文章目录
1. CSS复合选择器
-
为什么要学习css复合选择器
-
CSS选择器分为 基础选择器 和 复合选择器 ,但是基础选择器不能满足我们实际开发中,快速高效的选择标签。
-
目的是为了可以选择更准确更精细的目标元素标签。
-
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
1.1 后代选择器(重点)
-
概念:
后代选择器又称为包含选择器
-
作用:
用来选择元素或元素组的子孙后代
-
其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,先写父亲爷爷,在写儿子孙子。
父级 子级{属性:属性值;属性:属性值;}
- 语法:
.class h3{color:red;font-size:16px;}
- 当标签发生嵌套时,内层标签就成为外层标签的后代。
- 子孙后代都可以这么选择。 或者说,它能选择任何包含在内 的标签。
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*后代选择器 包含选择器*/
.box san p {
color: aqua;
}
</style>
</head>
<body>
<div class="box">
<span>
<p>段落1</p>
</span>
</div>
<p>段落2</p>
</body>
</html>
1.2 子元素选择器(了解)
-
作用:
子元素选择器只能选择作为某元素**子元素(亲儿子)**的元素。
-
其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个
>进行连接 -
语法:
.class>h3{color:red;font-size:14px;}
一句话说出他们
这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
白话:
比如: .demo > h3 {color: red;} 说明 h3 一定是demo 亲儿子。 demo 元素包含着h3。
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*子元素选择器 父级 > 子级*/
.box>span>p {
color: red;
}
</style>
</head>
<body>
<div class="box">
<span>
<p>段落1</p>
</span>
</div>
<p>段落2</p>
</body>
</html>
1.3 并集选择器(重点)
-
应用:
- 如果某些选择器定义的相同样式,就可以利用并集选择器,可以让代码更简洁。
-
并集选择器是各个选择器通过
,连接而成的,通常用于集体声明。 -
语法:

-
任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。
-
记忆技巧:
并集选择器通常用于集体声明 ,逗号隔开的,所有选择器都会执行后面样式,逗号可以理解为 和的意思。
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*
并集选择器
把两个div的 共同属性添加到并集选择器中,用逗号隔开
*/
.box1,
.box2 {
width: 300px;
height: 300px;
}
.box1 {
background-color: red;
}
.box2 {
background-color: green;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
1.4 测试题
<!-- 主导航栏 -->
<div class="nav">
<ul>
<li><a href="#">公司首页</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">公司产品</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
<!-- 侧导航栏 -->
<div class="sitenav">
<div class="site-l">左侧侧导航栏</div>
<div class="site-r"><a href="#">登录</a></div>
</div>
在不修改以上结构代码的前提下,完成以下任务:
- 链接 登录 的颜色为红色
- 主导航栏里面的所有的链接改为橙色
- 主导航栏和侧导航栏里面文字都是14像素并且是斜体
<style>
/* 1. 链接 登录 的颜色为红色 */
.site-r a {
color: red;
}
/* 2. 主导航栏里面的所有的链接改为橙色 */
.nav a {
color: orange;
}
/* 3. 主导航栏和侧导航栏里面文字都是14像素并且是斜体。 */
.nav,
.sitenav {
font-size: 14px;
font-style: italic;
}
</style>
1.5 链接伪类选择器(重点)
- 作用:
用于向某些选择器添加特殊的效果。
-
a:link /* 未访问的链接 */
-
a:visited /* 已访问的链接 */
-
a:hover /* 鼠标移动到链接上 */
-
a:active /* 选定的链接 */
注意
- 写的时候,他们的顺序尽量不要颠倒 按照 lvha 的顺序。否则可能引起错误。
- 实际工作开发中,我们很少写全四个状态,一般我们只会使用hover
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 未访问的链接 */
a:link,
a:visited {
/* 已访问的链接 */
color: red;
}
a:hover {
/* 鼠标移动链接上 */
color: blue;
}
a:active {
/* 选定该标签 */
color: orange;
/* 选定该标签才会有下划线效果 */
text-decoration: underline;
}
a {
/* 一般默认没有下划线效果 */
text-decoration: none;
}
</style>
</head>
<body>
<a href="https://www.baidu.com">跳转百度</a>
</body>
</html>
hover的延伸用法
<head>
<meta charset="UTF-8">
<title>hover的延伸用法</title>
<style>
.box {
width: 300px;
height: 300px;
background-color: orange;
}
.box:hover {
width: 500px;
height: 500px;
background-color: red;
}
</style>
</head>
<body>
<div class="box">我是一个div盒子</div>
</body>
</html>
2. 标签显示模式(display)重点
2.1 什么是标签显示模式
-
什么是标签的显示模式?
标签以什么方式进行显示,比如div 自己占一行, 比如span 一行可以放很多个
-
作用:
我们网页的标签非常多,再不同地方会用到不同类型的标签,以便更好的完成我们的网页。
-
标签的类型(分类)
HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素。
标签分类:单标签和双标签 标签的显示模式分类:块标签和行内标签
2.2 块级元素(block-level)
- 例:
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。

- 块级元素的特点
(1)比较霸道,自己独占一行
(2)高度,宽度、外边距以及内边距都可以控制。
(3)宽度默认是容器(父级宽度)的100%
(4)是一个容器及盒子,里面可以放行内或者块级元素。
- 注意:
- 如果我们需要做容器嵌套,就使用div就可以了。
- 只有 文字才 能组成段落 因此 p 里面不能放块级元素,特别是 p 不能放div
- 同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
/* 如果不设定宽,默认块级元素和父级容器一样大(body) */
width: 300px;
/* width: 50%; */
height: 400px;
background-color: orange;
}
/* 子标签相对于父级标签容器的50% */
.box1 {
width: 50%;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
</div>
</body>
</html>
2.3 行内元素(inline-level)
- 例:
常见的行内元素有<span>、<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、等,其中<span>标签最典型的行内元素。
有的地方也成内联元素

- 行内元素的特点:
(1)相邻行内元素在一行上,一行可以显示多个。
(2)高、宽直接设置是无效的。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或则其他它行内元素。
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.span1 {
/* 行内元素设置宽高无效 */
/* width: 300px; */
/* height: 300px; */
background-color: red;
}
.span2 {
/* 默认宽度和高度是内容本身 */
/* width: 300px; */
/* height: 300px; */
background-color: orange;
}
</style>
</head>
<body>
<span class="span1">我是span1</span>
<span class="span2">我是span2</span>
</body>
</html>
2.4 行内块元素(inline-block)
- 例:
在行内元素中有几个特殊的标签——<img />、<input />、<td>,可以对它们设置宽高和对齐属性

-
行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。一行可以显示多个
(2)默认宽度就是它本身内容的宽度。
(3)高度,行高、外边距以及内边距都可以控制。<head> <meta charset="UTF-8"> <title>Document</title> <style> img{ width: 300px; height: 300px; } </style> </head> <body> <img src="http://macro-oss.oss-cn-shenzhen.aliyuncs.com/mall/banner/qrcode_for_macrozheng_258.jpg" alt=""> <img src="http://macro-oss.oss-cn-shenzhen.aliyuncs.com/mall/banner/qrcode_for_macrozheng_258.jpg" alt=""> </body> </html>
2.5 标签显示模式转换 display
- 块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块: display: inline-block;
此阶段,我们只需关心这三个,其他的是我们后面的工作。
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box1,
.box2 {
width: 200px;
height: 200px;
/* 一行显示 还可以设置宽高 */
display: inline-block;
}
.box1 {
background-color: red;
/* 块标签转换行内标签 */
/* display: inline; */
/* 行内元素转换块元素 */
/* display: block; */
}
.box2 {
background-color: green;
}
</style>
</head>
<body>
<!-- <div class="box1">我是box1</div> -->
<!-- <div class="box2">我是box2</div> -->
<span class="box1">我是span1</span>
<span class="box2">我是span2</span>
</body>
</html>
2.6 三种模式总结区别
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
3. 行高那些事(line-height)
- 理解
- 能说出 行高 和 高度 三种关系
- 能简单理解为什么行高等于高度单行文字会垂直居中
- 应用
- 使用行高实现单行文字垂直居中
- 能会测量行高
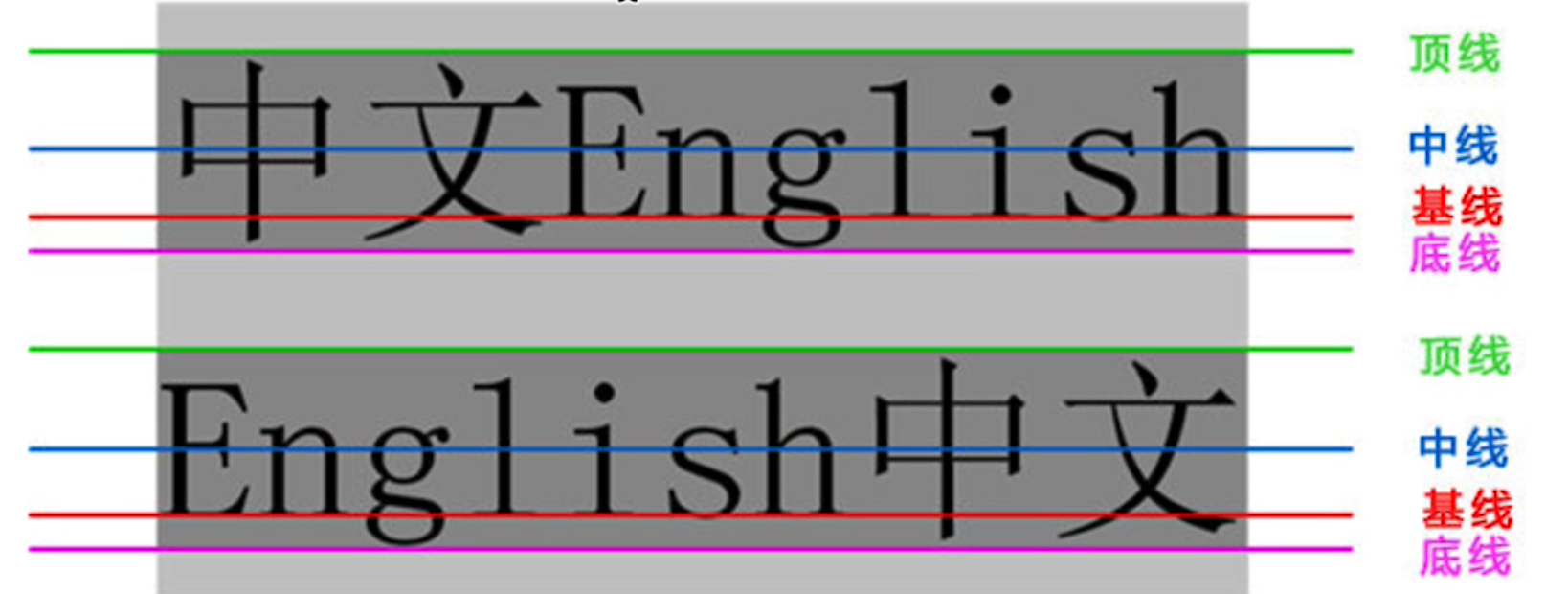
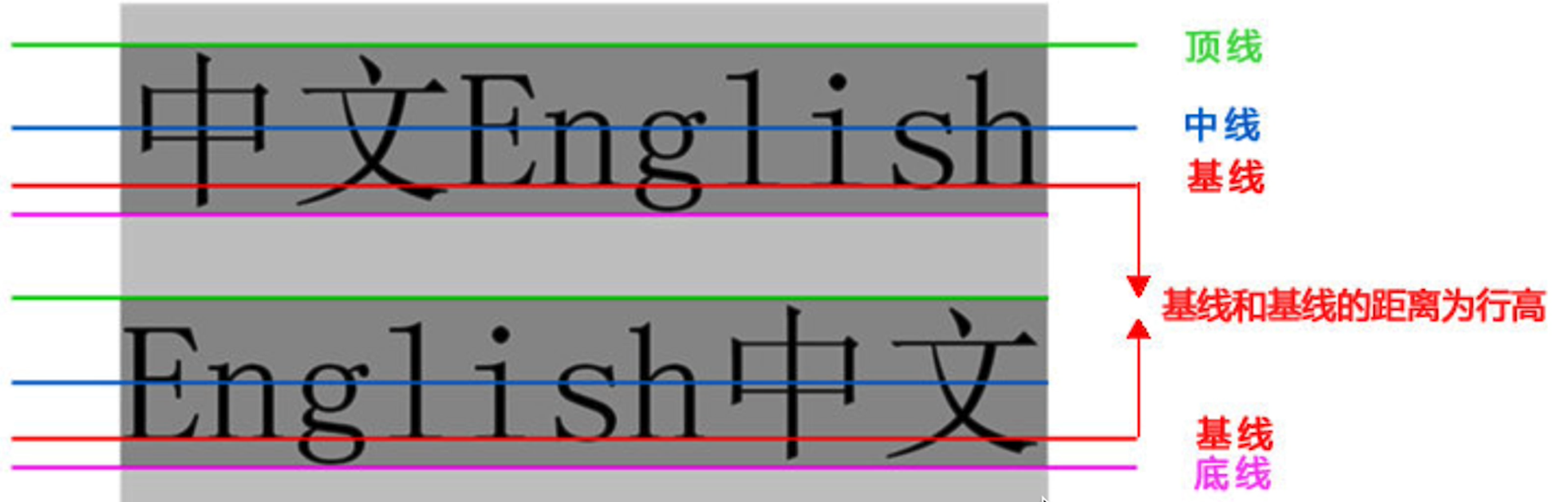
3.1 行高测量
行高的测量方法:


图片和文字在一起的时候,图片是和文字的基线对齐
3.2 单行文本垂直居中
- 行高我们利用最多的一个地方是: 可以让单行文本在盒子中垂直居中对齐。
- 文字的行高等于盒子的高度。
-
这里情况些许复杂,开始学习,我们可以先从简单地方入手学会。
-
行高 = 上距离 + 内容高度 + 下距离

-
上距离和下距离总是相等的,因此文字看上去是垂直居中的。
-
行高和高度的三种关系
-
如果 行高 等于 高度 文字会 垂直居中
-
如果行高 大于 高度 文字会 偏下
-
如果行高小于高度 文字会 偏上
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
color: red;
width: 300px;
height: 100px;
background-color: blue;
/* 行间距 */
line-height: 100px;
/* 首行缩进 */
/* text-indent: 2em; */
/* 水平聚居中 */
text-align: center;
}
</style>
</head>
<body>
<p>码上未来</p>
</body>
</html>

4. CSS 背景(background)
4.1 背景颜色(color)
-
语法:
background-color:颜色值; 默认的值是 transparent 透明的 -
背景透明
background-color: rgba(200, 200, 200, .9);- 最后一个参数是alpha 透明度 取值范围 0~1之间
- 我们习惯把0.3 的 0 省略掉 这样写 background: rgba(0, 0, 0, .3);
- 注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响
- 因为是CSS3 ,所以 低于 ie9 的版本是不支持的。
<head> <title>Document</title> <style> .box { /* 透明 */ background-color: transparent; /* 透明度发生变化 0-1*/ opacity: 0.4; } img { width: 100px; height: 100px; vertical-align: middle; } </style> </head> <body> 让图片和文字的中线对其 <div class="box"> <span>这是一张</span> <img src="./img/1.jpg" alt=""> <span>图片</span> </div> </body> </html>
4.2 背景图片(image)
- 语法:
background-image : none | url (url)
| 参数 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
background-image : url(images/demo.png);
- 小技巧: 我们提倡 背景图片后面的地址,url不要加引号。
4.3 背景平铺(repeat)
- 语法:
background-repeat : repeat | no-repeat | repeat-x | repeat-y
| 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
4.4 背景位置(position) 重点
- 语法:
background-position : length || length
background-position : position || position
| 参数 | 值 |
|---|---|
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
- 注意:
- 必须先指定background-image属性
- position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
- 如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值默认居中对齐。
- 如果position 后面是精确坐标, 那么第一个,肯定是 x 第二的一定是y
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
- 如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
实际工作用的最多的,就是背景图片居中对齐了。
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box1 {
width: 500px;
height: 500px;
background-color: red;
background-image: url(images/btn.png);
background-repeat: no-repeat;
background-position: center;
/* background-position: 400px 400px; */
}
</style>
</head>
<body>
<div class="box1">我是box1</div>
</body>
</html>
4.5 背景简写
- background:属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
- background: 背景颜色 背景图片地址 背景平铺 背景位置;
- 语法:
background: red url(image.jpg) repeat-y center top ;
4.6 背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| 背景简写 | 更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 |
5. CSS 三大特性
- 理解
- 能说出css样式冲突采取的原则
- 能说出那些常见的样式会有继承
- 应用
- 能写出CSS优先级的算法
- 能会计算常见选择器的叠加值
5.1 CSS层叠性

-
概念:
所谓层叠性是指多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,
那么这个时候一个属性就会将另一个属性层叠掉
-
原则:
- 样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
- 样式不冲突,不会层叠
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
color: red;
}
.box {
color: green;
}
div {
color: blue;
}
/* 如果选择器相同执行层叠行,层叠性遵循就近原则 */
/* 如果选择器不同执行优先级,选择器优先级,类选择器>标签选择器 */
</style>
</head>
<body>
<div class="box">我是div</div>
</body>
</html>
5.2 CSS继承性

-
概念:
子标签会继承父标签的某些样式,如文本颜色和字号。
想要设置一个可继承的属性,只需将它应用于父元素即可。
简单的理解就是: 子承父业。
- 注意:
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {
/* 颜色会继承 */
color: blue;
/* 字体会继承 */
font-size: 20px;
/* 高不会继承 */
height: 200px;
/* 背景颜色不会继承 */
background-color: aqua;
}
.son {
background-color: red;
}
/* 父级属性 会继承给 自己后代 */
</style>
</head>
<body>
<!-- 因为div是块级元素,所以会占父级的100% -->
<div class="father">我是father标签
<div class="son">我是son标签</div>
</div>
</body>
</html>
5.3 CSS优先级(重点)

-
概念:
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
- 选择器相同,则执行层叠性
- 选择器不同,就会出现优先级的问题。
1). 权重计算公式
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style=“” | 1,0,0,0 |
| 每个!important 重要的 | ∞ 无穷大 |
- 值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
- 关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
2). 权重叠加
我们经常用交集选择器,后代选择器等,是有多个基础选择器组合而成,那么此时,就会出现权重叠加。
就是一个简单的加法计算
-
div ul li ------> 0,0,0,3
-
.nav ul li ------> 0,0,1,2
-
a:hover -----—> 0,0,1,1
-
.nav a ------> 0,0,1,1
注意:
- 数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0, 0, 1, 0
3). 继承的权重是0
这个不难,但是忽略很容易绕晕。其实,我们修改样式,一定要看该标签有没有被选中。
1) 如果选中了,那么以上面的公式来计权重。谁大听谁的。
2) 如果没有选中,那么权重是0,因为继承的权重为0.
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {
color: blue !important;
}
.father {
color: red;
}
</style>
</head>
<body>
<!-- 选择器相同,层叠性 就近原则,但是!important无穷大 -->
<div class="father">father</div>
</body>
</html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {
color: blue;
}
p {
color: red;
}
</style>
</head>
<body>
<!-- .father会把蓝色继承给p标签,继承权重是0,p标签权重大于0 -->
<div class="father">
father
<p>p标签</p>
</div>
</body>
</html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father p {
color: blue;
}
.red {
color: red;
}
</style>
</head>
<body>
<!-- .father 和 p会做相加计算 0,0,1,1 而.red是0,0,1,0 -->
<div class="father">
<!-- father -->
<p class="red">p标签</p>
</div>
</body>
</html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father p {
color: blue;
}
.red {
color: red;
}
#color {
color: aqua;
}
</style>
</head>
<body>
<!-- .father 和 p会做相加计算 0,0,1,1
而.red是0,0,1,0
#color 是0,1,0,0
-->
<div class="father">
<!-- father -->
<p id="color" class="red">p标签</p>
</div>
</body>
</html>
6. CSS注释
CSS注释规则:
/* 需要注释的内容 */ 进行注释的,即在需要注释的内容前使用 "/*" 标记开始注释,在内容的结尾使用 "*/"结束。
例如:
p {
/* 所有的字体是14像素大小*/
font-size: 14px;
}
文字阴影
<head>
<meta charset="UTF-8">
<title>文本阴影</title>
<style>
h1 {
font-size: 40px;
/* x-offset y-offset 高斯模糊 颜色 */
text-shadow: 10px 5px 2px pink;
}
</style>
</head>
<body>
<h1>码上未来</h1>
</body>
</html>


























 649
649

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










