假设你不关心其内部实现,仅仅看怎样使用的话,直接看这篇就可以。
接上篇,接下来,就用最最简单的样例来说明一下:
用两个布局文件main 和 test:
当中,main.xml文件为:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="hello world" />
</LinearLayout>test.xml文件为:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#ffffff00"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="test" />
</LinearLayout>在test中设置了其高度为200dp,而且设置了背景颜色。
接下来看一下LayoutInflater().inflate方法实现:
第一种方式:inflate(view, null)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
View view = (LinearLayout) getLayoutInflater().inflate(R.layout.main,
null);
view = getLayoutInflater().inflate(R.layout.test, null);
setContentView(view);
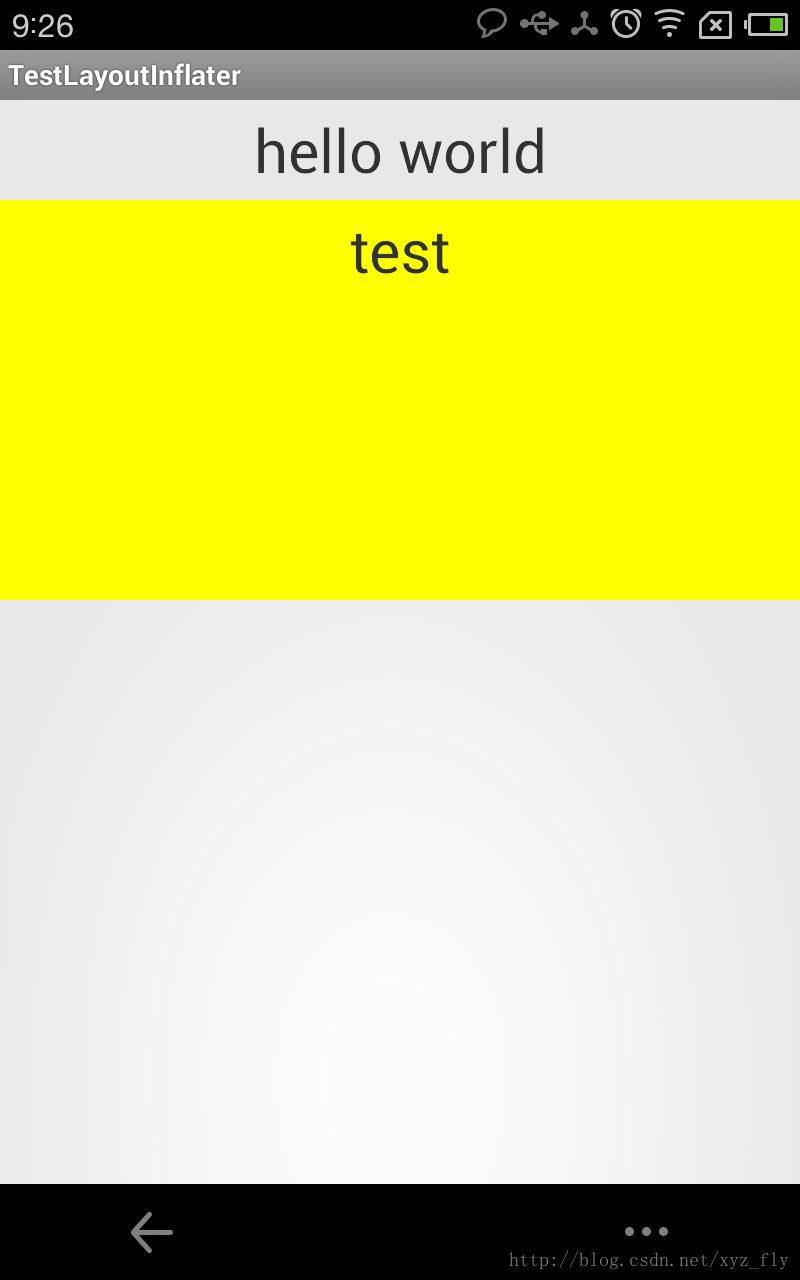
}执行的效果例如以下:
这个就非常easy理解了。由于我没有指定ViewGroup root參数,所以。相当于直接载入了test视图文件。并返回。
而它的高度充满了全屏而不是200dp。由于执行inflate的时候,没有root參数,则无法为test视图设定layoutparam參数。那么为什么会充满屏幕而不是没有显示呢?是由于我们将其设置视图到activity时,会取得当前window的layoutparam赋值给它,也就是充满全屏。
有兴趣的话,你能够改一下test的layout_width设定一个数值,最后执行效果是一样的。
另外一种方式:inflate(view, root, false)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
View view = (LinearLayout) getLayoutInflater().inflate(R.layout.main,
null);
view = getLayoutInflater().inflate(R.layout.test, (ViewGroup) view, false);
setContentView(view);
}这里调用inflate的时候。强转了view为viewgroup,由于其本身就是linearlayout,所以这里能够强转。
执行的效果例如以下:
单看效果而言,跟上面的一样。
但从代码本身而言,实现的内容就不一样了。
因为有了viewgroup,这里得到的视图事实上已经有了layoutparam。你能够自行打印Log看看。
但为什么最后的结果却是和上面的一样呢。原因还是因为设置视图到activity时,会取得当前window的layoutparam赋值给它,也就是充满全屏。
第三种方式:inflate(view, root, true)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
View view = (LinearLayout) getLayoutInflater().inflate(R.layout.main,
null);
view = getLayoutInflater().inflate(R.layout.test, (ViewGroup) view,
true);
setContentView(view);
}这个效果就非常明显了,因为main是线性布局,所以,test视图被加入到了textview(hello world)以下,而且保留了其自己的layoutparam參数。
样例非常easy,就不附上代码project。
假设对inflate方法怎样实现的,感兴趣的话,能够參考上一篇文章:
Android编程之LayoutInflater的inflate方法具体解释
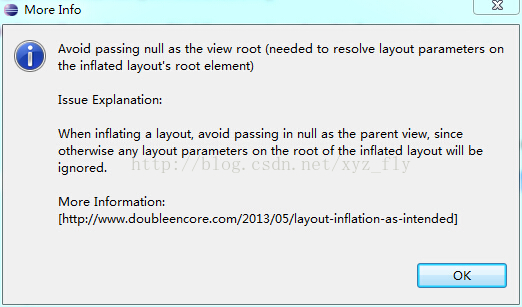
补充:新的API会在inflater.inflate(R.layout.xxx, null);提示错误:

























 7174
7174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








