盒子模型共有两个标准:标准盒子模型和IE盒子模型(IE总是和别人不一样)
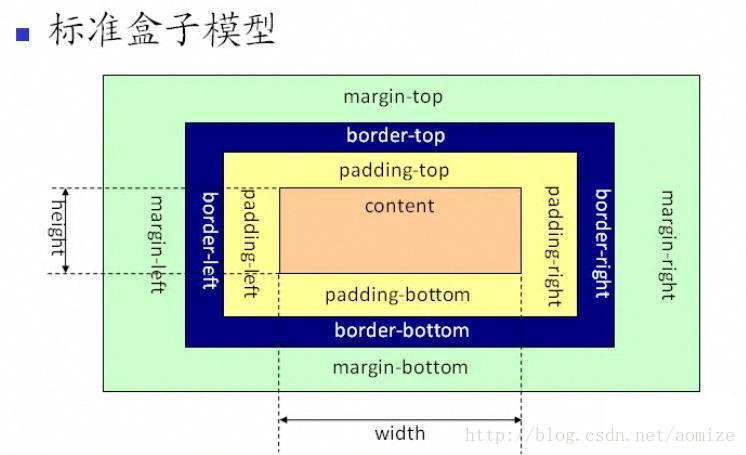
w3c标准盒子模型
当我们设置盒子的宽度/高度时,只是设置了内容的宽度/高度,但实际的宽度却要比它宽/高
下面给出一个通用的公式:
实际的宽度=border-left+padding-left+width+padding-right+border-right
实际的高度:border-left+padding-left+height+padding-right+border-right
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
div {
width: 120px;
height:60px;
margin: 10px;
padding: 20px;
border: 5px solid #333;
}
</style>
</head>
<body>
<div></div>
</body>
</html>套用公式可以得出:
实际的宽度为:5*2+20*2+120=170px
实际的高度为:5*2+20*2+60=110px
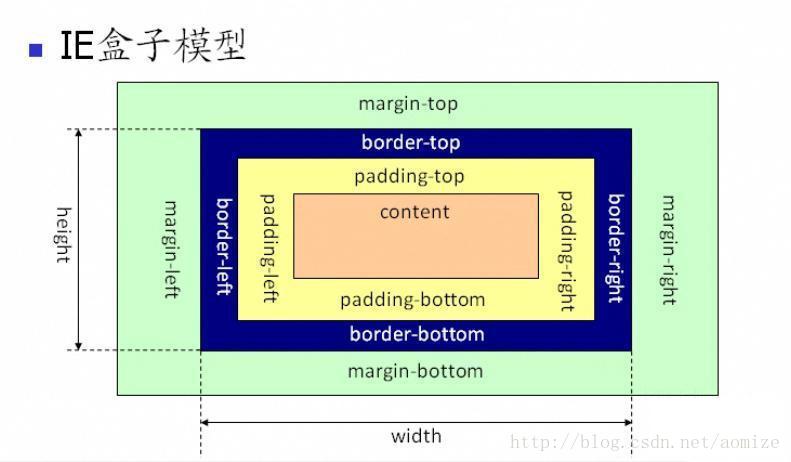
IE盒子模型
在IE盒子模型中,设置width其实就是设置width+padding+border,所以实际的宽度就是width的宽度
下面给出一个通用的公式:
实际的宽度:width
实际的高度:height
(完)
























 139
139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








