一、小案例功能简介


如图所示,借用github给定的接口,我们可以获取到用户名为搜索框内内容的用户头像,并将其渲染出来。
请求的接口是:https://api.github.com/search/users?q=${this.tempstr}//这种写法可以直接将用户名拼接到字符串内。
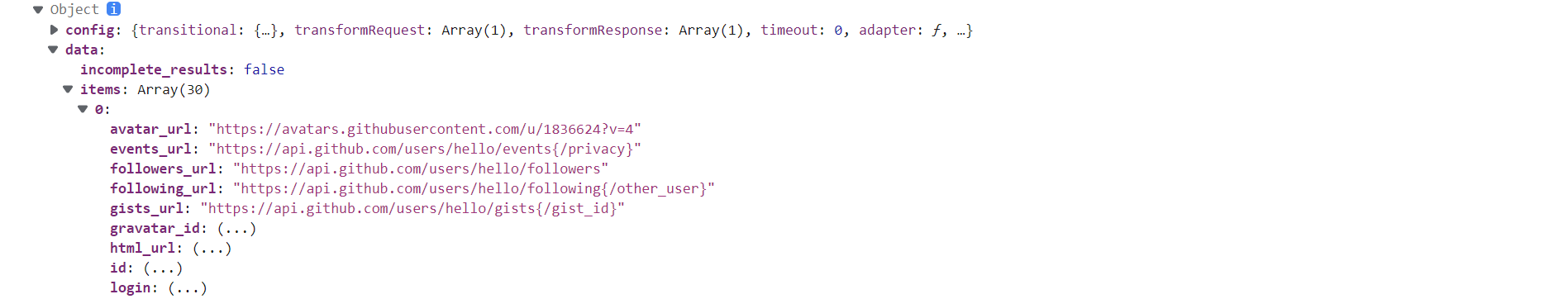
发送请求后获取到的响应对象为:

分析对象中的属性:
avatar_url为用户头像对应的路由
html_url为用户主页地址

二、使用axios实现
核心代码:
searchImg(){
this.$bus.$emit("getDatas",{"objData":[],"isFirst":false,"isLoding":true,"error":""})
axios.get(`https://api.github.com/search/users?q=${this.tempstr}`).then(
response=>{
this.$bus.$emit("getDatas",{"objData":response.data.items,"isLoding":false,"error":""})
console.log(response)
},
error=>{
console.log(error.message)
this.$bus.$emit("getDatas",{"objData":[],"isLoding":false,"error":error.message})
}
)
}
三、使用VueResource实现
核心代码:
安装VueResource:
npm i vue-resource
main.js中配置vueresource
import App from "./App.vue"
import Vue from "vue"
import VueResource from "vue-resource"
Vue.use(VueResource)
new Vue({
el:"#App",
render:h=>h(App),
beforeCreate(){
Vue.prototype.$bus=this
}
})
经过上述配置,将可以直接使用下列代码,进行用户信息接口请求。
searchImg(){
this.$bus.$emit("getDatas",{"objData":[],"isFirst":false,"isLoding":true,"error":""})
this.$http.get(`https://api.github.com/search/users?q=${this.tempstr}`).then(
response=>{
this.$bus.$emit("getDatas",{"objData":response.data.items,"isLoding":false,"error":""})
},
error=>{
console.log(error.message)
this.$bus.$emit("getDatas",{"objData":[],"isLoding":false,"error":error.message})
}
)
}
到这里也就结束啦,如果大家需要源码或者布局信息,欢迎评论区留言或者私信博主。
























 457
457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










