话说好久就没有更新博客了,今天为了装一把,差点没把自己装进去。。。以后还是低调一点好,哈哈,话不多说,直奔主题。
今天遇到的就是z-index不起作用的问题。一个后台小哥不知道抽什么疯,写元素覆盖偏不让用absolute,搞的我之后废了9牛二虎之力写了一下,问题描述是这样的,
一对兄弟节点,insert和parent,parent有两个子节点subtop和subbottom,展现的结果是想让subtop在insert上面,subbottom在insert下面,
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.insert{
position: relative;
z-index:100;
background: green;
width:300px;
height:300px;
top:100px;
}
.parent{
/*position:relative;
z-index: 1000;*/
width:200px;
height:200px;
/*left:0;
top:-50px;*/
border:1px solid #eee;
}
.subbottom{
position:relative;
z-index: 50;
width:200px;
height:200px;
background: red;
top:-100px;
left:0;
}
.subtop{
position: relative;
z-index:1100;
width:100px;
height:100px;
left:0;
top:0;
background: blue;
}
</style>
</head>
<body>
<div class="insert"></div>
<div class="parent">
<div class="subtop"></div>
<div class="subbottom"></div>
</div>
</body>
</html>其实原理也很简单,就是利用了z-index的覆盖问题,在写的过程中我发现无论怎么改变,insert的z-index总是无效的,于是百度了一下z-index无效的情况,一共有三种:
1、父标签 position属性为relative;
2、问题标签无position属性(不包括static);
3、问题标签含有浮动(float)属性。
这样也很好理解为什么parent设置了position和z-index之后insert的z-index就会失效的问题了,他的解决办法有是三个:
1、position:relative改为position:absolute;
2、浮动元素添加position属性(如relative,absolute等);
3、去除浮动。
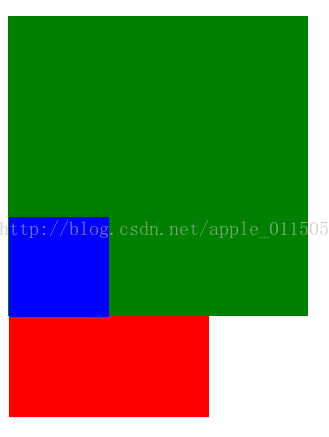
所以,去掉parent的position和z-index,达到了我想要的效果,如下图所示:








 本文通过实例演示了解决CSS中z-index属性无效的问题。通过调整元素的定位方式和去除不必要的样式属性,成功实现了元素层级的正确叠加。
本文通过实例演示了解决CSS中z-index属性无效的问题。通过调整元素的定位方式和去除不必要的样式属性,成功实现了元素层级的正确叠加。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








