ajax和HTML5异步文件上传之进度条
在之前的文章中已经介绍过ajax的异步文件上传,这篇文主要是在上一篇文章的基础上,添加了一个上传进度条。
主要是思路是:在XMLHttpRequest的2版本中,添加了一个新的对象 upload,在这个对象实现了对上传进度的监控事件,通过
事件属性upload的onprogress事件属性可以实时获得当前上传的大小,以及文件的总大小。然后通过js不断设置html标签的css实现一个简单的进度条效果。
前台文件upload.html全部代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<head>
<title>ajax异步文件上传</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<style type='text/css'>
#progress{
width:400px;
height:20px;
border:solid 1px black;
}
#bar{
background:#CAFFFF;
width:50%;
height:19px;
}
</style>
<script type="text/javascript">
function createXHR()
{
var xhr=null;
if(window.XMLHttpRequest) //要是支持XMLHttpRequest的则采用XMLHttpRequest生成对象
xhr=new XMLHttpRequest();
else if(window.ActiveXobiect)//要是支持win的ActiveXobiect则采用ActiveXobiect生成对象。
xhr=new ActiveXobiect('Microsoft.XMLHTTP');
return xhr;
}
function ajax_upload()
{
var xhr=createXHR();
var formData=new FormData();
var file=document.getElementsByTagName('input')[0].files[0];
var info='文件名:'+file.name+' 文件类型:'+file.type+' 文件大小:'+file.size;
var showInfo=document.getElementById('showinfo');
var bar=document.getElementById('bar');
var progress=document.getElementById('progress');
showInfo.innerHTML=info;
formData.append('pic',file);
xhr.open('POST','./move_file.php',true);
xhr.send(formData);
xhr.onreadystatechange=function(){
if( this.readyState==4 && this.status==200)
{
showInfo.innerHTML=showInfo.innerHTML+'<br />'+this.responseText;
progress.style.display='none';
}
}
var schedule=0;
xhr.upload.οnprοgress=function(d){ //为事件属性设置回调函数,在回调函数中计算当前进度,回调函数中的d表示当前传入的参数,d.loaded表示已经上传的,d.total表示文件总大小。
progress.style.display='block';
schedule=d.loaded/d.total*100;
schedule=schedule.toFixed(2);
console.log(bar);
bar.style.width=schedule+'%';
bar.innerHTML=schedule+'%';
}
}
</script>
</head>
<body>
<input type='file' name='pic' />
<input type='submit' value='提交' οnclick='ajax_upload();'/>
<div id='showinfo'></div>
<br />
<div id='progress' style='display:none;text-align:center;'>
<div id='bar' style='text-align:right;'>
</div>
</div>
</body>
这部分的是核心,最开始隐藏代表进度条的div,一旦开始上传文件,显示进度条,并将通过已经上传文件的大小所占百分比,控制id=bar的div宽度变化,同时将百分比写到bar中,使用百分比表示当前的上传进度。
后台文件文件move_file.php全部代码如下:
<?php
header('Content-Type:text/html;charset=utf-8');
if(empty($_FILES))die('上传为空文件');
if($_FILES['pic']['error']!=0)die('文件上传出错');
/*
需要注意的是,一般我们在测试开发时是在,window系统上的继承环境上的,而window上是gbk2312编码
要想存储的文件名也是中文的话,要从utf-8转为gbk2312,linux系统则不用,因为linux系统是utf-8编码
*/
$content = iconv( "utf-8","gb2312", $_FILES['pic']['name']);
move_uploaded_file($_FILES['pic']['tmp_name'],'./'.$content);
echo '文件上传成功!';
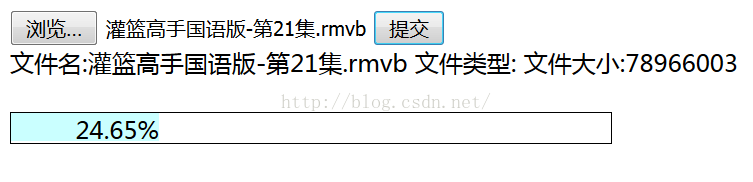
?>结果截图如下:























 126
126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








