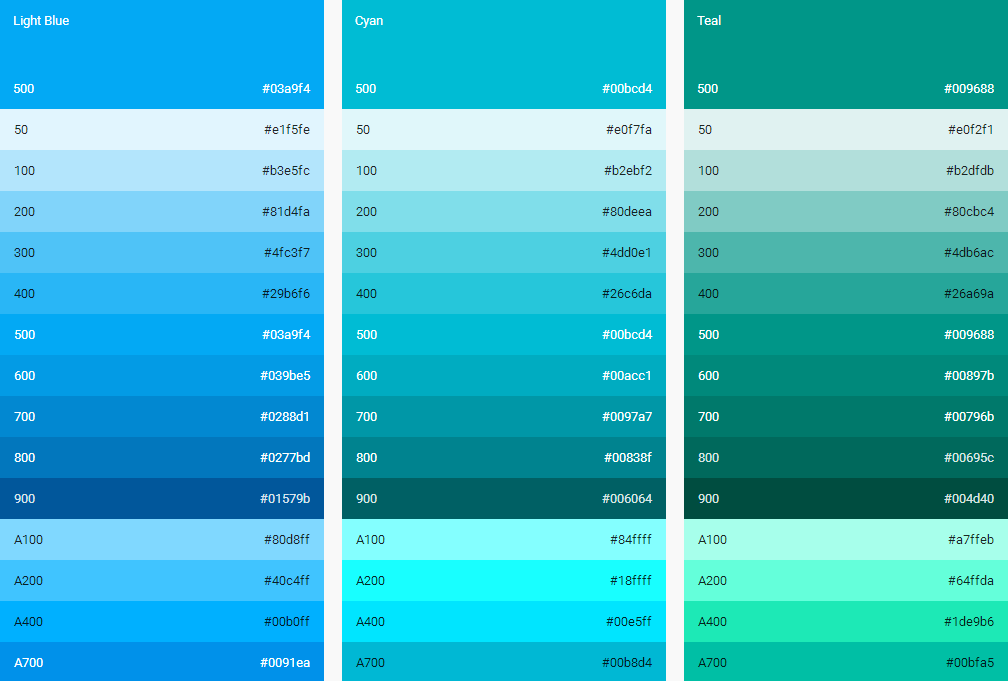
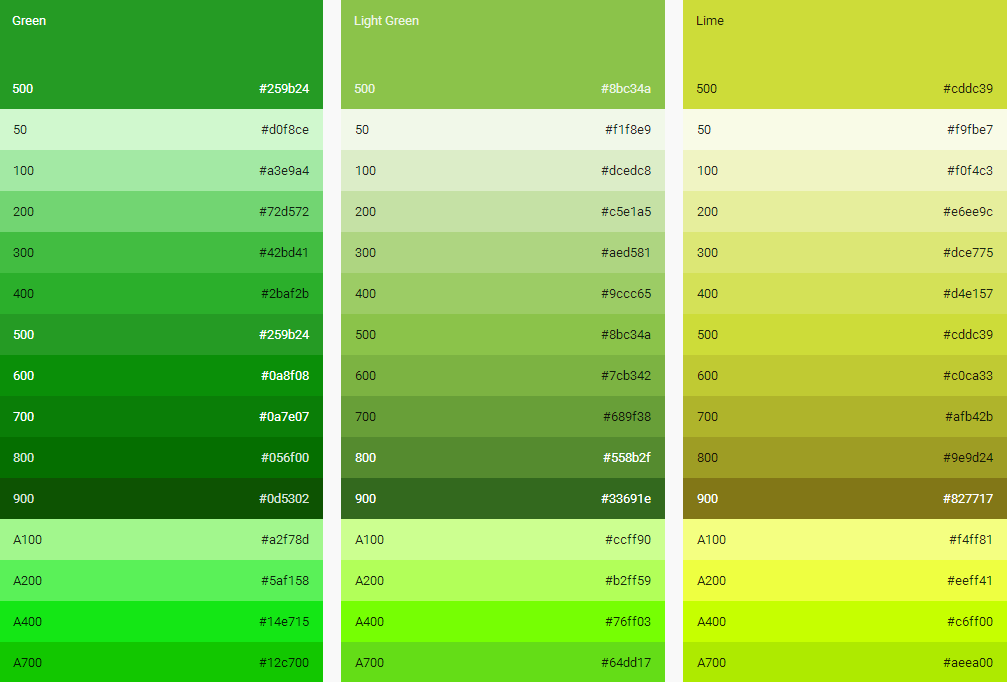
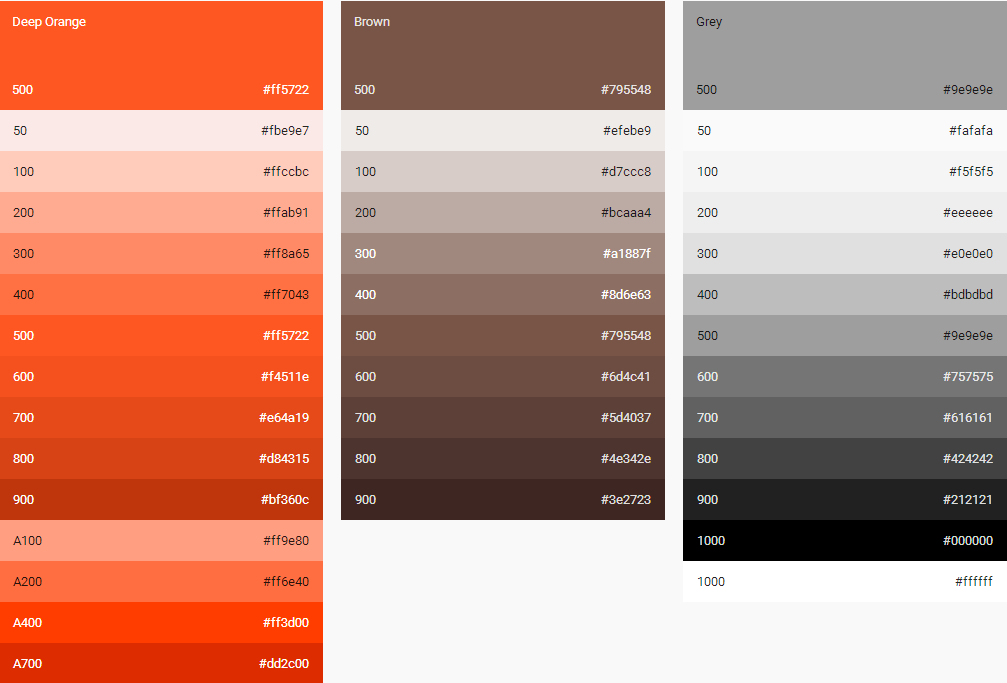
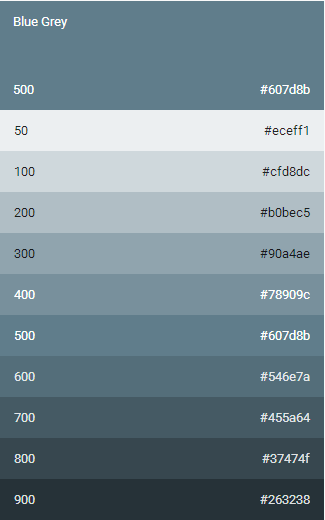
1.1 UI调色板
调色板以一些基础色为基准,通过填充光谱来为Android、Web 和 iOS 环境提供一套完整可用的颜色。基础色的饱和度是 500。
1.2 颜色的使用
调色是个创造性的活动,它依赖于设计师的灵感,这里并不打算给出条条框框的步骤,而是给出一些基于美感的设计准则。
1.2.1 同一布局中限制颜色的数量
同一布局中颜色的数量一般一4个为宜,在众多基础色中选出三个色度以及一个强调色。强调色用于后背,可有可无。
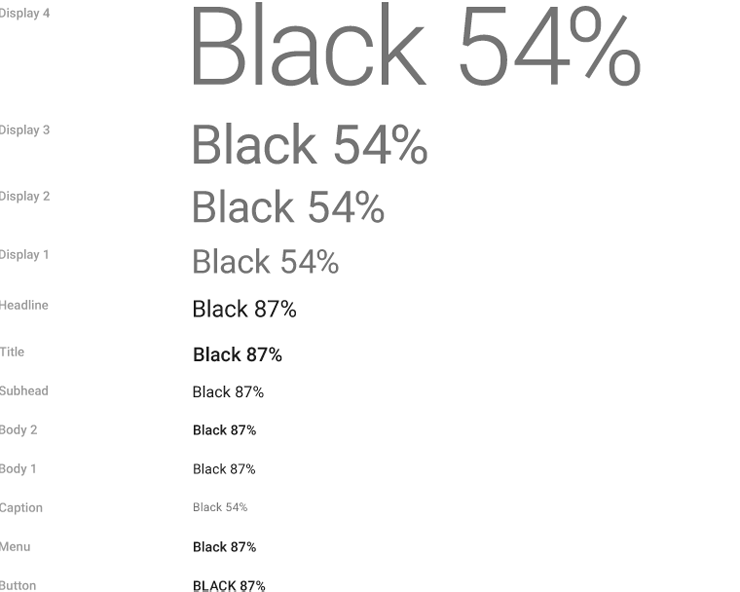
1.2.2 为灰色的文字、图标和分隔线加上alpha值
为了有效地传达信息的视觉层次,应该使用深浅不同的文本。对于白色背景上的文字,标准 alpha 值为 87%(#000000)。视觉层次偏低的次要文字,应该使用 54%(#000000)的 alpha 值。而像正文和标签中用于提示用户的文字,视觉层次更低,应该使用26%(#000000)的 alpha 值。
其它元素,如图标和分隔线,也应该具有黑色的 alpha 值,而不是实心颜色,以确保他们能适应任何颜色的背景。
对于彩色背景上白色或黑色文字,可以通过表格中的调色板找到合适的色彩对比度和 alpha 值。
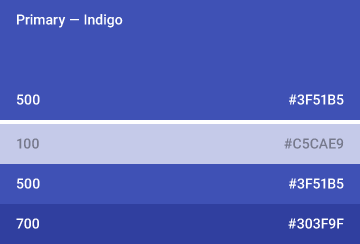
1.2.3 在UI中的大块区域内使用醒目的颜色
UI 中不同的元素适合主题中不同的色彩。工具栏和大色块适合使用饱和度 500 的基础色,这也是我们的应用的主要颜色。状态栏适合使用更深一些的饱和度 700 的基础色。
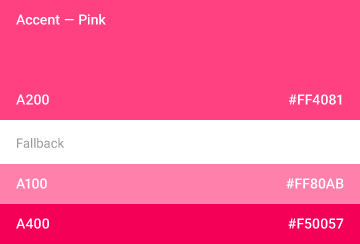
1.2.4 主要的操作和组件采用鲜艳的强调色
鲜艳的强调色用于你的主要操作按钮以及组件,如开关或滑片。左对齐的部分图标或章节标题也可以使用强调色。
如果强调色相对于背景色太深或者太浅,默认的做法是选择一个更浅或者更深的备用颜色。如果你的强调色无法正常显示,那么在白色背景上会使用饱和度 500 的基础色。如果背景色就是饱和度 500 的基础色,那么会使用 100% 的白色或者 54% 的黑色。
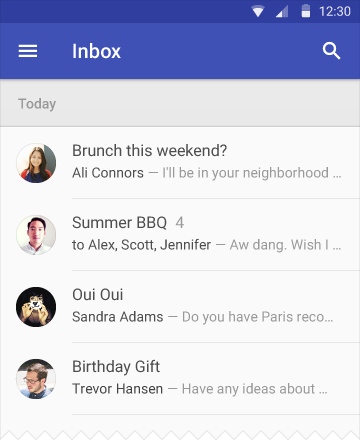
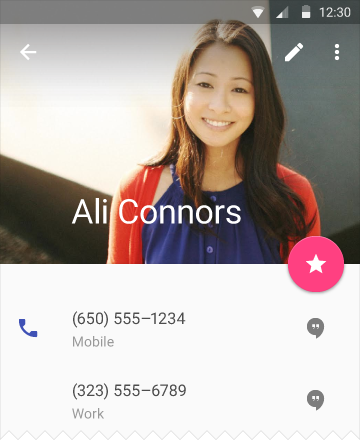
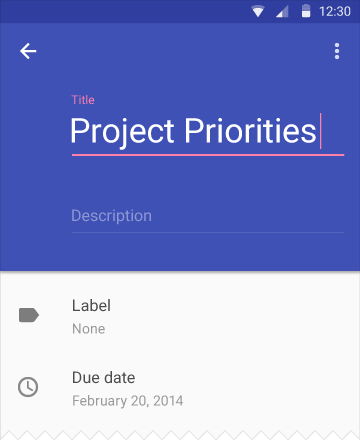
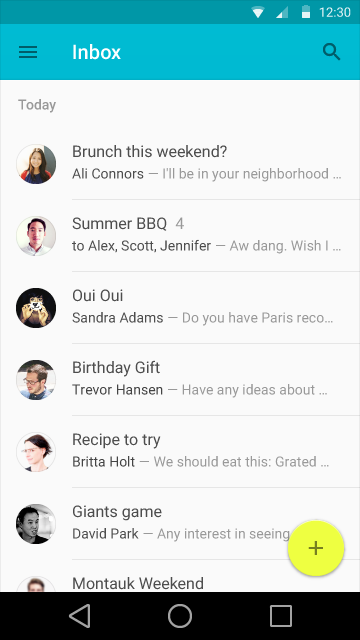
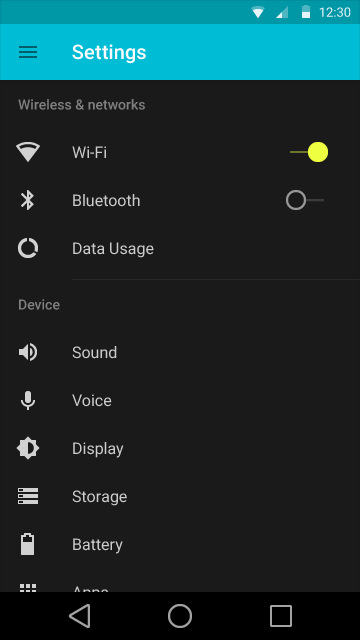
1.3 应用主题设计
主题是对应用提供一致性色调的方法。样式指定了表面的亮度、阴影的层次和字体元素的适当不透明度。
这里演示了深色和浅色的两款主题。
二 字体排版
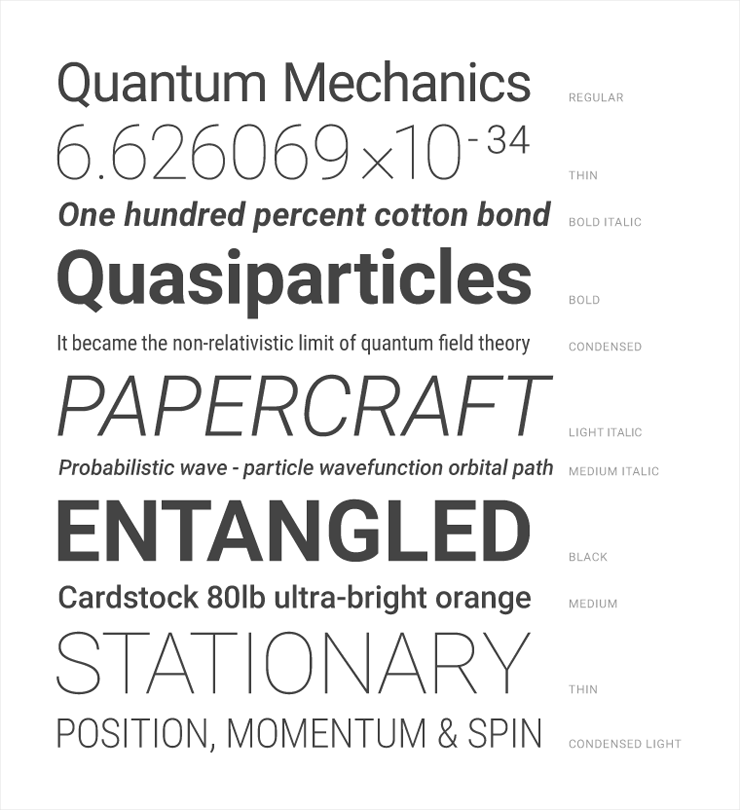
Android平台的默认字体集是Roboto,如下图所示:
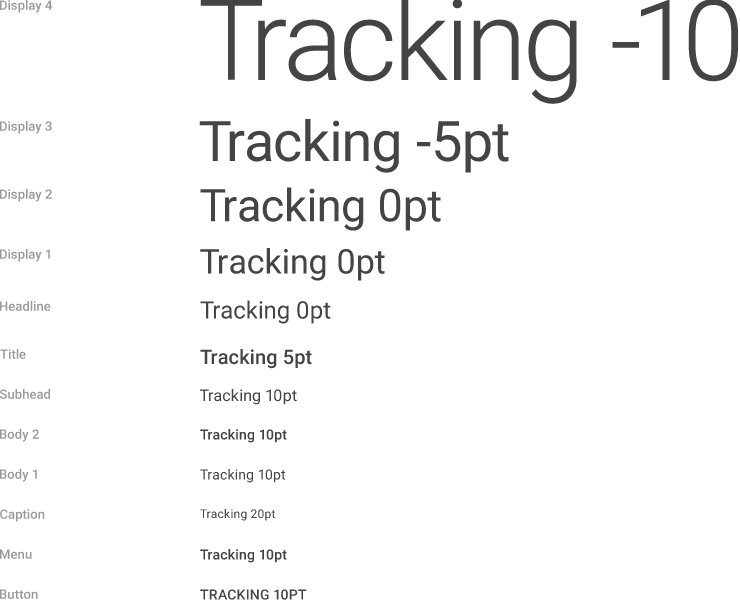
2.1 字体的缩放
在应用字体的设计中,不要使用太多字体样式和尺寸,这样会破坏应用布局,最基本的字体缩放有以下几种:
- 12号
- 14号
- 16号
- 20号
- 34号
上述尺寸在经典应用场合中让内容密度和阅读舒适度取得平衡。
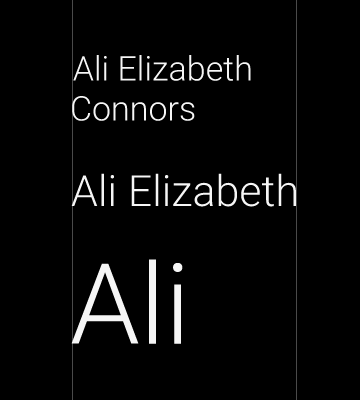
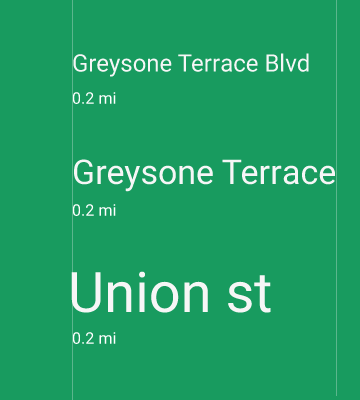
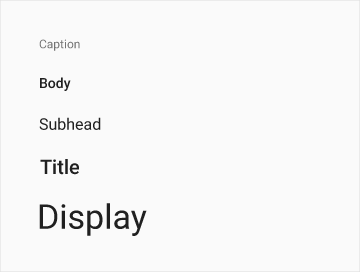
另外,大号的字体可以让用户和应用的交互更加容易,使得用户更容易去理解应用的内容,我们来感受以下同一的布局内,不同大小的字体带来的体验。
如果我们无法预估字体的大小,也可以使用动态字体,动态字体尺寸让大号字可以在文本长度未知的情况下保持在容器之内。动态尺寸是根据可用空间和预估的字符空间,从字体排版缩放中选择的。
2.2 字体的颜色
我们要获得良好的辨识度,文本就应当满足一个最低的对比度,即 4.5:1(依据明度计算),7:1 的对比度是最适合阅读的。
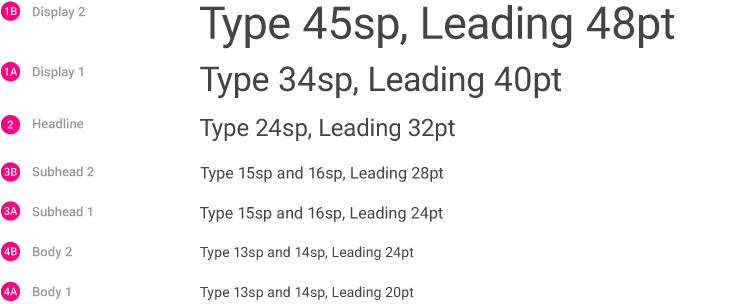
2.3 字体的行高
行高是通过每个样式各自的尺寸和粗细决定的,以获得良好的可读性和合适的间距。
只有主体、次要标题、大纲等类似的样式中才允许使用自动换行。其它所有样式应当以单行形式出现。
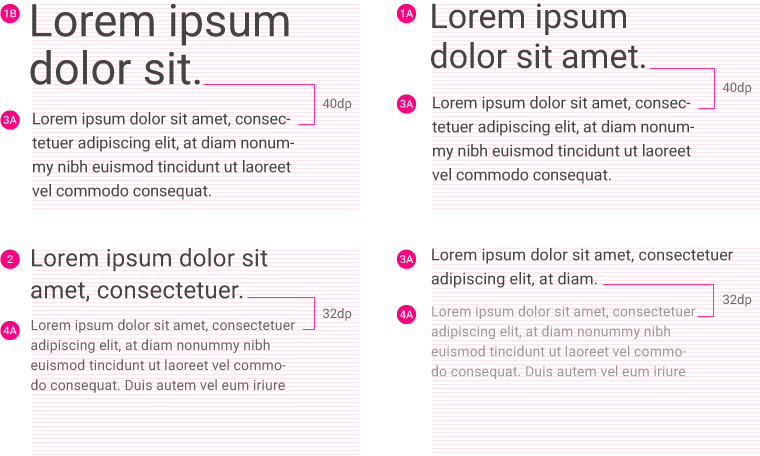
举例
不同行高带来的体验对比
2.4 字体的字间距
三 图标设计
四 图像设计
在图像设计中,图像都应该是组建而成而并非人为策划的,看起来自然天成并不是显得过度制作。这种风格强调场景的实质性,质感,深度和让人意想不到的色彩运用, 以及对环境背景的关注。旨在创建目的性强,美丽又有深度的用户界面。
4.1 图像设计准则
1 当使用绘画和摄影提升用户体验时,选择能够表达个人关联、信息和令人喜悦的图像。使用能够唤起回忆的影像来建立用户与应用程序的情感联系。
2 传达特定的信息。以辅助理解的方式来创建智能的感官体验。
3 加入逻辑,确保图像是动感的,并且显示出场景智能性和相关性。带有预测性的视觉效果能够彰显出智能的水准,从而能大大改善用户体验。
4 要勇于运用遮盖的方法,或是对色彩和内容的叠加来构成对画面主角的印象,抑或是构成一幅缩略图。
4.2 图像实践方法
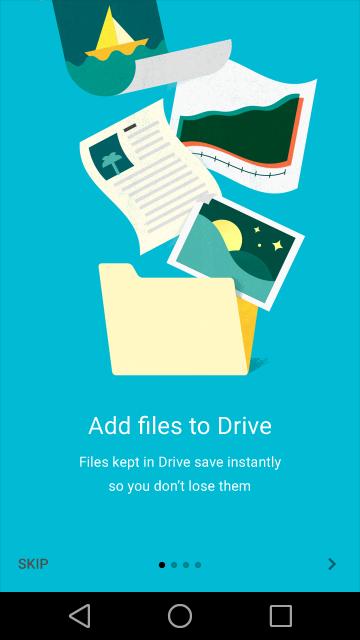
4.2.1 使用多种媒体
插画和摄影可以运用在同一个产品中。摄影自动暗含了一定程度的特定性,从而应该用来展示特定的物体和故事。绘画则能有效的表现出概念和隐喻,而这一点是摄影所不具备的。
对于特定的实物,首先考虑用摄影来表现。
当所表达的内容并非具体实物(或者不能被具体实物所概括)时,绘画则可以传达出你的应用程序的信息,并且允许用户一目了然的理解内容。
4.2.2 远离图片库
对于特定的实体或品牌内容,要用具体的图像。对于较抽象的内容,使其具有解释性。然而库存摄影(Photographic stock)和剪贴画(clipart)既不具体,又不具解释性。
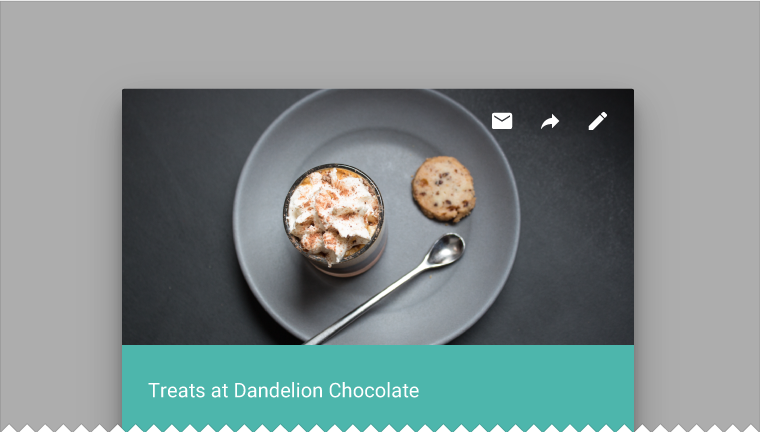
4.2.3 图像有焦点
你的图像应当有一个标志性的焦点。小到单一物体,大到整体布局,都可以成为焦点。确保能够用一个让人印象深刻的方法,传递给用户一个清晰的概念。
举例1
焦点清晰
焦点模糊
举例2
焦点清晰
焦点模糊
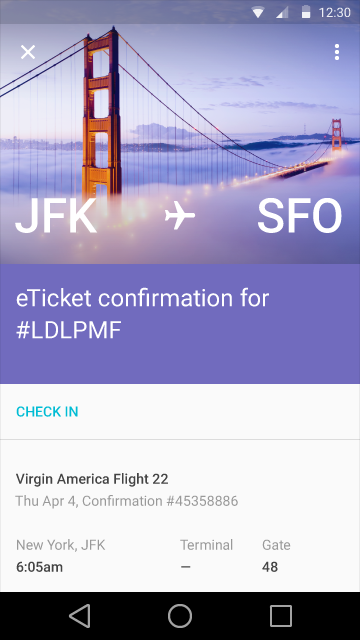
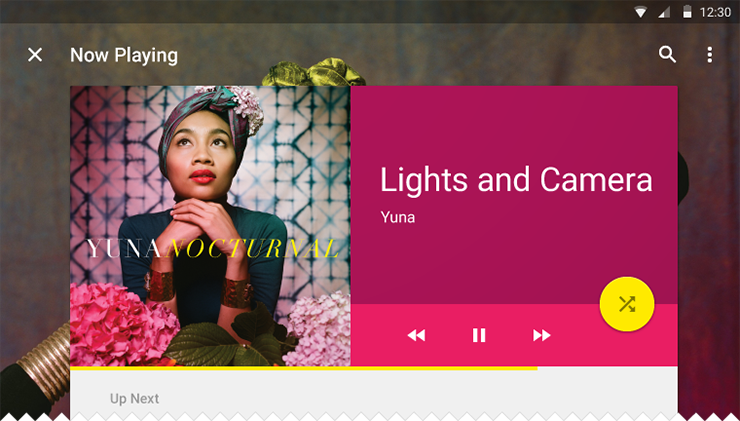
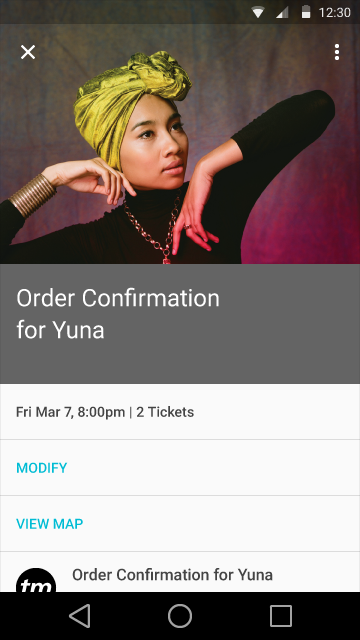
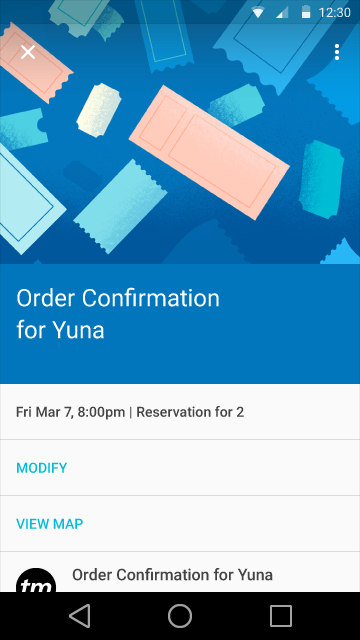
4.2.4 构建叙事场景
创建一个让人感觉身临其境的故事和上下文(context)场景。
举例1
场景生动
没有场景
举例2
场景生动
没有场景
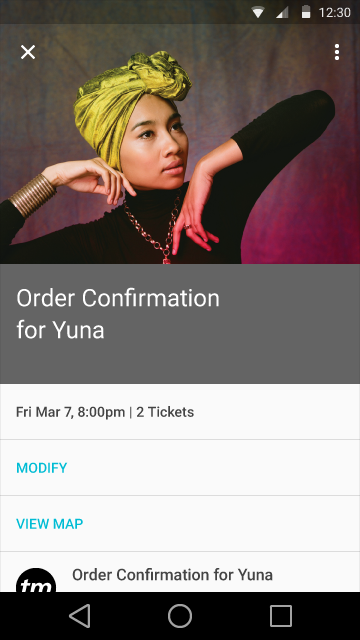
4.2.5 图像不要过度处理
保持图像的原始完整性。不要过度使用高度滤镜或高斯模糊,尤其是当试图去隐藏劣化(degradation)的时候。
举例1
图像完整
处理过度
举例2
图像完整
处理过度
4.2.6 选择合适的图像分辨率
确保图像大小适应其边框并且支持跨平台。该结构强调大幅图像。理想情况下,素材应该不会出现像素化。要为特定的比率和设备测试合适的分辨率大小。
举例
分辨率良好的图像
分辨率交差的图像
4.2.6 选择恰到好处的图像大小
利用不同的大小的图像来创造视觉上的重要性。
举例
在一个画册的背景中,引入各种尺寸的缩略图来传达内容的层次结构。
五 语言表达
明确、精炼、简洁的语言表达让交互界面更加可用,并且更容易让人信任。力求写出所有人都能理解的文本,无论他们是什么文化背景或使用何种语言。
5.1 语言
5.1.1 使用“你”对用户说话
直接使用“你”对用户说话,不要用“我”。不要用“我”或者“我的”之类的短语。
举例
正确表达
你的账户错误表达
我的账户5.1.2 不要使用“我们”
书写要专注于用户以及用户可以用你的应用做的事情,而不是你或者你的应用正在为用户做的事情。
举例1
正确表达
通过这些 Google+ 上受欢迎的贴子快速开始错误表达
为了让你快速开始,我们将为你展示一些 Google+ 上受欢迎的贴子。举例2
正确表达
你可以使用这个页面删除你的Google+档案错误表达
这个贴子允许你删除Google+的档案另外,如果是当一个人(不是软件)真的是在为一个用户采取操作,例如重审一个提案或者反馈一个建议。这里,“我们”的使用是合适的,并且比强制被动的选择更加人性化。
举例
正确表达
我们将审查你的请求并在几天之内回复。错误表达
你的请求将被查看,你将会在几天之内收到回复。5.1.3 表达简洁易懂
UI 文本会对导航和发现有帮助。最好的 UI 文本是一些小的段,这样在浏览的时候就不会阅读太多。
举例
正确表达
发送钱给在美国的任何人。只要这个人有邮箱地址。快捷、方便、免费。错误表达
发送(以及接收)钱给美国的朋友和家庭成员。通过一个邮箱地址。只有两步过程,很少或者没有延时,并且对钱的接收人没有任何费用。5.1.4 使用主动动词而不是被动动词
举例
正确表达
我打了他错误表达
他被打5.1.5 表达使用现在时
大部分 UI 发生于现在,所以你可以用现在时书写。
举例
正确表达
消息发出错误表达
消息已经被发出5.1.6 表达简单直接
举例
正确表达
保存变动?错误表达
你需要保存你的变动吗?5.1.7 使用每个人都理解的简单单词
不要使用只有内部专业人士才能理解的术语,不要使用我们为了 UI 功能发明的名称。
举例
正确表达
打开位置历史错误表达
使能位置历史5.1.8 省略不必要的短语
跳过许多通用的介绍性短语,直接说重点。
举例
正确表达
删除照片?错误表达
你确定要删除这个照片吗?5.1.9 在一个操作链中使用一致的动词
一个操作的框架概念是一个典型的动词。挑选一个,在一个操作中一致地使用。
举例
比如我们统一选用了删除这个词语,就不应该在同类型操作中换用别的词语。
正确表达
删除照片错误表达
删掉图片5.1.10 目标引导而不是方法引导
激励用户学习如何完成一个任务。
举例
正确表达
从当前相册中删除一张照片,将他拖动到垃圾篓错误表达
拖动一张照片到垃圾篓来从当前相册中删除它5.1.11
不要用所有的细节加重用户的负担。只在用户探索和需要信息时,逐步展示功能的细节。
举例
正确表达
删除下载的书籍?错误表达
你确定要删除这本已下载的书籍?除非你在线,你将不能再阅读它。下面列举一些常用表达
| 按钮 | 用法 |
|---|---|
| 操作 | 查看关于在一个操作链中使用一致性动词的规则 |
| 后退 | 为多步骤使用 |
| 取消 | 取消一个操作 |
| 关闭 | 让一个消息或者对话框消失,不带来任何影响 |
| 完成 | 多步骤过程完成之后的确认 |
| 了解 | “好的”或者“关闭”的另外一个可选项 |
| 了解更多 | 把它当作一个扁平的按钮 |
| 下一步 | 用作多步骤处理 |
| 不用了,谢谢 | 省略句号 |
| 现在不了 | 不要滥用这个短语,除了很有必要,出于法律原因或者其他紧急原因。永远不要使用“现在不了”代替“不用了,谢谢”。 |
| 好的 | 使用一个与手边任务有关的操作,例如“删除”或者“保存”;“好的”正在被滥用。 |
| 跳过 | 给予用户一个选择,跳过当前的步骤 |
5.2 语气
5.2.1 友好、尊重、关注用户
你的 UI 中的文本应该补充你的视觉 UI :直观,有效,随和,以及值得信赖。展示魅力,但是不要抢了用户的风头。
举例
正确表达
我的应用没有反应。
你希望关闭它吗?错误表达
对不起!
MyAppActive 中的动作(在 MyApp 应用中)没有反应5.2.2 谦逊
不要夸张或者过度承诺。展示一个功能做什么,不要说它如何好。
举例
正确表达
更多的餐馆风景错误表达
所有的餐馆风景5.2.3 友好
关注于每个功能的好处。在功能(按钮,菜单条目,链接,以及提示)的进入阶段,省略完成细节,注意事项,以及限制。
举例
正确表达
为了节省电源,将定位模式切换到省电模式。错误表达
手动控制 GPS 来防止其他应用使用它。5.2.4 积极
以一个积极的语气展示信息:令人安心。
举例
正确表达
为文件名称使用24个或者以下的字符。错误表达
你的文件名称必须少于25个字符。5.2.5 必要
对于每一个消息,问你自己:用户是否真的有必要知道这个?放在一边的错误使得用户专注于自己的任务。有时最有效的 UI 是根本没有文本的。
举例
正确表达
登录中...
你的手机正在联系谷歌。这将花费最多五分钟的时间。错误表达
登录中...
你的手机需要与谷歌的服务器沟通来登录你的账户。这将话费最多 5 分钟的时间。5.3 大小写和标点符号
5.3.1 使用语句风格的大写
为所有的标题、头部、标签以及菜单条目,还有任何你想用的地方,使用语句风格的大写。避免全大写,除了 material 规格需要的地方,例如,按钮风格。
举例
正确写法
搜索设置(Search settings)错误写法
搜索设置(Search Settings)错误写法
搜索设置(SEARCH SETTINGS)5.3.2 只在当作产品提到一个产品的时候大写产品
不要在使用时大写那些你创建的东西。
举例
正确写法
访问我们的 Google+ 页面。(Visit our Google+ page.)错误写法
访问我们的 Google+ 页面。(Visit our Google+ Page.)5.3.3 略过句号以及其他不必要的标点符号
对于标签、悬停文本、设置标签,大量链接,广告,以及等等,避免使用句号。这给予你拼接句子和句子片段的灵活性。
例如,在一个列表中。这还避免了视觉混乱,帮助用户在一瞥之下理解你的文本。跳过 UI 标签之后的冒号(“Share with”而不是“Share with:”)。
使用句号,或者将一个段落分成句子:
- 需要使用不止一个句子——即使他们都是很短的句子。
- 有一系列的标签,其中一个标签必须是一个句子。让它们都变成完整的句子,并加上句号(或者问号,等等)。
- 句子是更大更正式的 UI 元素中的部分,例如对话框中的主题文本。
5.3.4 使用缩写
不要为了遵守规则使得用户难以理解一个句子。例如,“do not”可以比“don’t”带来更多的强调。
举例
正确写法
it’s, can’t, wouldn’t, you’re, you’ve, haven’t, don’t错误写法
it is, cannot, would not, it’ll, should’ve5.3.5 避免感叹号
举例
正确写法
学习更多关于日历的新功能错误写法
学习更多关于日历的新功能!5.3.6 使用数字而非英文
举例
正确写法
你有 3 条消息(You have 3 messages)错误写法
你有三条消息(You have three messages)下面列举下常见标点的用法。
| 名称 | 代表/符号 | 描述 |
|---|---|---|
| 句号 | . | 为 toasts,snackbars,butterbars,以及标签中的提示中的段落和短句子省略。但是需要为主题内容中的整句子加上标点,例如,在对话框的主体中。在引号中包含(除非是你正在告诉用户输入什么,否则是否包含很含糊。 |
| 逗号 | , | 在引号中添加,使用序列化的逗号。 |
| 感叹号 | ! | 避免为你不会真正喊出来的内容添加感叹号。 |
| 冒号 | : | : 或者 \u003A 为标签省略,例如表单中的标签 |
| 引号 | “ | “ 或者 \u201C ” ” 或者 \u201D ‘ ‘ 或者 \u2018 ’ ’ 或者 \u2019 使用真正的引号,而不是英寸或者脚符号。右单引号还被用来做省略号。不要使用通用引号。这对于引号,省略号以及撇号都是不正确的。 |
| 撇号 | ′ | 或者 \u2032 以及 ″ 或者 \u2033 只在英寸、弧分以及分钟中使用撇号。例如: 3° 15′。只在英寸、弧分以及分钟中使用双撇号。例如:3° 15′ 35″。不要使用通用引号代替撇号 |
| 省略号 | … | Option-; … 用来在一个操作过程中指示(“下载中…”)或者一个不完整或者截断的文本中。省略号前没有空格。为打开对话框或者开启其他进程的菜单条目或者按钮省略。中线省略号(三个圆点)也被用来代替敏感数据的截断,例如信用卡。 |
| 双尖角括号 | > | , 为开启其他页面的链接或者按钮省略 |
| 长破折号 | — | — or \u2014 Shift+Option - 避免:通常表面你的句子结构很复杂。不要用连续的连字符代替长破折号。 |
| 短破折号 | – | – or \u2013 Option+ - 代替连字符来表示一段范围。省略短破折号与连接字符之间的空格。(我们的日期和时间库通过包围的空格来设置短破折号,对其他语言也是合适的。)例如:8:00 AM–12:30 PM 3–5 kg |
| 连字符 | - | 使用连字符来避免符合连成词中的含糊性。 例如:“anti-inflammatory” “5-mile walk” |
5.4 全球化书写
各种年龄、文化、背景以及教育层次的人们依赖于英语版本的产品。许多书写规则支持非本地英语书写以及本地化(为了全球化使用而进行的翻译和转化)。简单、明确的英语让每个人更容易理解你的产品。
5.4.1 不要使用特别文化的成员,隐喻,或者例子
特别文化背景的语言会很难翻译,并且在某些本地化中不合适。
举例
正确表达
发现(Discover)很好的选择错误表达
发现(Snag)很好的选择5.4.2 注意“左”和“右”
在一个产品本地化时,使用从右到左脚本语言的界面可能需要镜像。
5.4.3 避免性别含糊
英语是很少数几个允许性别含糊的语言(例如,“you can see their picture”)。许多其他的语言都是必须指定性别的(“you can see his or her picture”)。
5.4.4 书写清晰的字符描述
作为代码中评论,为你的字符串提供清晰的描述。语言学家依赖于描述性的文本来将一个有意义的字符串翻译到其他文化,而不是原始文本的逐字转化。



































































 773
773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








