创建应用
1.登录新浪微博控制台并通过认证
2.选择微链接 > 移动应用
3.点击立即接入
4.配置应用信息
以下为创建过程示例,图中信息仅为示例,创建时请按照真实信息填写,否则无法正常使用。





集成使用
获取配置
客户端在使用抖音平台之前,需要先获取新浪微博为应用分发的App Key、App Secret、UniversalLink、授权回调页。



Android
SDK集成
在集成新浪微博相关能力之前,请先按照ShareSDK集成指南完成ShareSDK的集成
appKey的值对应新浪微博平台的App Key,appSecret的值对应新浪微博平台的App Secret,callbackUri的值对应新浪微博平台的授权回调页
MobSDK {
appKey "xxxxxxxxxxxxx"
appSecret "xxxxxxxxxxxxxxxx"
ShareSDK {
devInfo {
SinaWeibo {
appKey "xxxxxxxxxxxxxxxx"
appSecret "xxxxxxxxxxxxxxxxx"
callbackUri "xxxxxxxxxxxxxxxxxx"
enable true
}
}
}
}
分享示例
代码
以下代码示例分享图片和文字至微博动态
Platform.ShareParams shareParams = new Platform.ShareParams();
shareParams.setImageUrl("http://downhdlogo.yy.com/hdlogo/640640/640/640/44/2258443953/u2258443953a4XSB8M.jpg");
shareParams.setText("分享测试");
Platform platform = ShareSDK.getPlatform(SinaWeibo.NAME);
platform.setPlatformActionListener(new PlatformActionListener() {
public void onError(Platform platform, int arg1, Throwable throwable) {
//失败的回调,platform:平台对象,arg1:表示当前的动作,throwable:异常信息
Log.d("ShareSDK", "onError ----> 分享失败"+throwable.toString());
}
public void onComplete(Platform platform, int arg1, HashMap arg2) {
//分享成功的回调
Log.d("ShareSDK", "onComplete ----> 分享成功");
}
public void onCancel(Platform platform, int arg1) {
//取消分享的回调
Log.d("ShareSDK", "onCancel ----> 取消分享");
}
});
platform.share(shareParams);
效果图

授权示例
代码
Platform platform = ShareSDK.getPlatform(SinaWeibo.NAME);
platform.setPlatformActionListener(new PlatformActionListener() {
@Override
public void onError(Platform platform, int arg1, Throwable throwable) {
// TODO 返回授权失败错误码
Log.e("ShareSDK","==========================="+throwable.toString());
}
@Override
public void onComplete(Platform platform, int arg1, HashMap<String, Object> hashMap) {
// TODO 授权成功后获取信息操作等
Log.e("ShareSDK","=========================="+ platform.getDb().exportData());
}
@Override
public void onCancel(Platform platform, int arg1) {
// TODO 取消回到
}
});
platform.showUser(null);
返回信息示例
在ShareSDK成功回调中调用 platform.getDb().exportData(),将返回以下信息
{
"resume": "",
"favouriteCount": "57",
"gender": "1",
"icon": "https://tvax1.sinaimg.cn/default/images/xxxxxxxxxxxx",
"snsregat": "1584676272000",
"secret": "",
"snsUserUrl": "http://weibo.com/u/xxxxxxxxx",
"userID": "xxxxxxxxxxx",
"expiresTime": 1720663247669,
"token": "x.xxxxxxxxxxxxxxxxxxx",
"expiresIn": 2653151000,
"refresh_token": "x.xxxxxxxxxxxxxxxxxxxxxxx",
"shareCount": "3",
"secretType": "0",
"nickname": "xxxxxxxxxxxxxxxxxx",
"followerCount": "1"
}
iOS
SDK集成
在集成微博相关能力之前,请先按照ShareSDK集成指南完成ShareSDK的集成。
配置URL Scheme
打开项目的Info选项,然后选择URL Types,添加对应平台的URL Scheme配置,微博配置是字符wb+appkey,如下图:

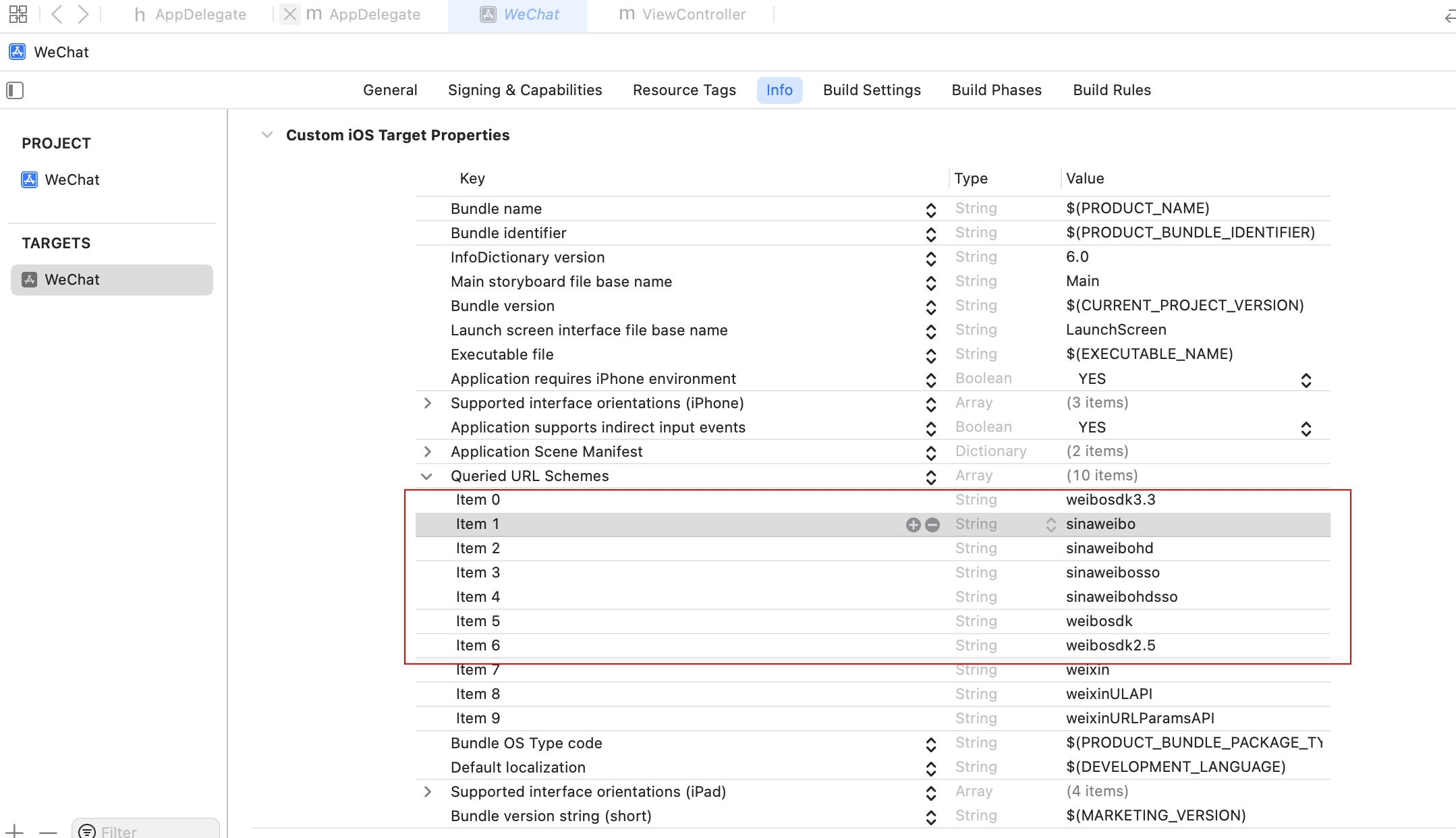
配置白名单
在项目的info.plist中添加Queried URL Schemes,类型为Array,然后添加一个需要支持的项目,类型为字符串类型,添加:sinaweibo,sinaweibohd,sinaweibosso,sinaweibohdsso,weibosdk,weibosdk2.5,weibosdk3.3

配置Universal link
选择Target,点击Capability,选择Associated Domains,并双击添加,然后点击“+”号,添加Universal link,添加形式为:applinks:XXX,XXX为您Universal link的域名,如下图

在对应AppDelegate.m文件中,添加如下微博初始化代码,Appkey对应微博开放平台中的App Key,appSecret对应微博开放平台中的App Secret,redirectUrl对应微博开放平台中的授权回调页,universalLink对应微博开放平台中的UniversalLink。
[platformsRegister setupSinaWeiboWithAppkey:@"XXXXX" appSecret:@"XXXXXXX" redirectUrl: @"XXXXXX" universalLink:@"XXXXXXX"];
分享示例
代码
以下代码示例分享图片和文字至微博动态
NSMutableDictionary * shareParams = [NSMutableDictionary dictionary];
[shareParams SSDKSetupShareParamsByText:@"Jshuoh "
images:@"https://resource.gy.cn/system/pdf.png"
url:[NSURL URLWithString:@"http://www.mob.com"]
title:@"I'm Not The"
type:SSDKContentTypeImage];
[ShareSDK share:SSDKPlatformTypeSinaWeibo
parameters:shareParams
onStateChanged:^(SSDKResponseState state, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error) {
if (state == SSDKResponseStateSuccess)
{
NSLog(@"分享成功");
}
if (state == SSDKResponseStateFail)
{
NSLog(@"失败----%@",error.description);
}
if (state == SSDKResponseStateCancel)
{
NSLog(@"取消");
}
}];
效果图

授权示例
代码
[ShareSDK authorize:SSDKPlatformTypeSinaWeibo
settings:nil
onStateChanged:^(SSDKResponseState state, SSDKUser *user, NSError *error) {
if (state == SSDKResponseStateSuccess)
{
NSLog(@"rawData---%@",user.rawData);//用户信息打印
NSLog(@"credential---%@",[user.credential rawData]);//授权信息打印
}
if (state == SSDKResponseStateFail)
{
NSLog(@"%@",error.description);
}
if (state == SSDKResponseStateCancel)
{
NSLog(@"取消");;
}
}];
返回信息示例
user.rawData返回信息为:
{
"allow_all_act_msg" = 0;
"allow_all_comment" = 1;
"audio_ability" = 0;
"auth_career" = "<null>";
"auth_career_name" = "<null>";
"auth_realname" = "<null>";
"auth_status" = 1;
"avatar_hd" = "https://XXXXXXXX/default/images/default_avatar_male_180.gif?KID=imgbed,tva&Expires=1720700141&ssig=%2BoER6mSIkh";
"avatar_large" = "https://XXXXXXXX/default/images/default_avatar_male_180.gif?KID=imgbed,tva&Expires=1720700141&ssig=%2BoER6mSIkh";
"avatar_type" = 0;
"bi_followers_count" = 0;
block = 0;
"block_app" = 0;
"block_me" = 0;
"block_word" = 0;
"brand_ability" = 0;
"brand_account" = 0;
"chaohua_ability" = 0;
city = 1000;
class = 1;
"created_at" = "Thu Oct 17 20:10:13 +0800 2019";
"credit_score" = 80;
description = "";
domain = "";
"ecommerce_ability" = 0;
"favourites_count" = 0;
"follow_me" = 0;
"followers_count" = 1;
"followers_count_str" = 1;
following = 0;
"friends_count" = 58;
gender = m;
"geo_enabled" = 1;
"gongyi_ability" = 0;
"green_mode" = 0;
"hardfan_ability" = 0;
hongbaofei = 0;
id = 7321737887;
idstr = 7321737887;
insecurity = {
"sexual_content" = 0;
};
"interaction_user" = 0;
"is_auth" = 0;
"is_big" = 0;
"is_guardian" = 0;
"is_punish" = 0;
"is_teenager" = 0;
"is_teenager_list" = 0;
lang = "zh-cn";
"light_ring" = 0;
like = 0;
"like_display" = 0;
"like_me" = 0;
"live_ability" = 0;
"live_status" = 0;
location = "\U5317\U4eac";
"mb_expire_time" = 0;
mbrank = 0;
mbtype = 0;
name = "\U7528\U62371314212490";
"newbrand_ability" = 0;
"nft_ability" = 0;
"online_status" = 0;
"pagefriends_count" = 0;
"paycolumn_ability" = 0;
"pc_new" = 0;
"place_ability" = 0;
"planet_video" = 0;
"profile_image_url" = "https://XXXXXXX/default/images/default_avatar_male_50.gif?KID=imgbed,tva&Expires=1720700141&ssig=05cKh%2BrjKu";
"profile_url" = "u/7321737887";
province = 11;
ptype = 0;
remark = "";
"screen_name" = "\U7528\U62371314212490";
"show_auth" = 0;
"special_follow" = 0;
star = 0;
status = {
"ad_marked" = 0;
annotations = (
{
"photo_sub_type" = 0;
},
{
"client_mblogid" = "iPhone-XXXXXX-1A3D-4915-B8B6-499845497E0A";
},
{
"phone_id" = "";
"source_text" = "";
},
{
"mapi_request" = 1;
}
);
"attitudes_count" = 0;
"biz_feature" = XXXXXX;
"bmiddle_pic" = "http://XXXXXX/bmiddle/007Zvguzgy1hrk7qex5a7j305m03i0sm.jpg";
"can_edit" = 0;
"can_reprint" = 0;
"comment_manage_info" = {
"ai_play_picture_type" = 0;
"approval_comment_type" = 0;
"comment_permission_type" = "-1";
"comment_sort_type" = 0;
};
"comments_count" = 0;
"content_auth" = 0;
"created_at" = "Thu Jul 11 17:12:33 +0800 2024";
"darwin_tags" = (
);
favorited = 0;
geo = "<null>";
"gif_ids" = "";
hasActionTypeCard = 0;
"hide_flag" = 0;
"hot_page" = {
"feed_detail_type" = 0;
fid = "232532_mblog";
};
"hot_weibo_tags" = (
);
idstr = XXXXXXX;
"in_reply_to_screen_name" = "";
"in_reply_to_status_id" = "";
"in_reply_to_user_id" = "";
isLongText = 0;
"is_paid" = 0;
"is_show_bulletin" = 2;
"is_show_mixed" = 0;
"item_category" = status;
"mblog_vip_type" = 0;
mblogtype = 0;
mid = XXXXXXXXX;
"mixed_count" = 0;
mlevel = 0;
"more_info_type" = 0;
"new_comment_style" = 0;
"original_pic" = "http://XXXXXX/large/007Zvguzgy1hrk7qex5a7j305m03i0sm.jpg";
"pending_approval_count" = 0;
"pic_num" = 1;
"pic_urls" = (
{
"thumbnail_pic" = "http://XXXXXXX/thumbnail/007Zvguzgy1hrk7qex5a7j305m03i0sm.jpg";
}
);
"positive_recom_flag" = 0;
"reposts_count" = 0;
"reprint_cmt_count" = 0;
"reward_exhibition_type" = 0;
rid = 0;
"show_additional_indication" = 0;
"show_mlevel" = 0;
source = "<a href=\"http://weibo.com/\" rel=\"nofollow\">iPhone\U5ba2\U6237\U7aef</a>";
"source_allowclick" = 0;
"source_type" = 2;
text = Jshuoh;
textLength = 6;
"thumbnail_pic" = "http://XXXXXX/thumbnail/007Zvguzgy1hrk7qex5a7j305m03i0sm.jpg";
truncated = 0;
userType = 0;
version = 1;
visible = {
"list_id" = 0;
type = 0;
};
};
"status_total_counter" = {
"comment_cnt" = 0;
"comment_like_cnt" = 0;
"like_cnt" = 2;
"repost_cnt" = 0;
"total_cnt" = 2;
};
"statuses_count" = 4;
"story_read_state" = "-1";
"super_topic_not_syn_count" = 0;
svip = 0;
"unfollowing_recom_switch" = 1;
urank = 0;
urisk = 524288;
url = "";
"user_ability" = 0;
"user_ability_extend" = 0;
"vclub_member" = 0;
verified = 0;
"verified_reason" = "";
"verified_reason_url" = "";
"verified_source" = "";
"verified_source_url" = "";
"verified_trade" = "";
"verified_type" = "-1";
"video_mark" = 0;
"video_play_count" = 0;
"video_status_count" = 0;
"video_total_counter" = {
"play_cnt" = "-1";
};
"vplus_ability" = 0;
vvip = 0;
"wbcolumn_ability" = 0;
weihao = "";
"wenda_ability" = 0;
}
[user.credential rawData]返回信息为:
{
"access_token" = "2.XXXXXXXXXXXXX";
"expires_in" = "1723316399768.691";
"refresh_token" = "2.XXXXXXXXXXXX";
uid = XXXXXXXX;
}























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










