本篇文档主要讲解如何使用抖音平台并进行分享和授权。
创建应用
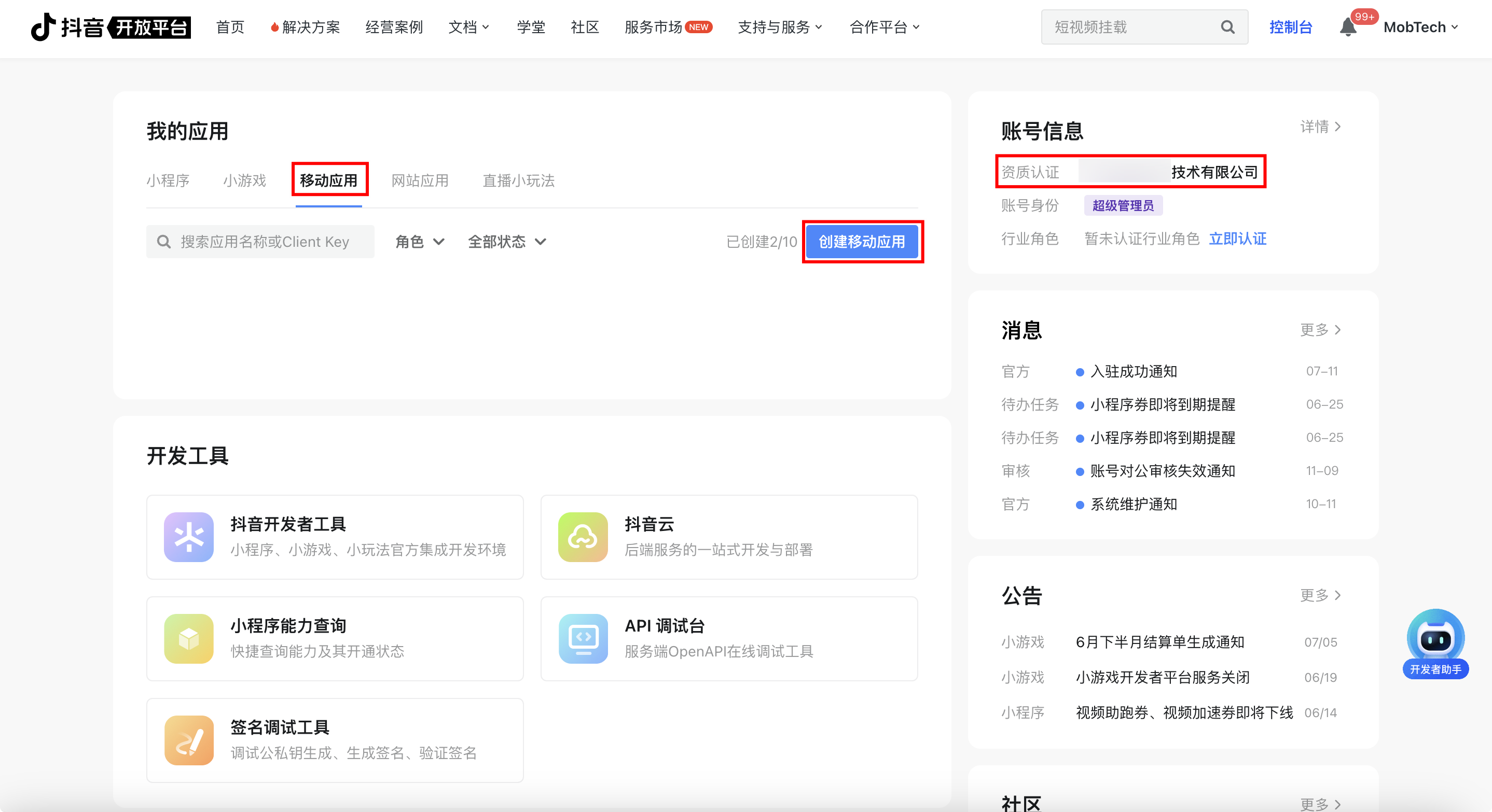
- 登录抖音开放平台控制台并通过企业认证。
- 选择我的应用 > 移动应用。
- 单击创建移动应用。
- 编辑应用信息。
以下为创建过程示例,图中信息仅为示例,创建时请按照真实信息填写,否则无法正常使用。





完成以上内容填写后,抖音平台应用创建已经完成,可正常使用。
权限申请
分享至私信/群
该能力需使用分享给抖音好友/群权限,该权限默认开启。
如果您想要分享 HTML 链接到抖音联系人,请先到该权限中添加分享链接才可以成功分享。



此时,则可在分享 HTML 链接的时候使用 https://mob.com。
集成使用
配置信息获取
客户端在使用抖音平台之前,需要先获取抖音为应用分发的Client Key和Client Secret。

Android
SDK集成
在集成抖音相关能力之前,请先按照ShareSDK集成指南完成ShareSDK的集成。
在对应gradle文件中,添加如下Douyin块代码,其中appKey的值对应抖音平台中的Client Key,appSecret对应抖音平台中的Client Secret。
ShareSDK {
devInfo {
Douyin {
appKey "xxxxxxxxxxx"
appSecret "xxxxxxxxxxxxxxxxxxxxxxxxxxxx"
enable true
}
}
}
分享示例
以下代码示例分享 HTML 链接至抖音联系人
Platform platform = ShareSDK.getPlatform(Douyin.NAME);
Platform.ShareParams shareParams = new Platform.ShareParams();
shareParams.setShareType(Platform.SHARE_DYIM_WEBPAGE);
shareParams.setTitle("测试分享的标题");
shareParams.setUrl("https://mob.com");
shareParams.setImageUrl("https://xxxxxxxxxx.jpg");
shareParams.setActivity(this);
platform.share(shareParams);
效果图

授权示例
Platform platform = ShareSDK.getPlatform(Douyin.NAME);
ShareSDK.setActivity(this);// 抖音登录需要设置授权Activity
platform.setPlatformActionListener(new PlatformActionListener() {
@Override
public void onComplete(Platform platform, int action, HashMap<String, Object> hashMap) {
Log.d("ShareSDK",platform.getDb().exportData());
}
@Override
public void onError(Platform platform, int action, Throwable throwable) {
}
@Override
public void onCancel(Platform platform, int action) {
}
});
platform.authorize();
返回信息示例
在ShareSDK成功回调中调用 platform.getDb().exportData(),将返回以下格式信息。
{
"expiresIn": 1200000,
"scope": "user_info",
"union_id": "xxxxxxxxx-xxxxxxxxx-xxxxxxxxx",
"nickname": "xxxxxxxxx",
"avatar": "https://xxxxxxxxxxxxxxxxxx.jpeg",
"k_m_sp_cpt_dn": 1,
"userID": "xxxxxxxxx-xxxxxxxxx-xxxxxxxxx-xxxxxxxxx",
"expiresTime": 172000000000,
"token": "xxxxxxxxx.xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxyxxxxxxxxx",
"refreshToken": "xxxxxxxxx.xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}
iOS
在集成抖音相关能力之前,请先按照ShareSDK集成指南完成ShareSDK的集成。
SDK集成
添加白名单

配置scheme

初始化SDK
在使用抖音能力之前,需要先对其初始化,其中setupDouyinByAppKey的值对应抖音平台中的Client Key,appSecret对应抖音平台中的Client Secret。
[ShareSDK registPlatforms:^(SSDKRegister *platformsRegister) {
[platformsRegister setupDouyinByAppKey:@"xxxxxx" appSecret:@"xxxxxx"];
}];
分享示例
以下代码示例分享网络图片至抖音
#import <ShareSDK/ShareSDK.h>
NSMutableDictionary *parameters = [NSMutableDictionary dictionary];
[parameters SSDKSetupShareParamsByText:nil
images:@"http://download.sdk.mob.com/web/images/2019/07/30/14/1564468183056/750_750_65.12.png"
url:nil
title:nil
type:SSDKContentTypeImage];
[ShareSDK share:SSDKPlatformTypeDouyin parameters:parameters onStateChanged:^(SSDKResponseState state, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error) {
}];
效果图

授权示例
#import <ShareSDK/ShareSDK.h>
[ShareSDK authorize:SSDKPlatformTypeDouyin settings:nil onStateChanged:^(SSDKResponseState state, SSDKUser *user, NSError *error) {
NSDictionary*dic = [user credential].rawData;
NSLog(@"%@", dic);
NSLog(@"-----%@--------",user.rawData );
}];
返回信息示例
{
"access_token" = "xxxxxx7f36b5ace4b2e64e4a43ed1mbWl7ESJI6ADHG24KDPqgJsfZyRP_hl";
captcha = "";
"desc_url" = "";
description = "";
"error_code" = 0;
"expires_in" = 1296000;
"log_id" = xxxxxx117243548621E8AB0F7A90B3D97;
"open_id" = "xxxxxxc313-5434-b01e-be0e7d8917d7";
"refresh_expires_in" = 2592000;
"refresh_token" = "xxxxxx16014f15319f4c9bad34cd4dae4DOctisupk4mogbZruSBdZkP5680Q_hl";
scope = "user_info";
}























 1917
1917

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










