一:引入样式文件与js
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<script type="text/javascript" src="~/Content/js/bootstrap-typeahead.js"></script>
二:建立一个文本框
<input type="text" id="s_mdport" />
注意样式冲突一般该input父级对a的样式可能会影响到他
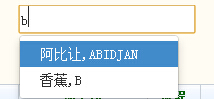
三:绑定typeahead
$('#s_mdport').typeahead({
items: 20,
source: function (query, process) {
GetMdPorts(query, function (billNumbers) {
var results = $.map(billNumbers, function (billNumber) {
if (billNumber.NameEN != '' && billNumber.NameEN != null) {
return billNumber.NameEN + ',' + billNumber.NameCN + '';
} else {
return billNumber.NameEN;
}
});
process(results);
});
},
highlighter: function (item) {
return item;
},
updater: function (item) {//选中
console.log("'" + item + "' selected.");
//tem = item.substring(0, item.indexOf(','));
$(':submit').focus();
return item;
}
});
function GetMdPorts(query, _func) {
var billNumbers = $.parseJSON('[{"NameEN":"ABIDJAN","NameCN":"阿比让"},{"NameEN":"B","NameCN":"香蕉"}]');
_func(billNumbers);
//真正用的时候从后台取数据
//$.ajax({
// url: '/Home/GetGByKey?key=' + query,
// type: 'post',
// dataType: "json",
// success: function (result) {
// billNumbers = result;
// _func(billNumbers);
// }
//});
}
五:特殊需求默认提示
$('#s_ship_date').typeahead({
items: 20,
source: function (query, process) {
var reg = /^(\d{1,7})/;
if (!query.match(reg))
$('#s_ship_date').val("周");//除了1-7的数字,不管输入什么弹出默认的提示
GetShips2(query, function (billNumbers) {
var results = $.map(billNumbers, function (billNumber) {
return billNumber.Value;
});
process(results);
});
},
highlighter: function (item) {
return item;
},
updater: function (item) {
$(':submit').focus();
return item;
}
});
function GetShips2(query, _func) {
var billNumbers = $.parseJSON('[{"Value":"周一,1"},{"Value":"周二,2"},{"Value":"周三,3"},{"Value":"周四,4"},{"Value":"周五,5"},{"Value":"周六,6"},{"Value":"周日,7"}]');
_func(billNumbers);
}六:修改一些样式,宽度,背景色等
效果:
1:修改颜色
把css里边的默认蓝色全部替换成#13c0a2,下次要修改样式直接在这个基础上把#13c0a2全部替换成其他颜色就行了
2:修改宽度
.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;float:left;min-width:330px;......}
min-width:330p修改成想要的宽度就可以了
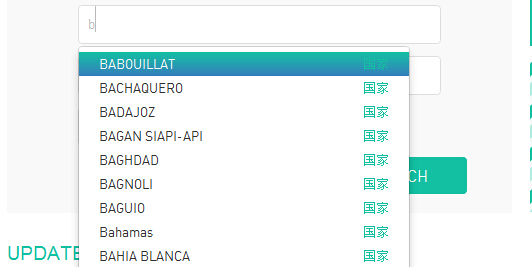
3:右边出现文字,就是就是拼一个a标签
$("#pols").typeahead({
items: 20,
source: function (query, process) {
index.GetMdPorts(query, function (billNumbers) {
var results = $.map(billNumbers, function (billNumber) {
if (billNumber.Value != '' && billNumber.Value != null) {
return billNumber.Value + "<a style='float:right'>国家</a>";//拼一个a标签并居右
} else {
return billNumber.Value;
}
});
process(results);
});
},
highlighter: function (item) {
return item;
},
updater: function (item) {//选中
//console.log("'" + item + "' selected.");
$(':submit').focus();
return item;
}
});
七:点击时弹出提示
1:要监听点击方法
.on('click', $.proxy(this.click, this)) //要监听点击事件不然就不会执行了
2:点击方法里边做处理,调用回调函数,他默认是在lookup事件里写的,参照他写就可以
click: function (e) { //aj点击时的提示
var items
this.query = this.$element.val()
//if (!this.query || this.query.length < this.options.minLength) { //这个是限制为空就不查询了,取消掉
// return this.shown ? this.hide() : this
//}
if (this.shown == false) {
items = $.isFunction(this.source) ? this.source(this.query, $.proxy(this.process, this)) : this.source
return items ? this.process(items) : this
}
else
{
var val = this.$menu.find('.active').attr('data-value')
this.$element
.val(this.updater(val))
.change()
return this.hide()
}
//e.stopPropagation()
//e.preventDefault()
//this.select()
//this.$element.focus()
}










 本文详细介绍如何在项目中引入并使用Bootstrap Typeahead插件,包括样式文件与JS的引入、文本框创建、绑定Typeahead插件的具体步骤,并提供了一些样例代码用于实现自定义功能如默认提示、样式修改及点击事件。
本文详细介绍如何在项目中引入并使用Bootstrap Typeahead插件,包括样式文件与JS的引入、文本框创建、绑定Typeahead插件的具体步骤,并提供了一些样例代码用于实现自定义功能如默认提示、样式修改及点击事件。


















 511
511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








