小程序源码是用PHP和Java编程语言编写的程序,可以包含在HTML页面中,就像图像包含在页面中一样。您在本教程中构建的应用程序向您展示了如何在IDE中构建和部署微信小程序源码。
源码:y.wxlbyx.icu
创建或导入Applet源文件
在本节中,您将创建您的第一个小程序。您可能已经有一个小程序,在这种情况下,您可以使用以下说明将其导入 IDE。
从头开始或从现有源创建Java项目

1.选择文件 > 新建项目 (Ctrl-Shift-N)。在类别下,选择 Java。
2.选择以下选项之一:
●如果您正在创建新的小程序源文件,请在 Projects 下选择 Java Class Library。点击下一步。
●如果要导入小程序源文件,请选择具有现有源的 Java 项目。点击下一步。在源包文件夹文本框中指定文件的位置。
a、在项目名称下,键入 HelloApplet。将项目位置更改为计算机上的任何文件夹。
b、单击完成。
创建小程序源文件
1.右键单击 HelloApplet 项目并选择“属性”以打开“属性”窗口。
2.为项目选择所需的源/二进制格式,然后单击确定。
注意:例如,如果您选择 JDK 6,则小程序可能无法在具有旧版本 JRE 或 Java 浏览器插件的机器上运行。
1.在 Projects 窗口中右键单击 HelloApplet 项目节点并选择 New > Other (Ctrl-N)。
2.在类别下,选择 Java。在文件类型下,选择小程序。
或者,如果您想直观地设计您的 applet,请选择 Swing GUI Forms > JApplet Form。
点击下一步。
1.在类名下,键入 MyApplet。在包下,键入 org.me.hello。
2.单击完成。
IDE 在指定的包中创建小程序源文件。小程序源文件在源代码编辑器中打开。
1.通过将以下代码复制并粘贴到现有默认代码上来定义您的小程序类:
package org.me.hello;
import java.applet.Applet;
import java.awt.Graphics;
public class MyApplet extends Applet {
@Override
public void paint(Graphics g) {
g.drawString("Hello applet!", 50, 25);
}
}
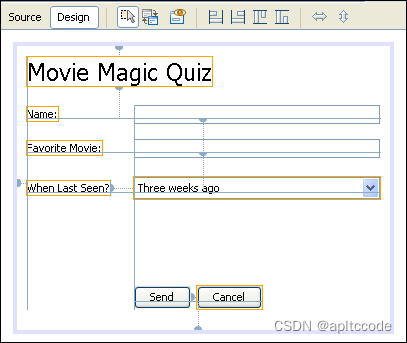
或者,如果您正在设计 Applet 表单,请使用在 NetBeans IDE 中设计 Swing GUI文档来创建类似以下内容:

运行 Applet 源文件
您创建的小程序可以从 IDE 运行。本节向您展示如何执行此操作。
构建并运行小程序源文件
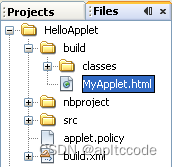
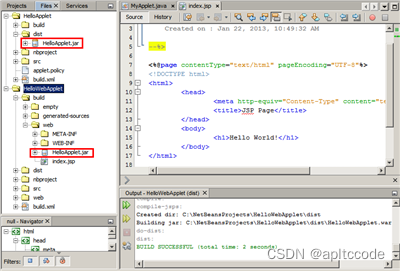
右键单击 Projects 窗口中的 MyApplet.java 文件节点,然后从上下文菜单中选择 Run File。嵌入小程序的 MyApplet.html 启动器文件在 build 文件夹中创建,如果您切换到“文件”窗口 (Ctrl-2),您可以看到该文件:

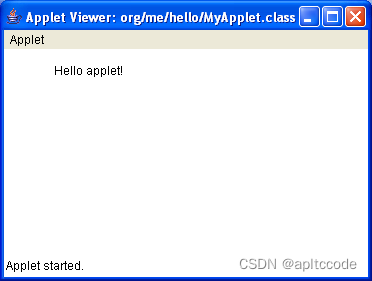
小程序在小程序查看器中启动:

小程序查看器

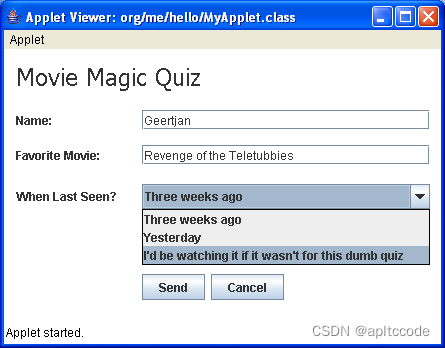
Applet 表单也显示在 Applet Viewer 中:
在 Web 应用程序中嵌入 Applet
您的小程序已完成。现在您需要将其提供给用户。为此,您需要创建一个 Web 应用程序,将 applet JAR 放在其类路径中,然后将一个 applet 标记添加到 Web 应用程序的 HTML 文件中。
创建网络项目
1.选择文件 > 新建项目。
2.在 Java Web 类别中选择 Web 应用程序。点击下一步。
3.在项目名称下,键入 HelloWebApplet。
4.将项目位置更改为计算机上的任何文件夹。点击下一步。
5.选择目标服务器。单击完成。
将小程序 JAR 文件添加到 Web 项目
当您想在 Web 项目中包含 applet JAR 文件时,可以通过添加包含 JAR 文件的 Java 项目或添加 JAR 文件本身来实现。尽管选择权在您手中,但请注意,当您将 Java 项目添加到 Web 项目时,您可以在构建 Web 应用程序时启用 IDE 来构建小程序。因此,当您在 Java 项目中修改小程序时,IDE 会在构建 Web 项目时构建新版本的小程序。另一方面,如果小程序 JAR 文件不在 NetBeans IDE 项目中,则在构建 Web 项目时不会重新构建小程序源文件。
注意:此时,如果您 HelloApplet 在IDE中使用项目,则没有 HelloApplet.jar 文件。还行吧。该 HelloApplet.jar 文件将在您构建 HelloWebApplet 项目时构建。
1.在 Projects 窗口中,右键单击 HelloWebApplet 项目节点并从上下文菜单中选择 Properties。
2.选择包装类别。
3.选择以下选项之一:
●如果小程序在 Java 项目中,请单击添加项目并找到包含 Java 项目的文件夹。单击添加 JAR/文件夹。
IDE 项目由 NetBeans IDE 项目图标标记。
●如果您正在使用不在 IDE 项目中的 applet JAR 文件,请单击 Add File/Folder 并找到包含 JAR 文件的文件夹。单击选择。
1.确认包含小程序源文件的 JAR 列在 Project Properties 窗口的表中。单击确定。
默认情况下,applet JAR 文件将被复制到 Web 应用程序的网页库中,即 build/web 文件夹。该 build/web 文件夹是应用程序的根目录,在/表格的“WAR 路径”列中显示为“ ”。您可以通过在 Path in WAR 列中键入小程序的新位置来修改小程序在 WAR 中的位置。
1.单击关闭关闭项目属性窗口。
当您 HelloWebApplet 通过从主 IDE 菜单中选择 Run > Build Project (HelloWebApplet) 来构建项目时,applet 的 JAR 文件会在原始 HelloApplet 项目中生成并打包在 HelloWebApplet 项目的 WAR 文件中。它也被添加到 build/web 文件夹中。您可以在“输出”窗口中执行此过程,并在“文件”窗口中查看结果。

创建并运行 JSP 文件或 HTML 文件
1.选择以下选项之一:
●如果要将小程序嵌入到 JSP 文件中,请在“项目”窗口中双击默认 index.jsp 文件。此文件由 IDE 在您创建 Web 项目时创建。它在源代码编辑器中打开。
●如果要将小程序嵌入 HTML 文件,请右键单击 HelloWebApplet 项目节点,然后从上下文菜单中选择新建 > 其他。在类别下,选择 Web。在文件类型下,选择 HTML。点击下一步。为您的 HTML 文件命名,为其位置选择 Web 文件夹,然后单击完成。
1.通过在文件标记之间的任意位置添加以下小程序标记,将小程序嵌入文件中 <body> </body> :
●在 HTML 文件中:[examplecode] <applet code="org.me.hello.MyApplet" archive="HelloApplet.jar"></applet> ##
●在 JSP 文件中:[examplecode] <applet code="org.me.hello.MyApplet" archive="HelloApplet.jar" width="600" height="480"/>
●对于本教程,如果要将小程序代码添加到 HTML 文件中,则可以忽略左边距中的提示符号。
●org.me.hello.MyApplet 是您的小程序的完整类名。
●2HelloApplet.jar 是包含小程序的 JAR 文件。
1.在 Projects 窗口中右键单击 JSP 节点或 HTML 节点,然后从上下文菜单中选择 Run File。
服务器在 IDE 的默认浏览器中部署 JSP 文件或 HTML 文件。
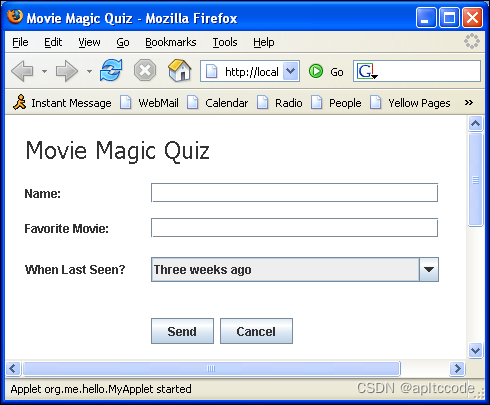
您应该会看到类似于下图的内容(在您通过单击“安全警告”对话框中的“运行”来允许运行应用程序之后):

对于小程序表单,您应该会看到类似于以下内容的内容:





















 20万+
20万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








