表单数据的收集
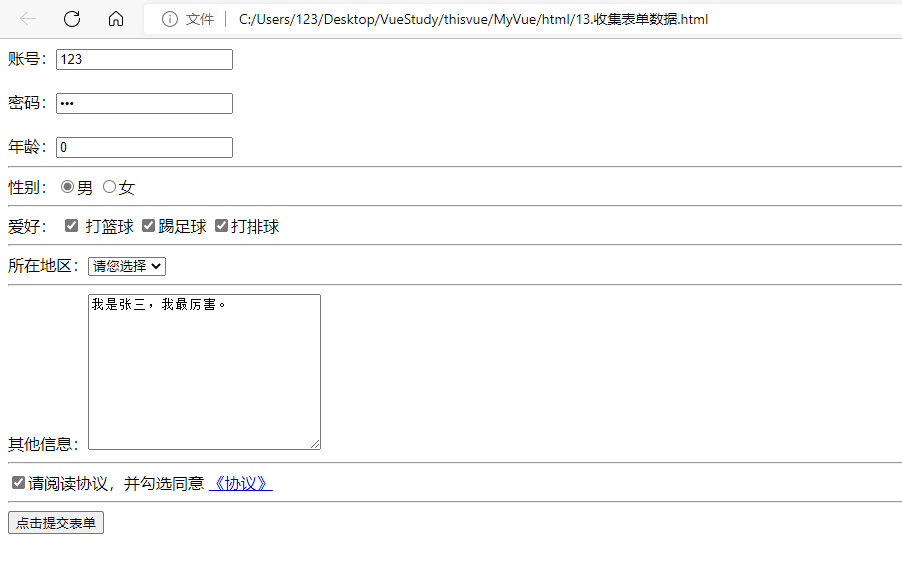
表单数据:

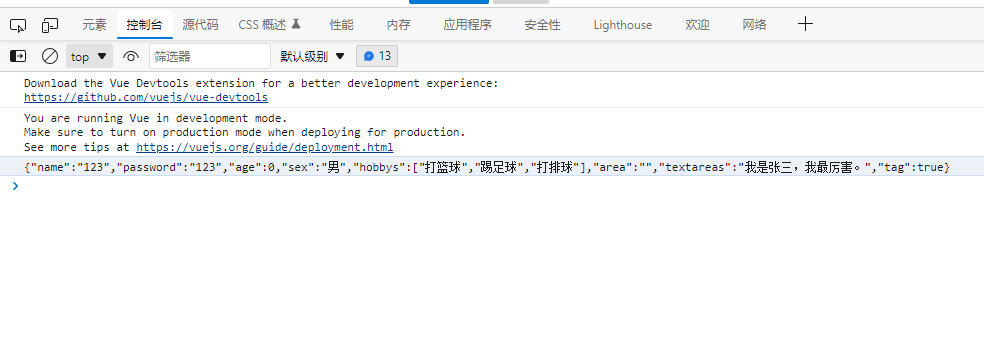
收集到的数据:

收集方法:
在Vue中通过绑定Vue对象属性与表单元素来获取表单中的数据,使用方法如下:
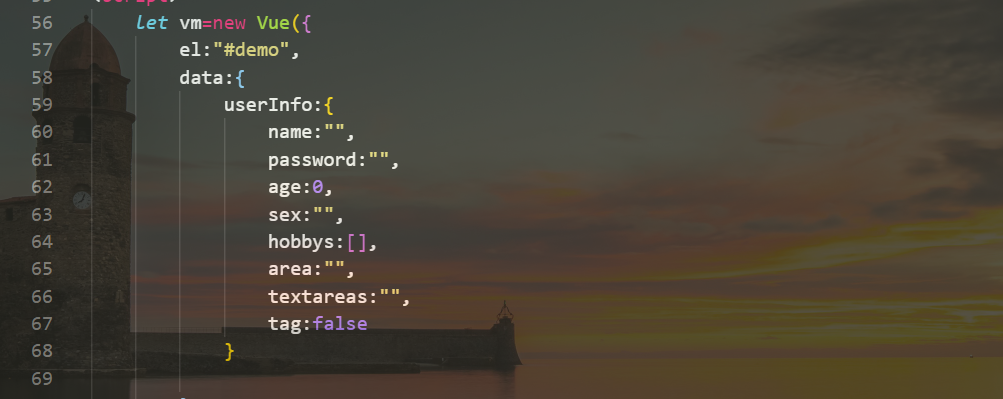
属性:

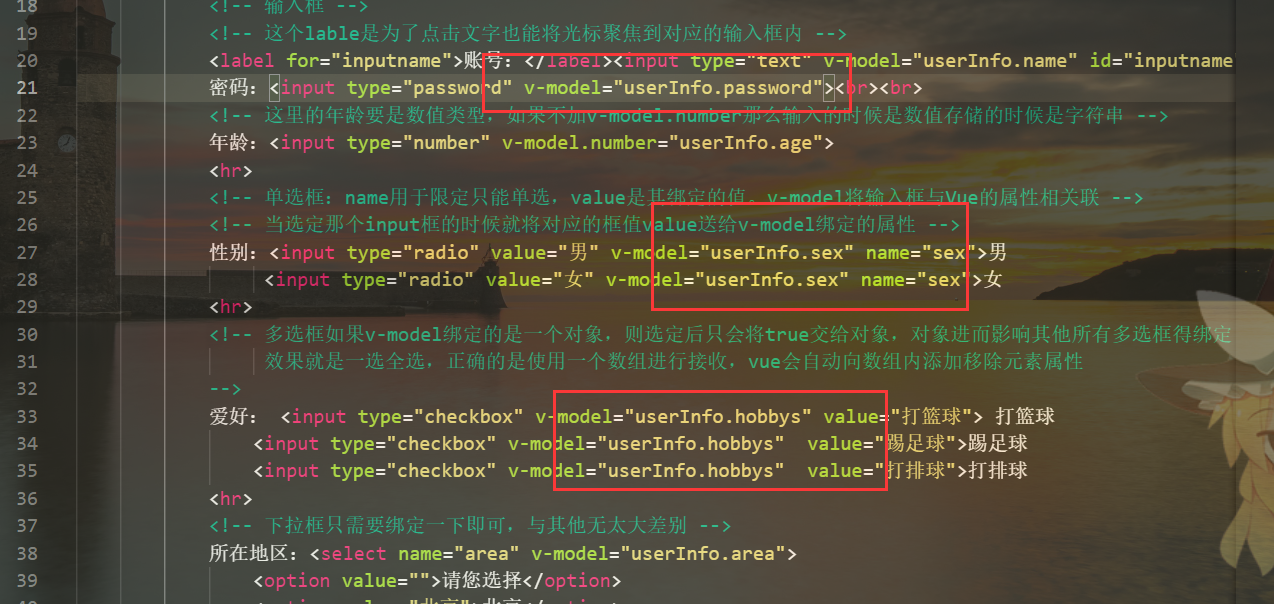
绑定语法:

源代码如下:
将收集到的数据,通过JSON.stringify转化为JSON字符串,然后可以将收集到的数据发送到后端进行处理。
form表单内的@submit.prevent="show"是为了阻止表单提交的默认事件,而调用后面指定的show事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="demo">
<!-- 在提交的时候回调show函数,并将刷新页面的默认事件阻止掉,可以使用ajax进行数据提交 -->
<form @submit.prevent="show">
<!-- 输入框 -->
<!-- 这个lable是为了点击文字也能将光标聚焦到对应的输入框内 -->
<label for="inputname">账号:</label><input type="text" v-model="userInfo.name" id="inputname"><br><br>
密码:<input type="password" v-model="userInfo.password"><br><br>
<!-- 这里的年龄要是数值类型,如果不加v-model.number那么输入的时候是数值存储的时候是字符串 -->
年龄:<input type="number" v-model.number="userInfo.age">
<hr>
<!-- 单选框:name用于限定只能单选,value是其绑定的值。v-model将输入框与Vue的属性相关联 -->
<!-- 当选定那个input框的时候就将对应的框值value送给v-model绑定的属性 -->
性别:<input type="radio" value="男" v-model="userInfo.sex" name="sex">男
<input type="radio" value="女" v-model="userInfo.sex" name="sex">女
<hr>
<!-- 多选框如果v-model绑定的是一个对象,则选定后只会将true交给对象,对象进而影响其他所有多选框得绑定
效果就是一选全选,正确的是使用一个数组进行接收,vue会自动向数组内添加移除元素属性
-->
爱好: <input type="checkbox" v-model="userInfo.hobbys" value="打篮球"> 打篮球
<input type="checkbox" v-model="userInfo.hobbys" value="踢足球">踢足球
<input type="checkbox" v-model="userInfo.hobbys" value="打排球">打排球
<hr>
<!-- 下拉框只需要绑定一下即可,与其他无太大差别 -->
所在地区:<select name="area" v-model="userInfo.area">
<option value="">请您选择</option>
<option value="北京">北京</option>
<option value="河南">河南</option>
<option value="上海">上海</option>
</select>
<hr>
<!-- 常规用法 -->
其他信息:<textarea v-model="userInfo.textareas" cols="30" rows="10"></textarea>
<hr>
<!-- 常规用法 -->
<input type="checkbox" v-model="userInfo.tag" name="argee">请阅读协议,并勾选同意 <a href="#">《协议》</a>
<hr>
<button>点击提交表单</button>
</form>
</div>
</body>
<script>
let vm=new Vue({
el:"#demo",
data:{
userInfo:{
name:"",
password:"",
age:0,
sex:"",
hobbys:[],
area:"",
textareas:"",
tag:false
}
},
methods: {
show() {
console.log(JSON.stringify(this.userInfo))
}
},
})
</script>
</html>
管道符的使用
过滤器分类:
全局过滤器:所有的vm对象绑定的模板都可以使用(一般配置在创建vm对象之前)
局部过滤器:只有改模板能够使用(配置在Vue对象内部)
为什么要是用过滤器:达到对数据的筛选
使用语法:
1.注册全局或者局部过滤器
2.使用过滤器(插值语法与指令语法都可以使用) 表达式与过滤器之间用管道符|连接、
备注:
过滤器可以接收额外的参数,多个过滤器可以串联
并未改变原有的数据,产生新的对应的数据
一般功能较为强大且通用的过滤器设为全局的否则设为局部的

源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="../js/dayjs.min.js"></script>
</head>
<body>
<div id="demo">
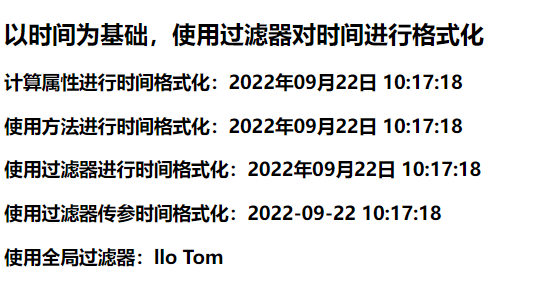
<h2>以时间为基础,使用过滤器对时间进行格式化</h2>
<!-- <div >获取到当前的时间戳{{new Date().getTime()}}</div> -->
<!-- 使用计算属性实现格式化时间 -->
<h3>计算属性进行时间格式化:{{fmtTime}}</h3>
<!-- 使用方法实现格式化时间 -->
<h3>使用方法进行时间格式化:{{gettimefat()}}</h3>
<!-- 使用过滤器实现格式化时间 -->
<h3>使用过滤器进行时间格式化:{{nowTime | timefmat}}</h3>
<!-- 使用过滤器传参实现 -->
<h3>使用过滤器传参时间格式化:{{nowTime | timefmat('YYYY-MM-DD HH:mm:ss')}}</h3>
<!-- 连续调用两次过滤器 -->
<h3>使用全局过滤器:{{mydata | myFirstTree |myFirstTree}}</h3>
</div>
</body>
<script>
// 定义一个全局过滤器
// 语法:Vue.filter(过滤器名称,回调函数)
Vue.filter("myFirstTree",function(value){
// 每次返回第一个到最后一个字符
return value.slice(1,value.lenth)
})
let vm=new Vue({
el:"#demo",
data:{
nowTime:1663813038711,
mydata:"Hello Tom"
},
computed:{
fmtTime(){
return dayjs(this.nowTime).format("YYYY年MM月DD日 HH:mm:ss")
}
},
methods: {
gettimefat() {
return dayjs(this.nowTime).format("YYYY年MM月DD日 HH:mm:ss")
}
},
filters:{
timefmat(value,str="YYYY年MM月DD日 HH:mm:ss"){
return dayjs(value).format(str)
}
}
})
</script>
</html>
























 3503
3503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










