1. 安装 Atom
下载安装 Atom:https://atom.io/

2. 增强预览(markdown-preview-plus)
Atom 自带的 Markdown 预览插件 markdown-preview 功能比较简单,markdown-preview-plus 对其做了功能扩展和增强。
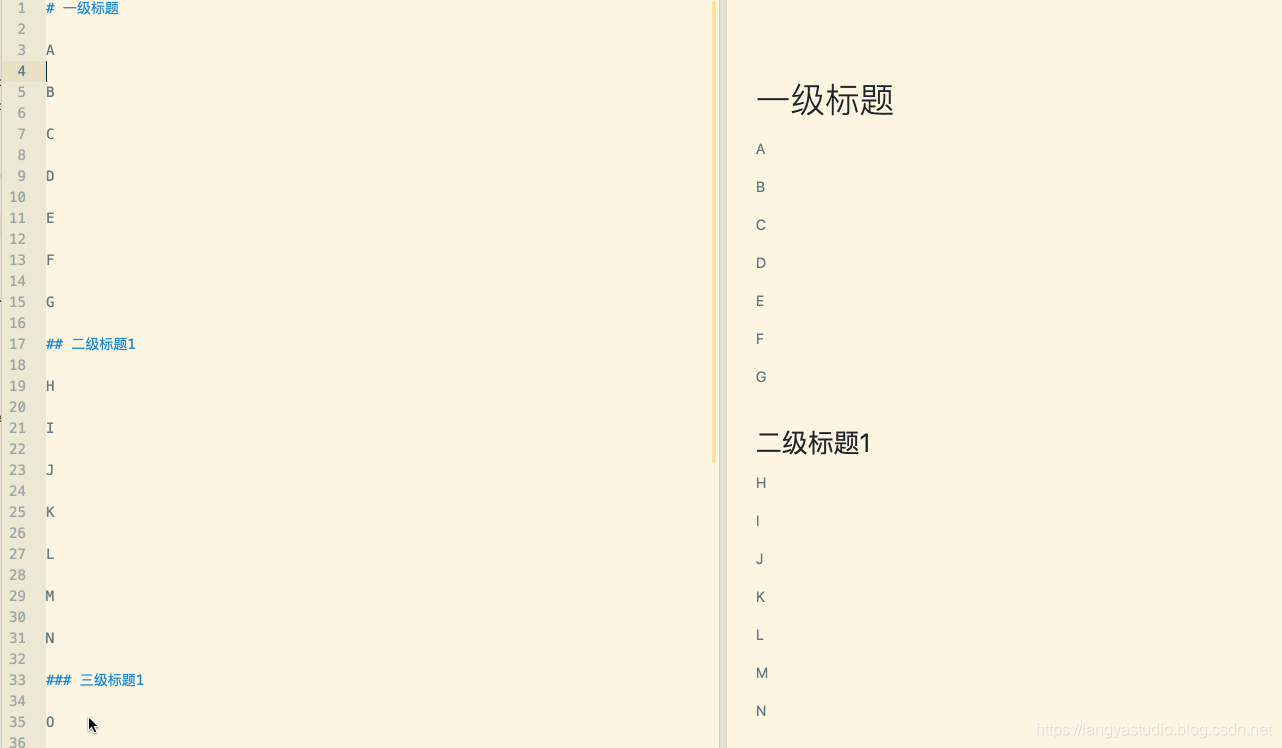
支持预览实时渲染。(Ctrl + Shift + M)
支持 Latex 公式。(Ctrl + Shift + X)
使用该插件前,需要先禁用 markdown-preview。

3. 同步滚动(markdown-scroll-sync)
同步滚动是 Markdown 编辑器的必备功能,方便翻阅文档修改时能快速定位到预览的位置。
markdown-scroll-sync 不仅支持同步滚动,在光标位置发生变更时也会同步滚动,这个功能在很多Markdown 编辑器中不具备。

4. 代码增强(language-markdown)
一般的 Markdown 编辑器提供了代码着色等基本功能,language-markdown 除了能给代码着色,还提供了快捷的代码片段生成等功能。

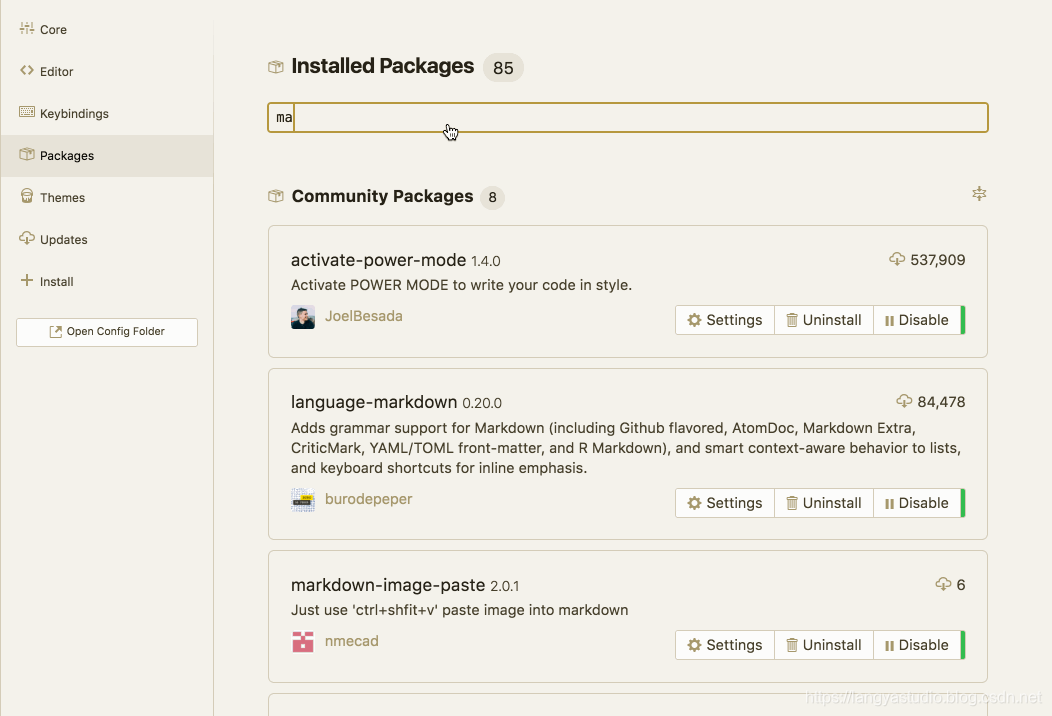
5. 图片粘贴(markdown-image-paste)
图片功能支持的好坏直接决定了我是否选择使用一个 Markdown 编辑器。也有不少编辑器和在线的图床绑定,但是这种方式受限于网络。虽然 Markdown 支持插入本地图片,但是每次插入新图片都是一堆重复操作:截图-命名-保存-插入。markdown-image-paste 将这些操作一步完成:
- 使用截图工具将图片复制到系统剪切板。
- 在 Markdown 新起一行输入文件名。
- Ctrl + V 会自动把图片保存到 Markdown 文件相同目录下(因此要求 Markdown 文件应该先保存),并命名为刚输入的文件名,同时在刚才输入文件名行处生成 img 标签。

6. 表格编辑(markdown-table-editor)
一直对 Markdown 的 table 语法很无爱,直到遇到了 markdown-table-editor ,这操作效率简直炸了!文字已经不能表达我的激动之情了,直接看图吧。

7. pdf 导出(markdown-themeable-pdf、pdf-view)
不少 Markdown 编辑器都会提供 pdf 导出功能,甚至将其作为收费功能。而 Atom 的 markdown-themeable-pdf、pdf-view 插件可以轻松实现 pdf 导出和预览功能。

安装 markdown-themeable-pdf 时遇到了一些坑,在此分享一下:
由于 GFW 的问题,导致该插件使用的 phantomjs 模块无法安装成功,从而导出 pdf 报告错误。
解决办法是:
- 从官网下载phantomjs二进制安装包:http://phantomjs.org/download.html
- 解压下载的phantomjs-2.1.1-macosx.zip压缩文件。
- 添加index.js文件到解压后的目录。
- 将整个目录的内容拷贝到:~/.atom/packages/markdown-themeable-pdf/node_modules/phantomjs-prebuilt,注意目录phantomjs-2.1.1-macosx被重命名为phantomjs-prebuilt
- 重启Atom,右键->Markdown to PDF即可,生成的pdf文件在Markdown文件同目录。
其中index.js文件内容为:
module.exports = {
path : __dirname + '/bin/phantomjs'
}





















 3446
3446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








