jquery表格更新状态
//批量更新
$("#update_Button").click(function () {
//得到需要更新的
$("#content input[type='checkbox']:checked").each(function (index, item) {
//记录我更新的是哪一行
temptr = $(item).parent().parent();
//得到以前的值
//var username = $(item).parent().parent().find("td").eq(1).html();
//var number = $(item).parent().parent().find("td").eq(2).html();
var myclass = $(item).parent().parent().find("td").eq(3).html();
var address = $(item).parent().parent().find("td").eq(4).html();
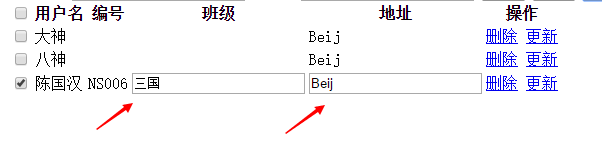
//构建一个文本框把值赋进去(变成可编辑状态)
//temptr.find("td").eq(1).html($("<input type=\"text\" value=" + username + " />"));
//temptr.find("td").eq(2).html($("<input type=\"text\" value=" + number + " />"));
temptr.find("td").eq(3).html($("<input type=\"text\" value=" + myclass + " />"));
temptr.find("td").eq(4).html($("<input type=\"text\" value=" + address + " />"));
});
});其实还有更简单的方式直接一个循环就可以打开编辑状态与保存回去























 1709
1709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








