🔥 交流讨论:欢迎加入我们一起学习!
🔥 资源分享:耗时200+小时精选的「软件测试」资料包
🔥 教程推荐:火遍全网的《软件测试》教程
📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
01
Sonar安装
官网:https://www.sonarqube.org/
1.sonar简介
sonar是一款静态代码质量分析工具,支持Java、Python、PHP、JavaScript、CSS等25种以上的语言,而且能够集成在IDE、Jenkins、Git等服务中,方便随时查看代码质量分析报告。
sonar通过配置的代码分析规则,从可靠性、安全性、可维护性、覆盖率、重复率等方面分析项目,风险等级从A~E划分为5个等级;
同时,sonar可以集成pmd、findbugs、checkstyle等插件来扩展使用其他规则来检验代码质量。
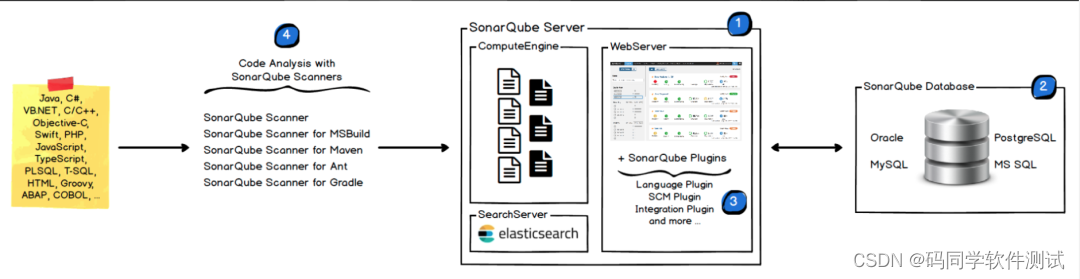
2.sonar组成
一个sonar项目主要有以下四个组件构成:

一台SonarQube Server启动3个主要过程:
Web服务器,供开发人员,管理人员浏览高质量的快照并配置SonarQube实例
基于Elasticsearch的Search Server从UI进行后退搜索
Compute Engine服务器,负责处理代码分析报告并将其保存在SonarQube数据库中
一个SonarQube数据库要存储:
SonarQube实例的配置(安全性,插件设置等)
项目,视图等的质量快照
服务器上安装了多个SonarQube插件,可能包括语言,SCM,集成,身份验证和管理插件。
在构建/持续集成服务器上运行一个或多个SonarScanner,以分析项目。
3.sonarquebe安装
1.jdk下载
sonar7.9.6需要jdk11以上版本,因此我们采用jdk11,下载后上传服务器
2.安装postgresql数据库
yum install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-7-x86_64/pgdg-redhat-repo-latest.noarch.rpm
yum install -y postgresql13-server
/usr/pgsql-13/bin/postgresql-13-setup initdb
systemctl enable postgresql-13
systemctl start postgresql-13
创建数据库
#先切换到postgres用户
su - postgres
执行创建指令
psql
create user sonarqube with password ‘sonarqube’;
create database sonarqube owner sonarqube;
grant all on database sonarqube to sonarqube;
\q
su -
3.下载sonar社区版
https://binaries.sonarsource.com/Distribution/sonarqube/sonarqube-7.9.6.zip,下载后上传服务器
unzip sonarqube-9.0.0.45539.zip
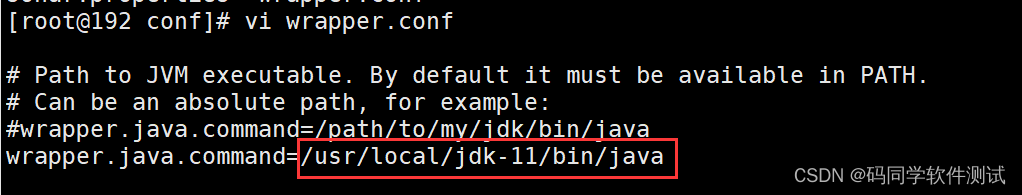
进入sonar的conf目录,编辑wrapper.conf,配置java

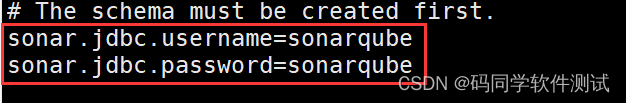
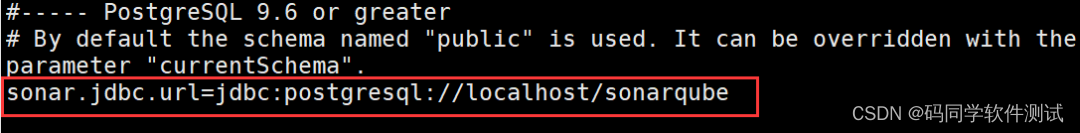
配置数据库信息:
进入sonar的conf目录,编辑sonar.properties,配置数据库

4.启动sonar
启动前先创建sonar用户组,sonar不能采用root用户直接启动
创建用户组: groupadd sonar
创建用户: useradd sonar -g sonar
修改sonar目录为sonar用户的: chown -R sonar:sonar sonarqube-7.9.6.zip
切换用户sonar
su - sonar
启动sonar,先进入到sonar的bin目录下的linux-x86-64目录
启动命令: ./sonar.sh start
查看启动日志: tail -f …/…/logs/sonar.log
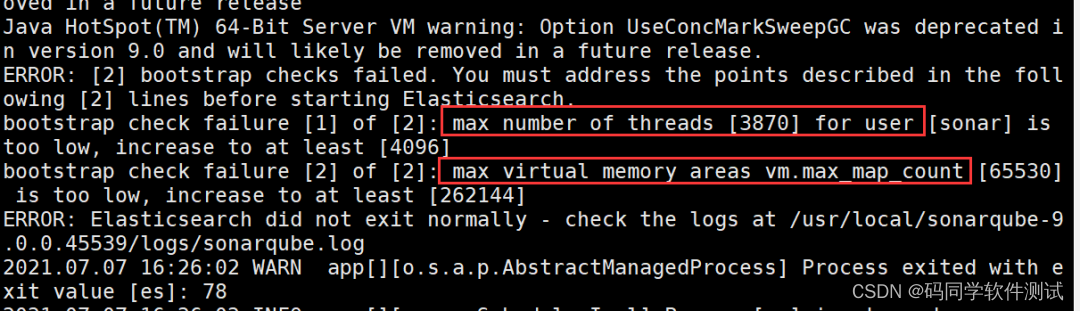
可能会遇到的问题:

针对以上问题做如下操作:
修改/etc/sysctl.conf文件,文件末尾追加vm.max_map_count=262144
修改/etc/security/limits.conf文件,文件末尾追加
- soft nproc 4096
- hard nproc 4096
- soft nofile 1000000
- hard nofile 1000000
然后重启虚拟机,再次启动sonar
浏览器访问:http://你的服务器ip:9000
登录用户admin 密码admin
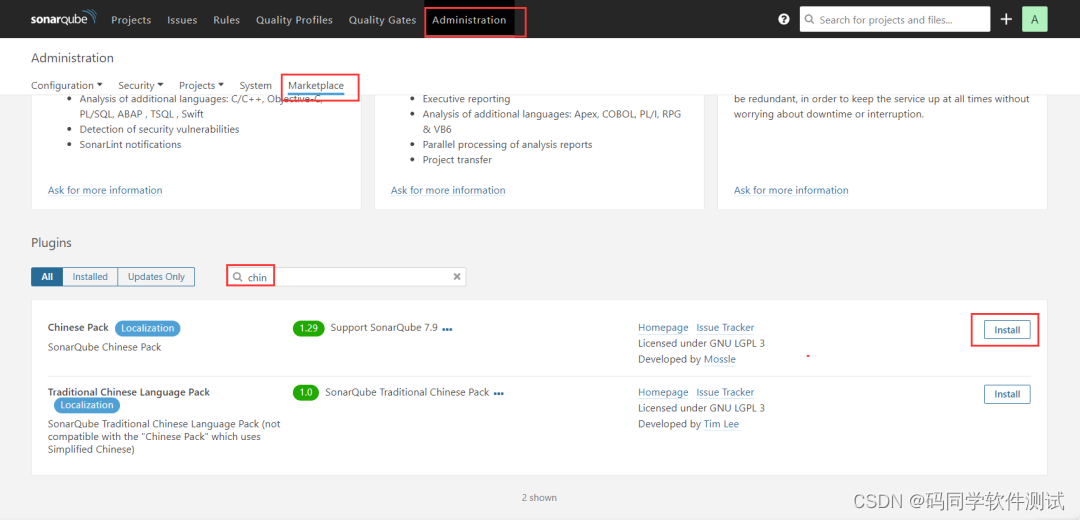
5.sonar中文插件安装
重启sonar。
02
Sonar代码扫描配置
1.扫描器配置
下载扫描器
这个扫描器可以用于java、js、python、php
https://docs.sonarqube.org/7.9/analysis/scan/sonarscanner/
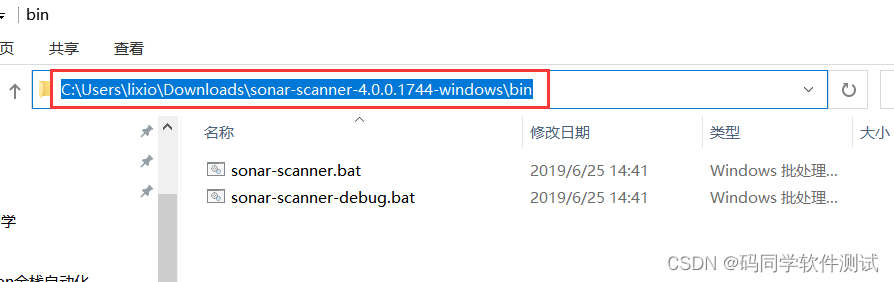
配置环境变量

将bin目录所在的路径添加到环境变量PATH中
2.sonar项目配置(java)
创建项目
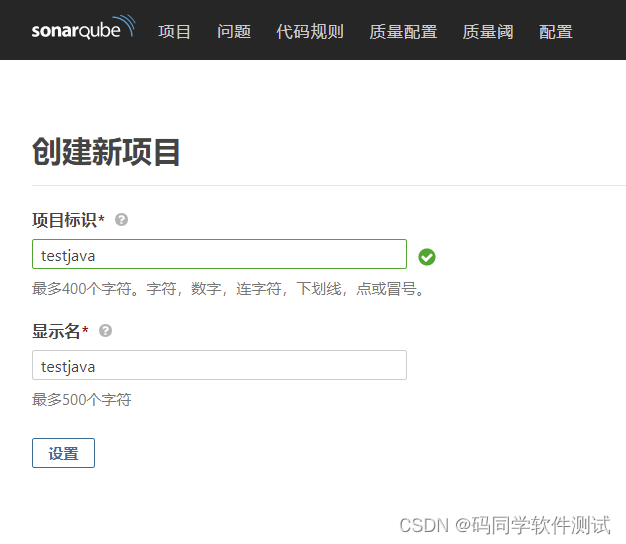
在sonar平台中创建项目,点击右上角的+号
输入项目基本信息

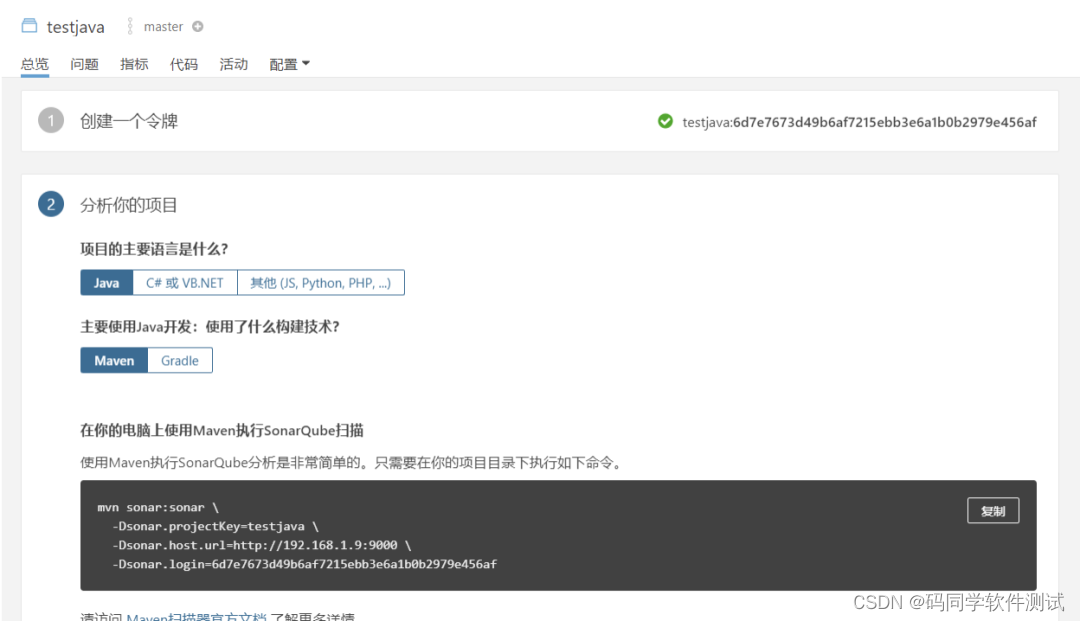
创建令牌

点击继续,选择java及其他选项

提交代码进行分析
进入自己的java项目代码所在目录执行上一步复制的指令,下方命令不要复制我的,复制你自己页面上的,要记住这个
mvn sonar:sonar -Dsonar.projectKey=testjava -Dsonar.host.url=http://192.168.1.9:9000 -Dsonar.login=6d7e7673d49b6af7215ebb3e6a1b0b2979e456af
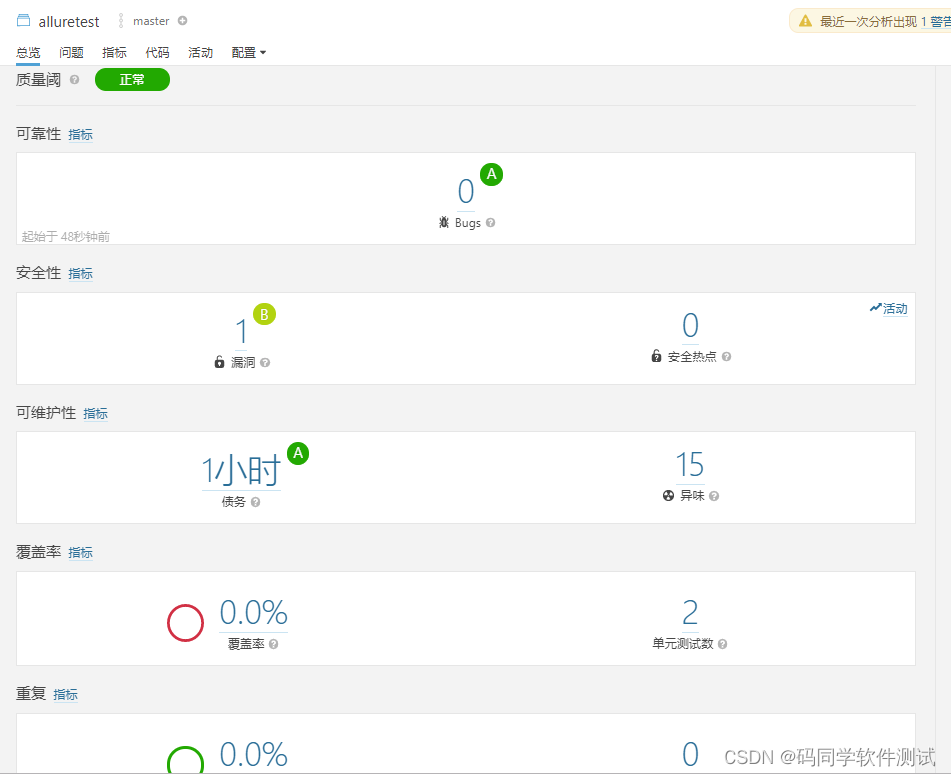
提交成功后,在sonar页面上可以看到如下分析结果

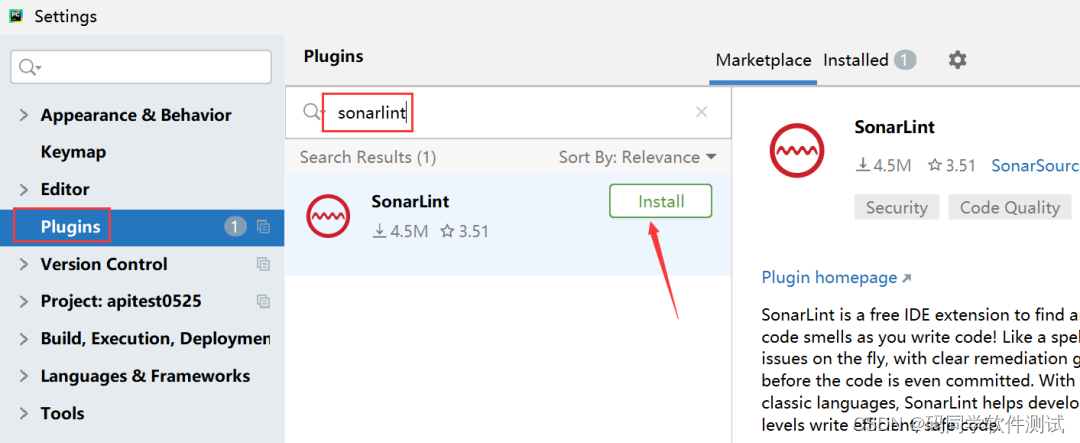
idea插件安装
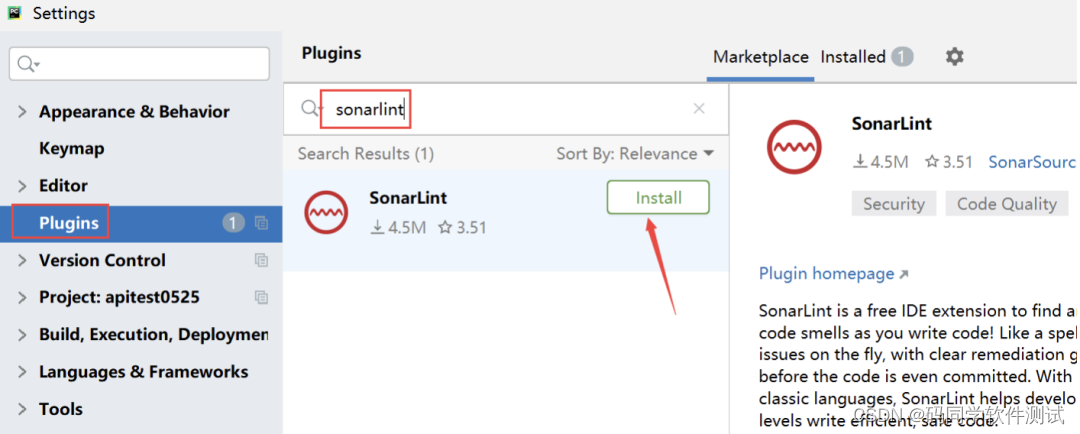
1.打开File—>Settings—>Plugins,进入插件界面,搜索sonarlint

2.设置sonarlint
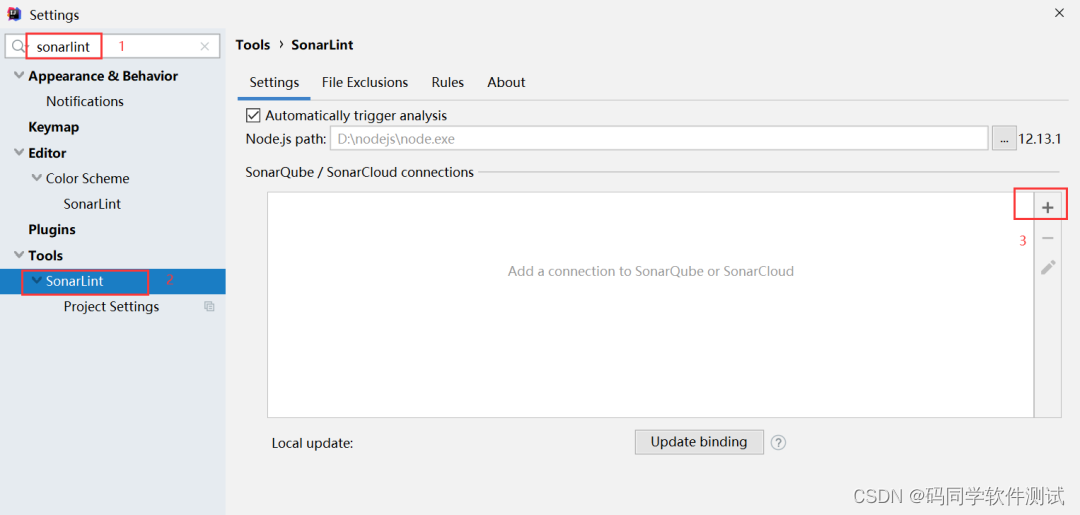
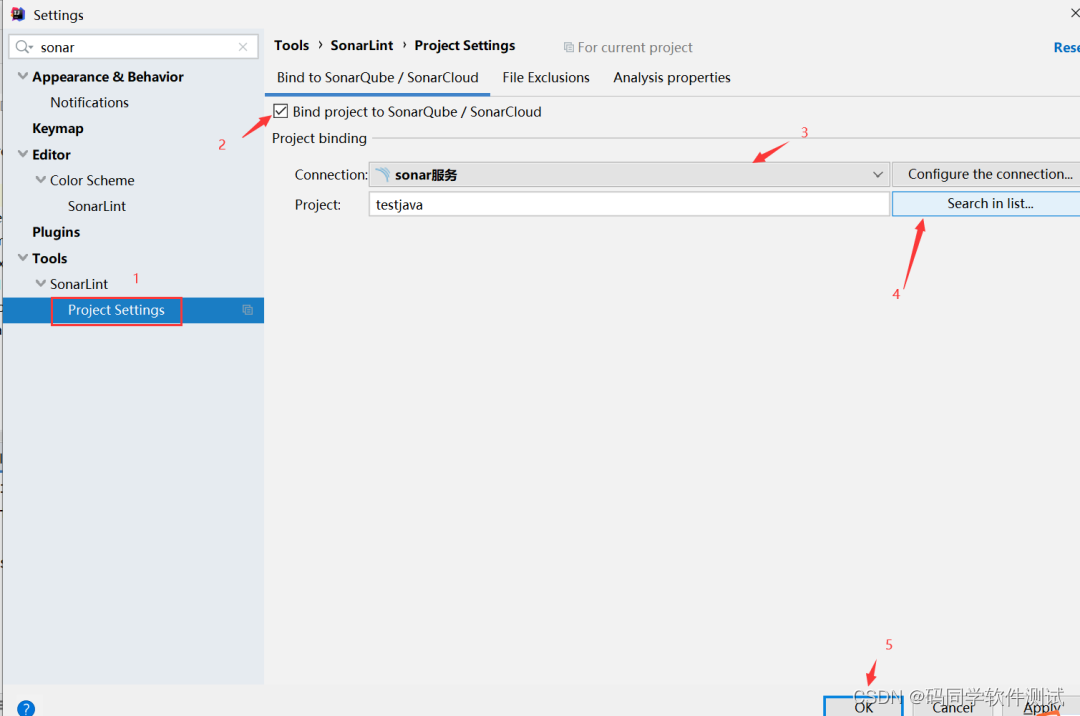
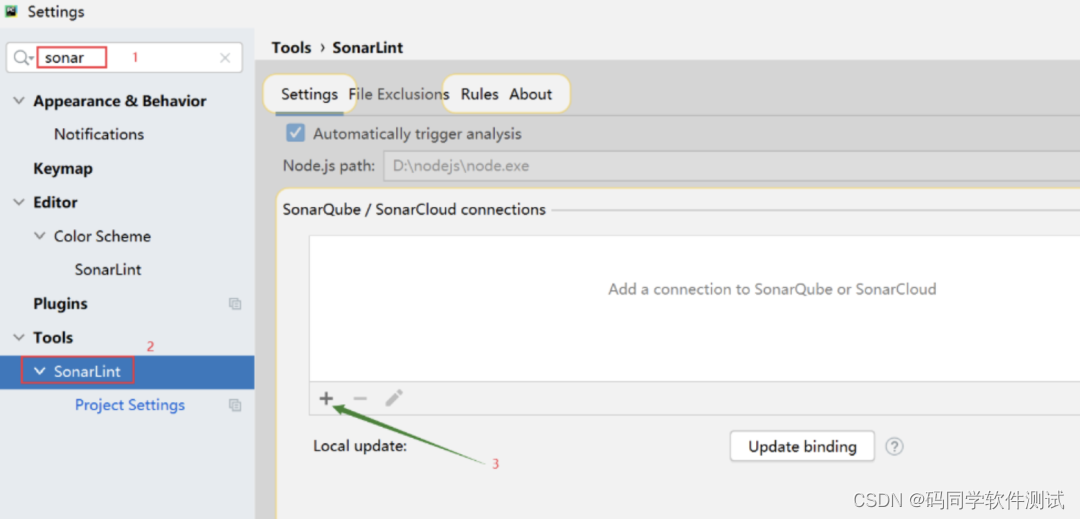
在File—>Settings中搜索sonar,进入sonarlint设置界面

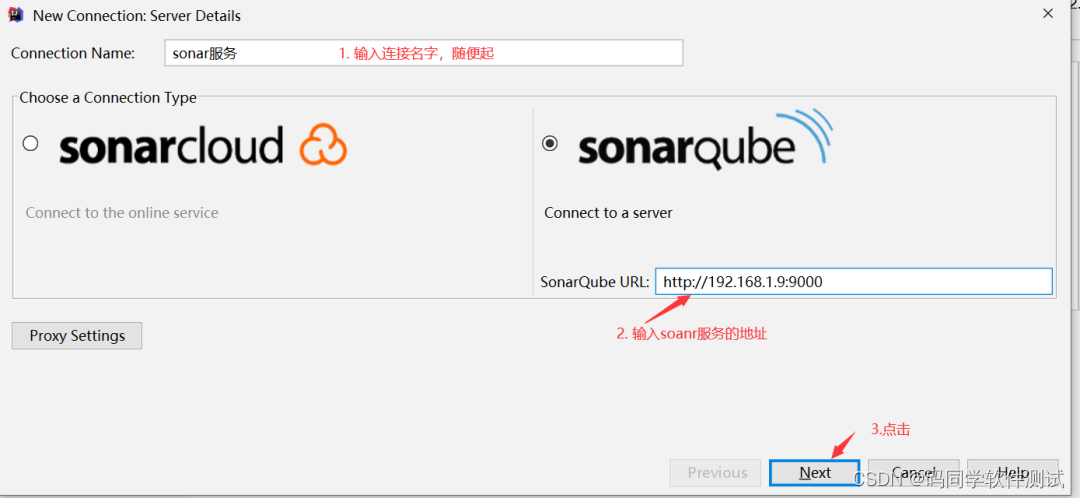
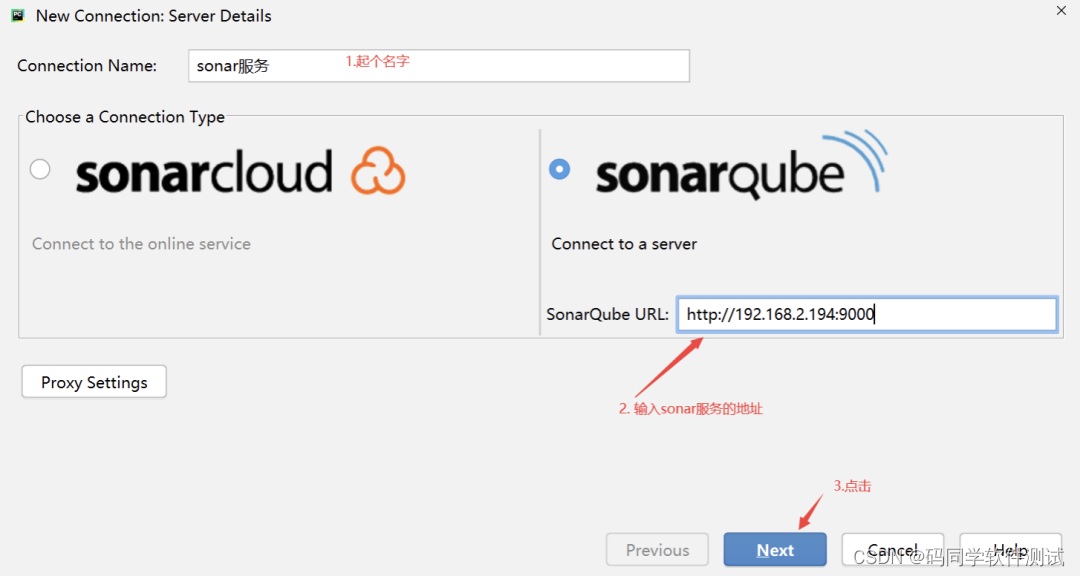
点击+号,输入sonar服务地址

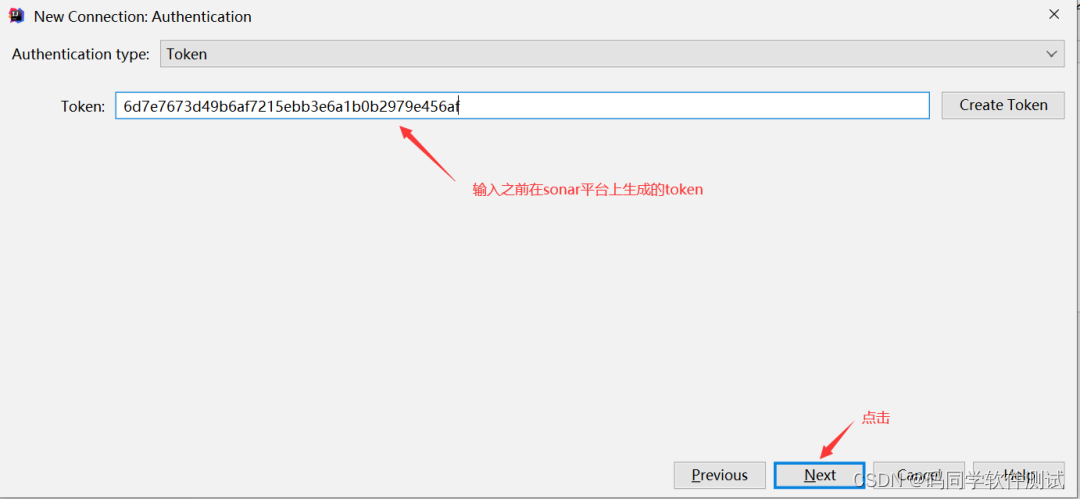
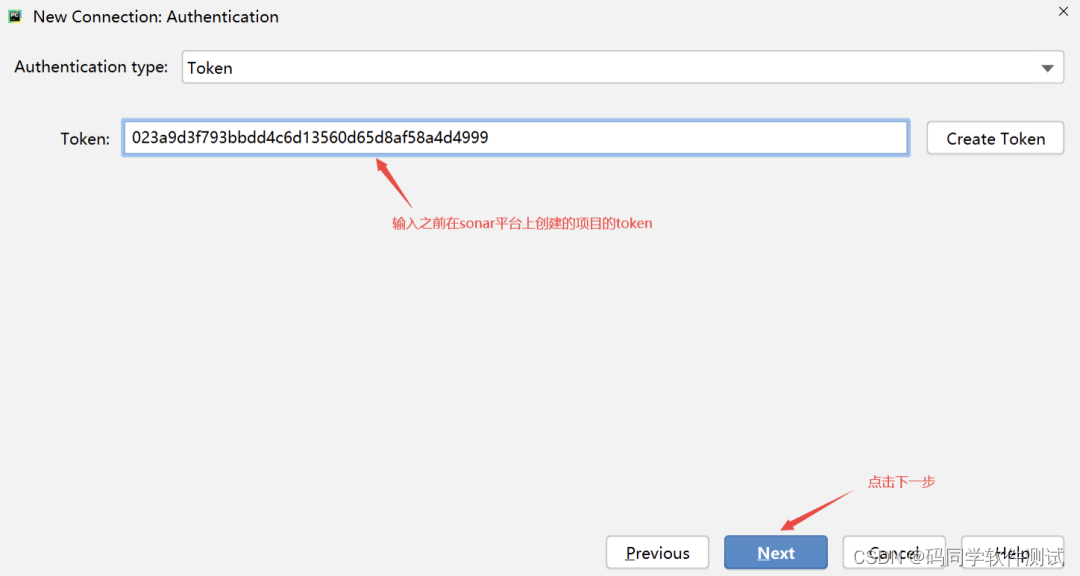
输入token

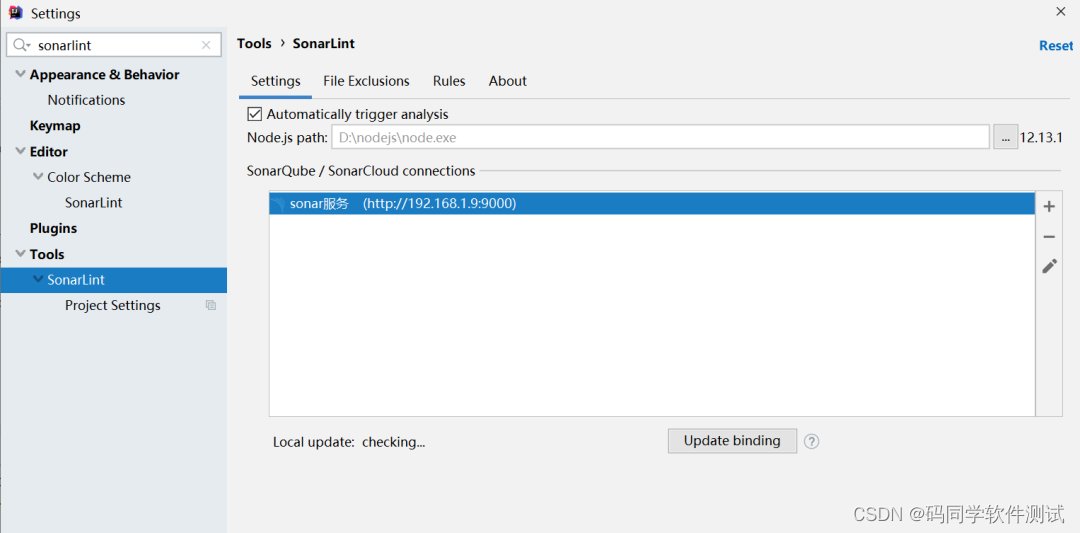
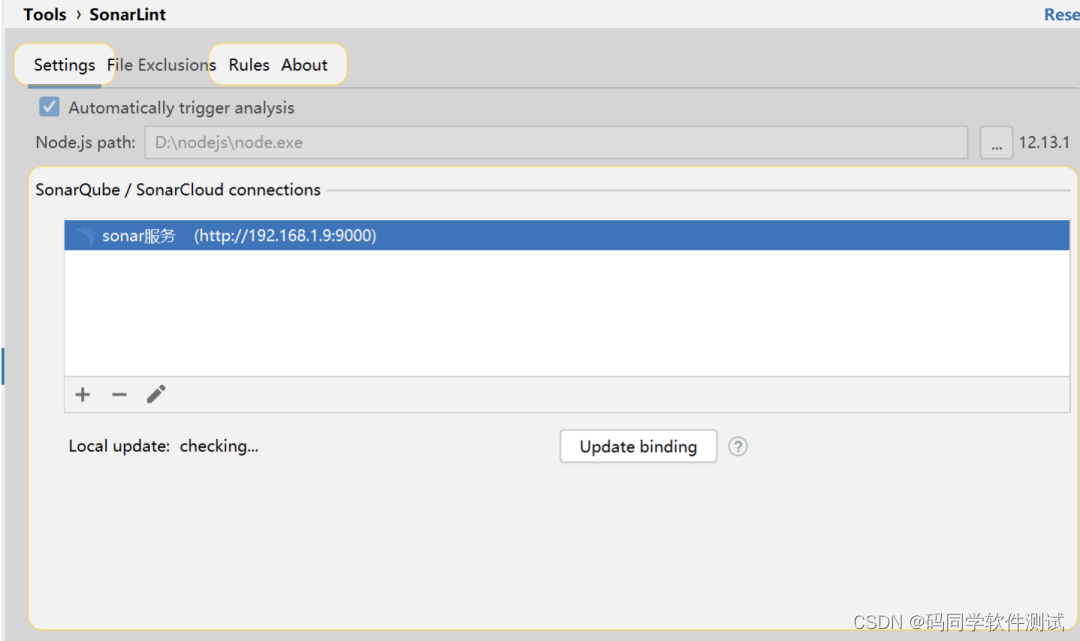
点击Finish完成以后的界面如下

设置sonar项目

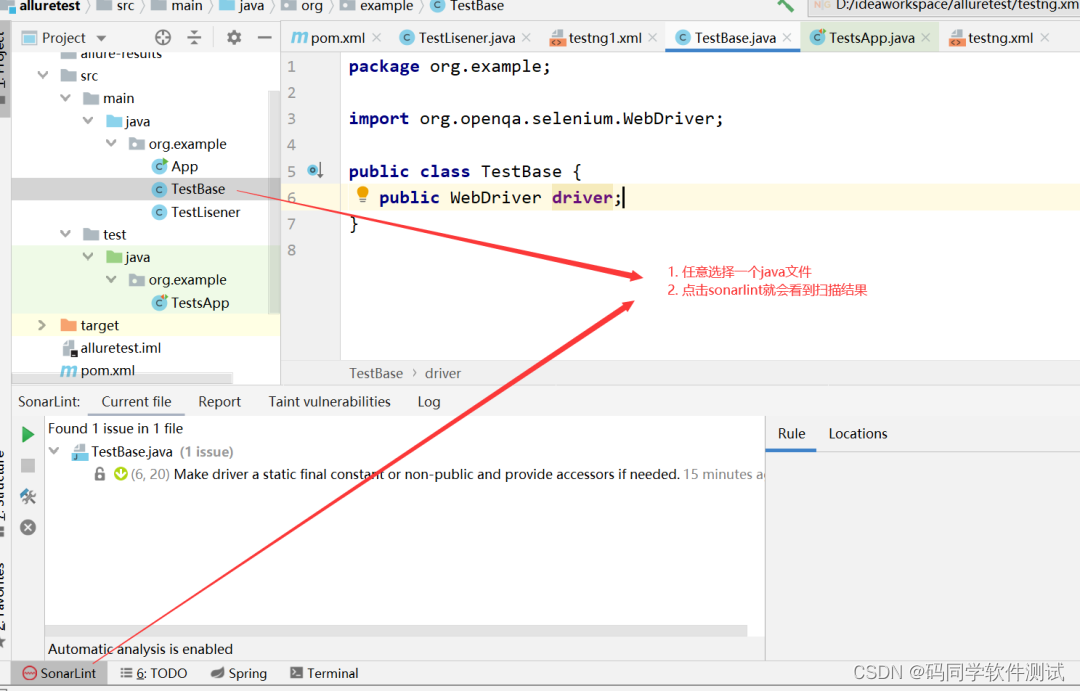
3.idea上的sonarlint扫描

3.sonar项目配置(python)
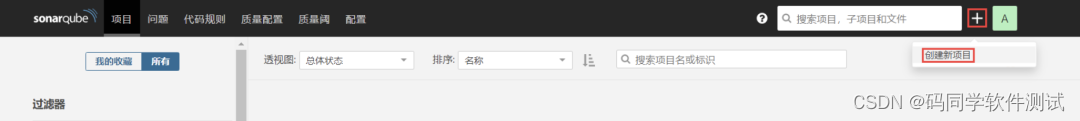
创建项目
在sonar平台中创建项目,点击右上角的+号

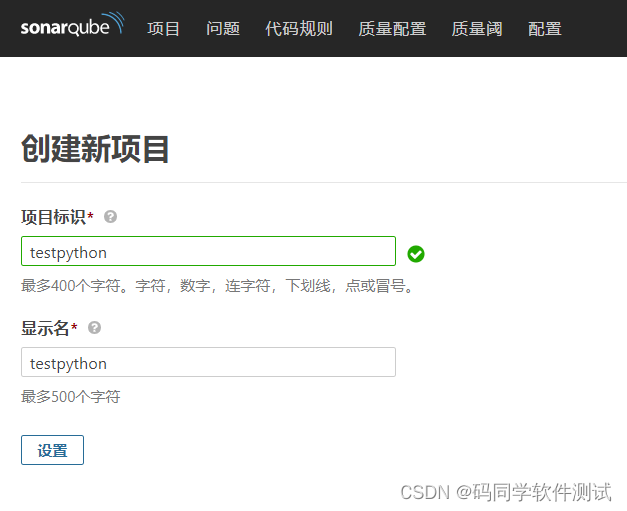
输入项目基本信息

创建令牌

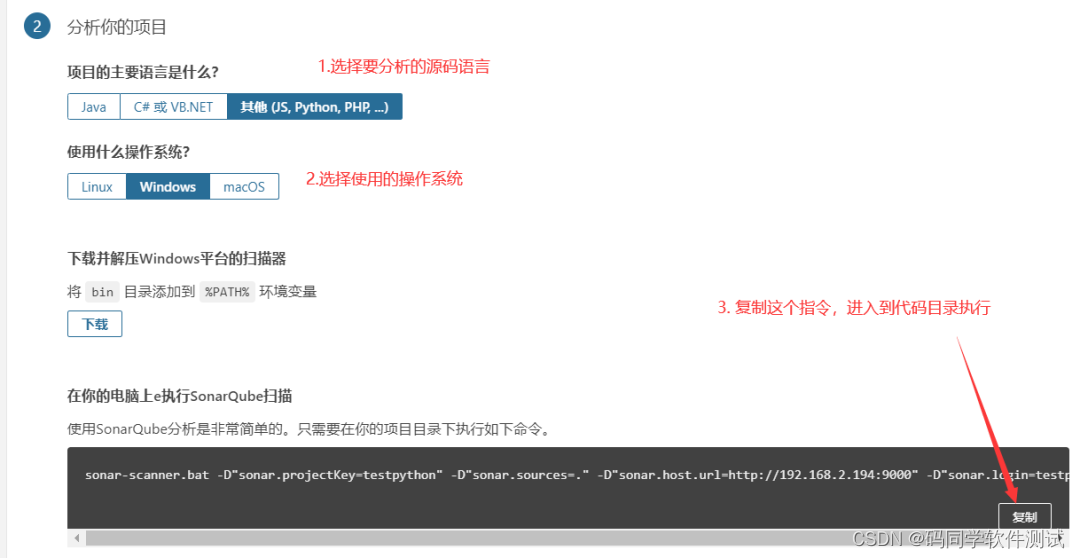
点击继续,选择语言等

提交代码进行分析
进入自己的python项目代码所在目录执行上一步复制的指令,下方命令不要复制我的,复制你自己页面上的,要记住这个
sonar-scanner.bat -D"sonar.projectKey=testpython" -D"sonar.sources=." -D"sonar.host.url=http://192.168.2.194:9000" -D"sonar.login=023a9d3f793bbdd4c6d13560d65d8af58a4d4999"
提交成功日志节选如下:
INFO: 7 files had no CPD blocks
INFO: Calculating CPD for 11 files
INFO: CPD calculation finished
INFO: Analysis report generated in 139ms, dir size=116 KB
INFO: Analysis report compressed in 355ms, zip size=49 KB
INFO: Analysis report uploaded in 42ms
INFO: ANALYSIS SUCCESSFUL, you can browse http://192.168.2.194:9000/dashboard?id=testpython
INFO: Note that you will be able to access the updated dashboard once the server has processed the submitted analysis repor t
INFO: More about the report processing at http://192.168.2.194:9000/api/ce/task?id=AXqKTkkD4VBbIALCoOM9
INFO: Analysis total time: 23.357 s
INFO: ------------------------------------------------------------------
INFO: EXECUTION SUCCESS
INFO: ------------------------------------------------------------------
INFO: Total time: 24.997s
INFO: Final Memory: 13M/54M
INFO: ------------------------------------------------------------------
成功以后在sonar项目中查看,当然这个项目的问题不多,代码重复度较高。
pycharm插件安装
1.打开File—>Settings—>Plugins,进入插件界面,搜索sonarlint

2.设置sonarlint
在File—>Settings中搜索sonar,进入sonarlint设置界面

点击+号后输入sonar服务地址

输入token

再点击Finish,完成添加后的界面

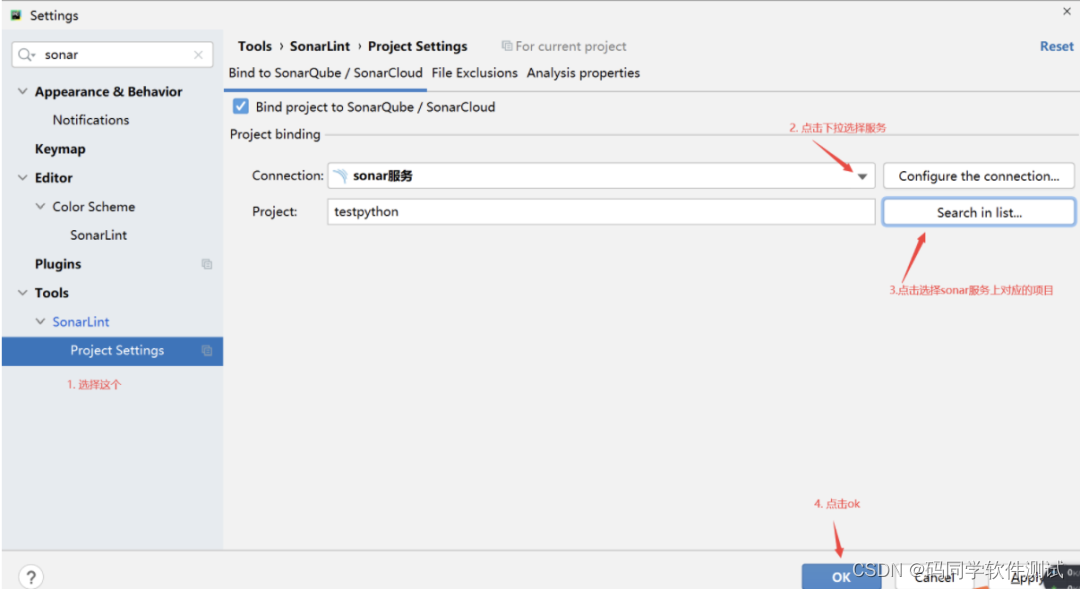
设置sonarlint的项目

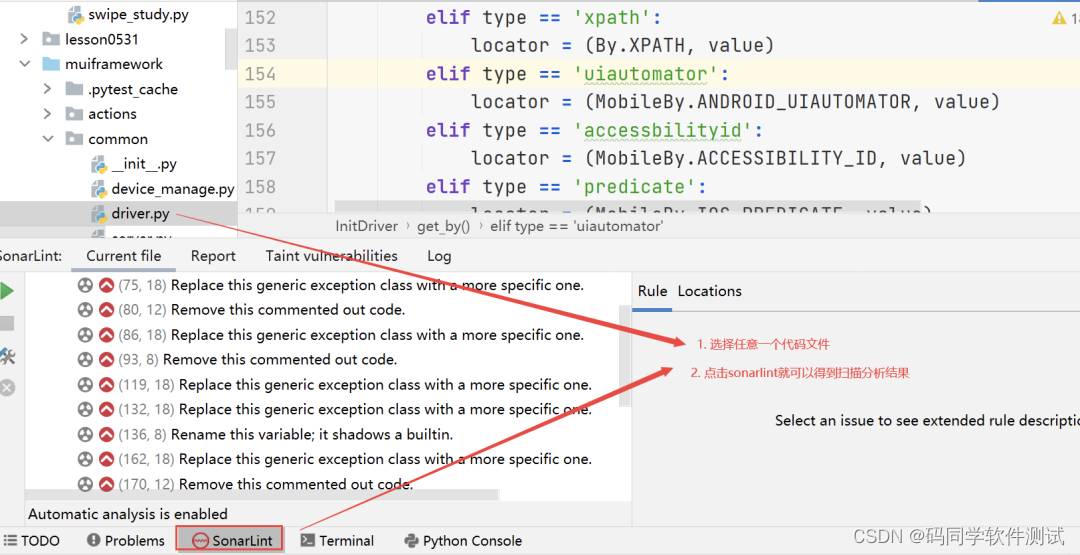
pycharm上sonar扫描

最后我邀请你进入我们的【软件测试学习交流群:785128166】, 大家可以一起探讨交流软件测试,共同学习软件测试技术、面试等软件测试方方面面,还会有免费直播课,收获更多测试技巧,我们一起进阶Python自动化测试/测试开发,走向高薪之路
作为一个软件测试的过来人,我想尽自己最大的努力,帮助每一个伙伴都能顺利找到工作。所以我整理了下面这份资源,现在免费分享给大家,有需要的小伙伴可以关注【公众号:程序员二黑】自提!























 2138
2138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








