控件
什么是控件?
- 在屏幕上的所有UI元素都可以叫控件,也可以叫视图,组件等
- 文本(UILabel)、按钮(UIButton)等都是控件
控件的共同属性有哪些?
- 尺寸
- 背景色
- 位置
- 。。。
苹果将控件的共同属性抽取到父类UIView中,所以所有的控件最终都继承自UIView
- 父控件和子控件
- 每个控件都是容器,能容纳其他的控件
- 内部小控件是外部大控件的子控件,反之亦然
- 每一个控制器(UIViewController)内部都有一个默认的UIView属性( @property(nonatomic,retain) UIView *view)
- 控制器管理的其他控件都间接或直接是这个view的子控件
常见属性
- 获得父控件对象
- @property(nonatomic,retain) UIView *view;
- 获得所有子控件的对象
- @property(nonatomic,readonly,copy) NSArray *subviews;
- 控件ID标识
- @property(nonatomic) NSInteger tag;
- 控件形变
- @property(nonatomic) CGAffineTransform transform;
- 添加子控件
- - (void)addSubview:(UIView *)view;
- 从父控件中移除
- - (void)removeFromSuperview;
- 根据tag找出对应的控件
- - (UIView *)viewWithTag:(NSInteger)tag;
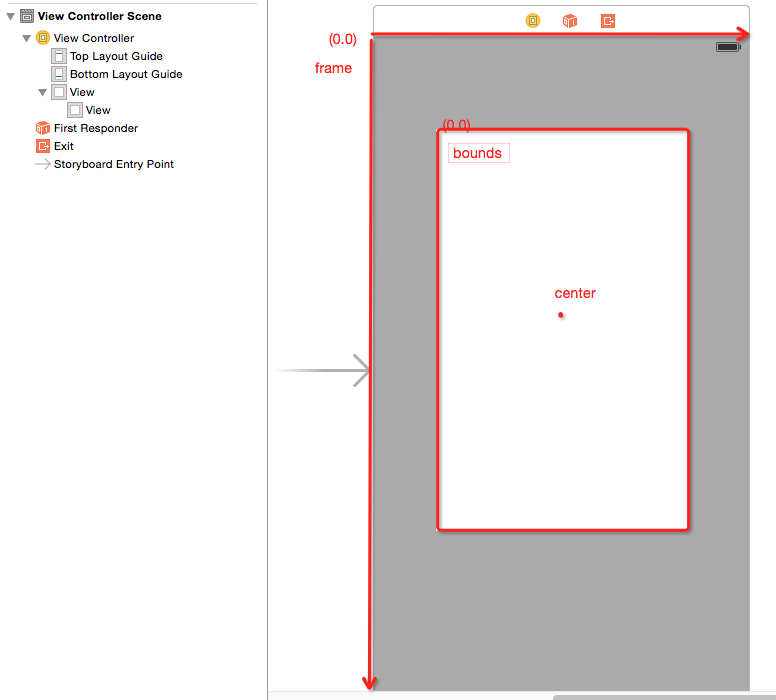
坐标系
@property(nonatomic) CGRect frame;
- 控件矩形框在⽗父控件中的位置和尺⼨寸(以⽗父控件的左上⾓角为坐标原点) - - -
@property(nonatomic) CGRect bounds;
- 控件矩形框的位置和尺⼨寸(以⾃自⼰己左上⾓角为坐标原点,所以bounds的x、y⼀一般为0)
@property(nonatomic) CGPoint center;
- 控件中点的位置(以⽗父控件的左上⾓角为坐标原点)
在UIKit中,坐标系的原点(0,0)在左上⾓角,x值向右正向延伸,y值向下正向延伸
- 新拖一个View Controller的时候,会有一个默认的View
- frame指的是在父控件中的位置,左上角为(0.0),向右X增加,向下Y增加
- bound是以自己的左上角为(0.0)以自己为中心
- UIView相当于画板,我们可以向这个画板上添加我们需要的“图画”
部分代码展示
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIView *purpleView;
@end
@implementation ViewController
//- (IBAction)buttonClick {
// UIView *purpleView = [self.view viewWithTag:10];
// [purpleView removeFromSuperview];
//}
#pragma mark 控制器的view加载完毕后会调用1次
- (void)viewDidLoad
{
[super viewDidLoad];
UIView *tempView = [[UIView alloc] init];
tempView.backgroundColor = [UIColor redColor];
tempView.frame = CGRectMake(100, 100, 100, 100); // 修改位置和尺寸
tempView.bounds = CGRectMake(0, 0, 200, 200); // 修改尺寸
tempView.center = CGPointMake(0, 0); // 修改位置
[self.view addSubview:tempView];
UISwitch *s = [[UISwitch alloc] init];
s.center = CGPointMake(100, 100);
[self.purpleView addSubview:s];
}
//- (UIView *)viewWithTag:(NSInteger)tag
//{
// if (self.tag == tag) return self;
//
// for (UIView *subview in self.subviews) {
// if (subview.tag == tag) return subview;
// }
//
// return nil;
//}
//- (IBAction)bottomButtonClick:(UIButton *)button {
// switch (button.tag) {
// case 1:
// NSLog(@"点击了左边按钮");
// break;
// case 2:
// NSLog(@"点击了中间按钮");
// break;
// case 3:
// NSLog(@"点击了右边按钮");
// break;
//
// default:
// break;
// }
//}
//- (IBAction)button1Click:(UIButton *)sender {
//}
//
//- (IBAction)switchChange:(UISwitch *)sender {
// NSLog(@"开关状态改变了 - %d", sender.isOn);
//}
@end






















 1719
1719

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








