一:LinearLayout+RelativeLayout图表效果
1:每个柱子外面是RelativeLayout里边LinearLayout,使用android:layout_alignParentBottom="true"在父容器底部对齐
用背景颜色控制即可
2:中间文字水平垂直居中:
父容器控制水平居中android:layout_alignParentBottom="true"
自己垂直居中 android:layout_gravity="center_vertical"
<RelativeLayout
android:layout_width="90dp"
android:layout_height="160dp"
android:layout_marginTop="90dp"
android:background="#E5E4E3"
>
<LinearLayout
android:layout_width="100dp"
android:layout_height="30dp"
android:background="#FF9B58"
android:layout_alignParentBottom="true"
android:gravity="center_horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:textColor="#ffffff"
android:text="17.8T"
/>
</LinearLayout>
</RelativeLayout>3:三个柱子左右两边间距保持一样
只需要在外层水平居中就可以了,外层的宽度等于内容宽度 android:layout_width="wrap_content"
所有布局文件1版
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:background="#ffffff"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="30dp"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
>
<RelativeLayout
android:layout_width="90dp"
android:layout_height="160dp"
android:layout_marginTop="90dp"
android:background="#E5E4E3"
>
<LinearLayout
android:layout_width="100dp"
android:layout_height="30dp"
android:background="#FF9B58"
android:layout_alignParentBottom="true"
android:gravity="center_horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:textColor="#ffffff"
android:text="17.8T"
/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="90dp"
android:layout_height="160dp"
android:layout_marginTop="90dp"
android:layout_marginLeft="10dp"
android:background="#E5E4E3"
>
<LinearLayout
android:layout_width="100dp"
android:layout_height="60dp"
android:background="#81CDE7"
android:layout_alignParentBottom="true"
android:gravity="center_horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:textColor="#ffffff"
android:text="37.8T"
/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="90dp"
android:layout_height="160dp"
android:layout_marginTop="90dp"
android:background="#E5E4E3"
android:layout_marginLeft="10dp"
>
<LinearLayout
android:layout_width="100dp"
android:layout_height="40dp"
android:background="#81CDE7"
android:layout_alignParentBottom="true"
android:gravity="center_horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:textColor="#ffffff"
android:text="20T"
/>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
2版
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:background="#ffffff"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#777777"
android:text="主机运行状态:"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:background="#7EB100"
android:text="主机运转中"
/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginLeft="10dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:background="#7EB100"
android:text="平均油耗"
/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="5dp"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<RelativeLayout
android:layout_width="90dp"
android:layout_height="160dp"
android:layout_marginTop="90dp"
android:background="#E5E4E3"
>
<LinearLayout
android:layout_width="100dp"
android:layout_height="30dp"
android:background="#FF9B58"
android:layout_alignParentBottom="true"
android:gravity="center_horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:textColor="#ffffff"
android:text="17.8T"
/>
</LinearLayout>
</RelativeLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textColor="#777777"
android:text="油舱mz"
/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<RelativeLayout
android:layout_width="98dp"
android:layout_height="160dp"
android:layout_marginTop="90dp"
android:layout_marginLeft="10dp"
android:id="@+id/firshOilF"
android:background="#E5E4E3"
>
<LinearLayout
android:layout_width="100dp"
android:layout_height="60dp"
android:background="#81CDE7"
android:id="@+id/firshOilBox"
android:layout_alignParentBottom="true"
android:gravity="center_horizontal"
>
<TextView
android:id="@+id/firshOilBoxText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:textColor="#ffffff"
android:text="37.8T"
/>
</LinearLayout>
</RelativeLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textColor="#777777"
android:layout_marginLeft="5dp"
android:text="1号储油柜"
/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<RelativeLayout
android:layout_width="90dp"
android:layout_height="160dp"
android:layout_marginTop="90dp"
android:background="#E5E4E3"
android:layout_marginLeft="10dp"
>
<LinearLayout
android:layout_width="100dp"
android:layout_height="40dp"
android:background="#81CDE7"
android:layout_alignParentBottom="true"
android:gravity="center_horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:textColor="#ffffff"
android:text="20T"
/>
</LinearLayout>
</RelativeLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textColor="#777777"
android:text="2号储油柜"
android:layout_marginLeft="5dp"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
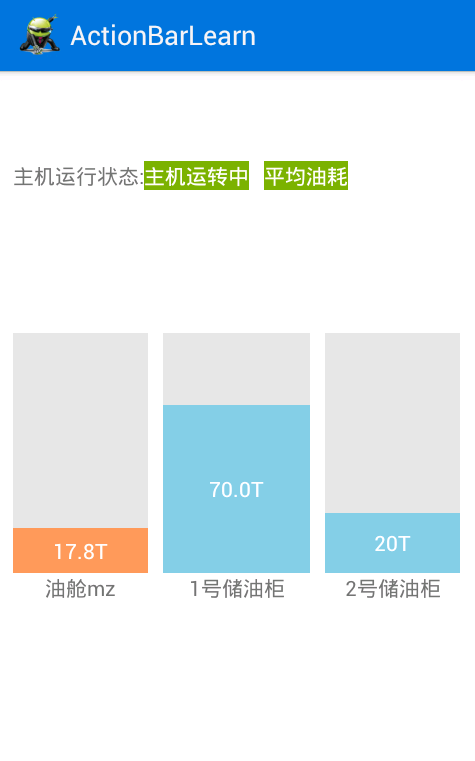
后台效果
public class TestChat extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.testchat);
SetOil(100,70);
}
private void SetOil(double maxoval, double currentovl)//maxoval最高刻度,当前油量currentovl
{
TextView tv = (TextView)findViewById(R.id.firshOilBoxText);
tv.setText(currentovl+"T");
LinearLayout ly = (LinearLayout)findViewById(R.id.firshOilBox);
RelativeLayout.LayoutParams lp = (RelativeLayout.LayoutParams)ly.getLayoutParams();
RelativeLayout lyf = (RelativeLayout)findViewById(R.id.firshOilF);
LinearLayout.LayoutParams lpf = (LinearLayout.LayoutParams)lyf.getLayoutParams();
double precendvalue = (currentovl/maxoval);//先计算所占高度的百度分
System.out.println("百分比:"+precendvalue);
int needheight = (int)(precendvalue*lpf.height);//在取得该百分比在当前高度下占有的高度,获取到的单位已经是dp不用再转化了
lp.height = needheight;
ly.setLayoutParams(lp);
}
public int Dp2Px(Context context, float dp) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dp * scale + 0.5f);
}
}























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








