文章目录
💐1. 监控相关
1.1 在线用户:
- 管理员可以看到当前谁在系统里,他们什么时候登录的,从哪里登录的,属于哪个部门。
- 如果有人没权限还赖着不走,管理员可以一键让他们下线,保证系统的安全。
1.2 数据监控:
- 管理员可以实时看到系统的各项指标,比如资源使用情况,数据库状态等。
- 通过图表可以直观地看出系统是否健康,如果出现问题,系统会发出警报。
1.3 服务监控:
- 管理员可以监控系统中各个服务是否正常运行,以及它们的性能指标。
- 如果服务出现问题,系统会立即通知管理员,并通过仪表板展示,方便管理员快速了解情况。
1.4 缓存监控:
- 管理员可以监控系统的缓存使用情况,比如缓存是否经常被用到,缓存的大小等。
- 系统还可以自动清理缓存,保持数据的新鲜度,如果缓存有问题,也会发出警报。
🌳2. 定时任务

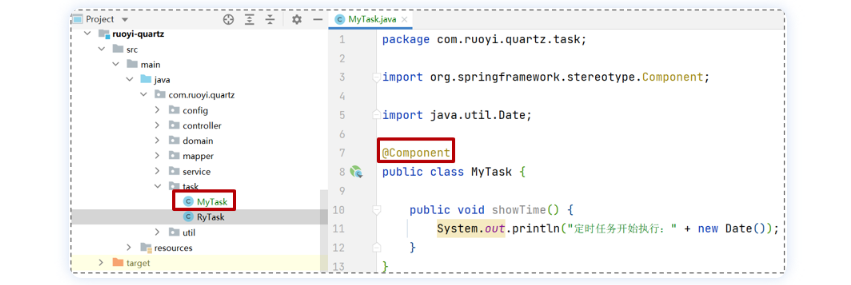
2.1 创建任务类

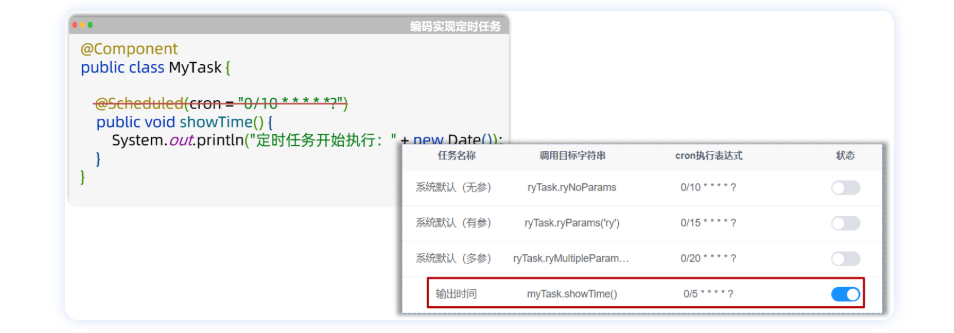
2.2 添加任务规则

- 任务名称:自定义,如:定时查询任务状态
- 任务分组:根据字典sys_job_group配置,可自行进行配置
- 调用目标字符串:设置后台任务方法名称参数
- 执行表达式:可查询官方cron表达式介绍
- 执行策略:定时任务自定义执行策略
- 并发执行:是否需要多个任务间同时执行
2.3 启动任务

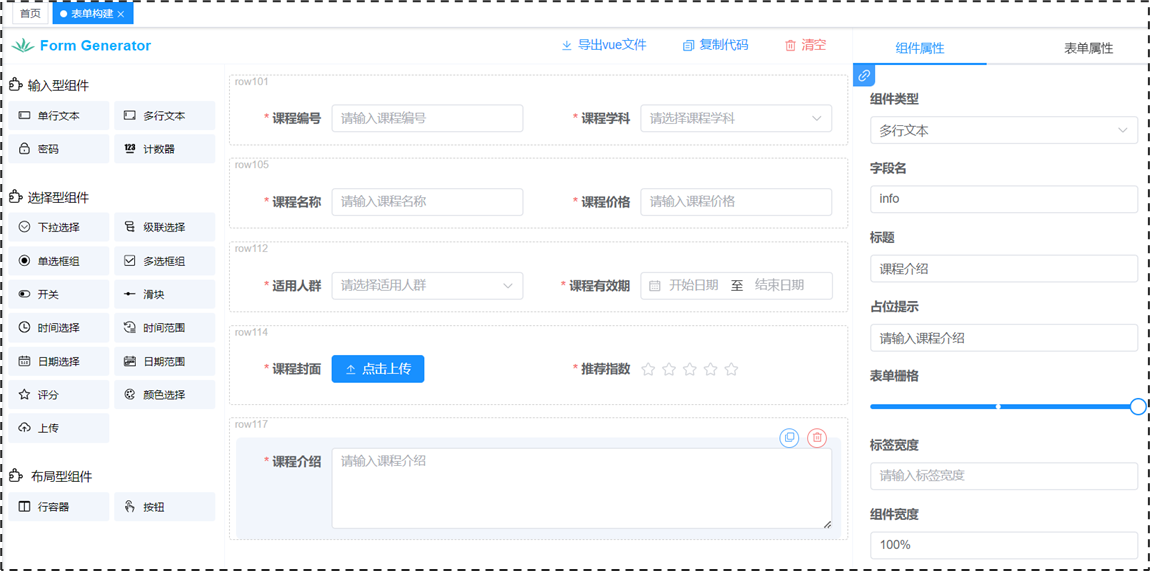
🍁3. 表单构建
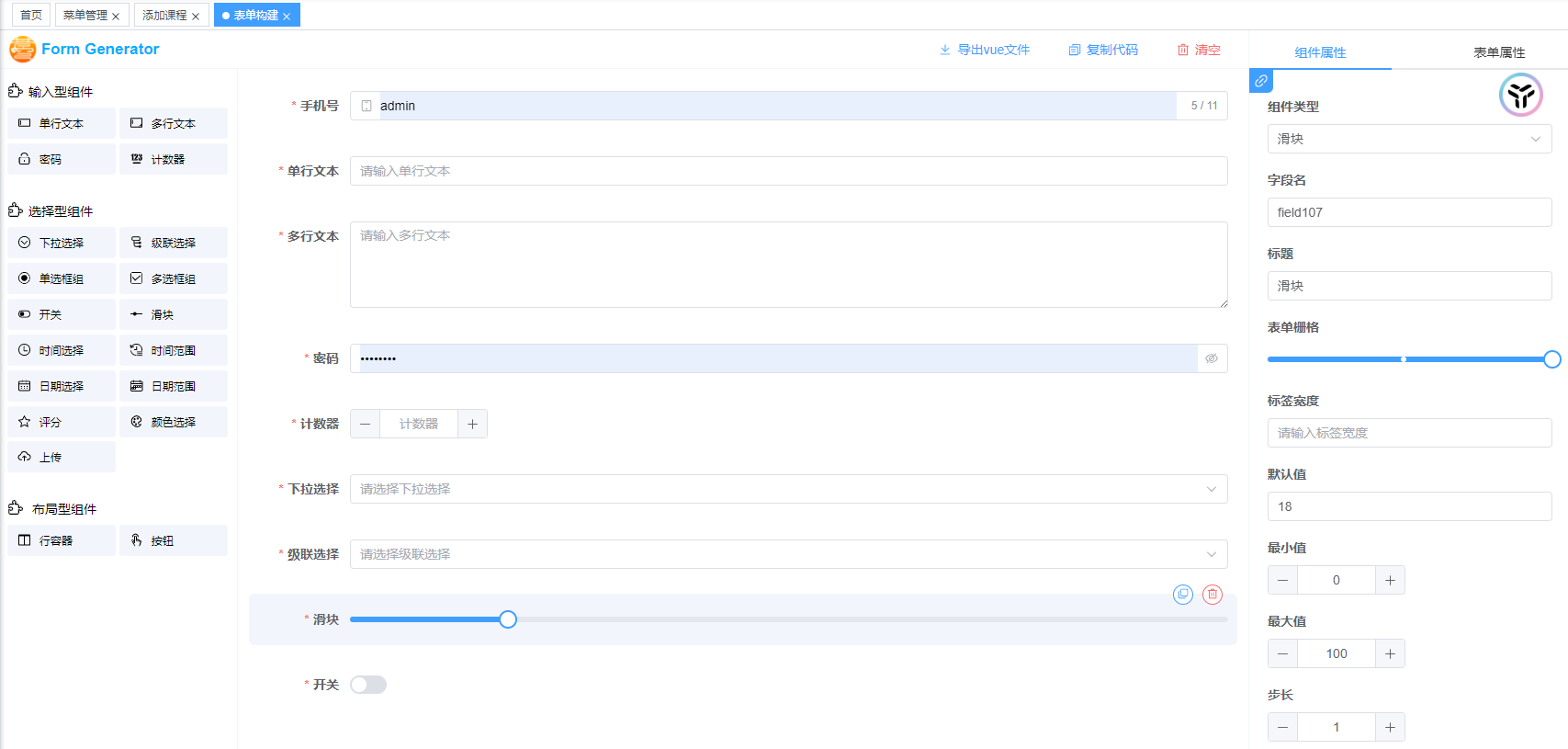
- 允许用户通过拖放等可视化操作创建表单,比如用来收集数据的表格或调查问卷。
- 可以自定义表单的各个部分,比如添加不同的输入项和设置验证规则,无需编写代码。
- 提供了导出数据、导入数据、分享表单和设置权限的功能,方便数据管理和共享。

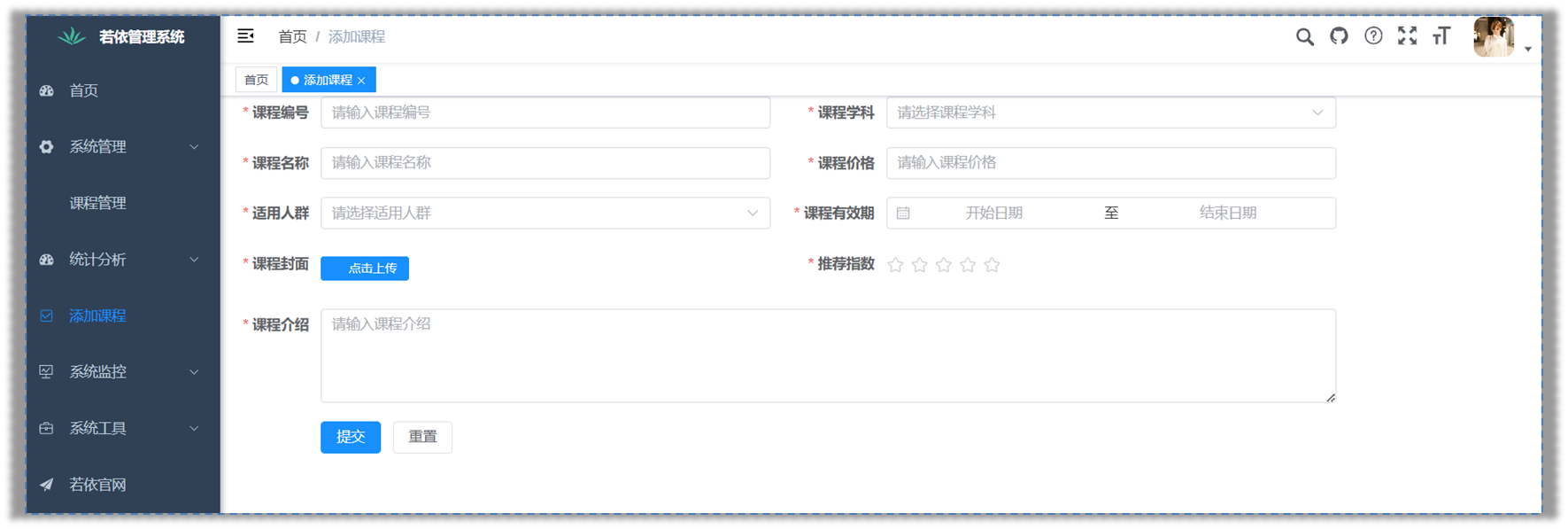
- 制作一个"添加课程"的表单页面

3.1 制作表单并导出

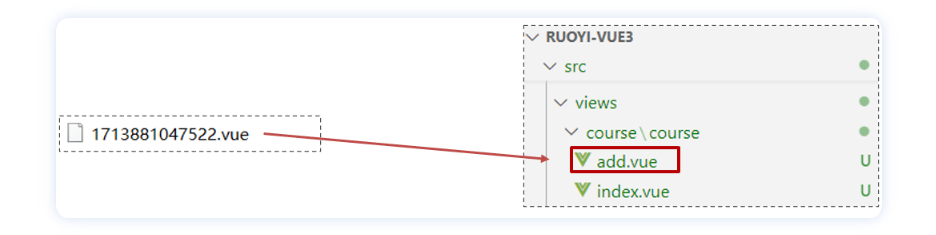
3.2 复制到前端工程

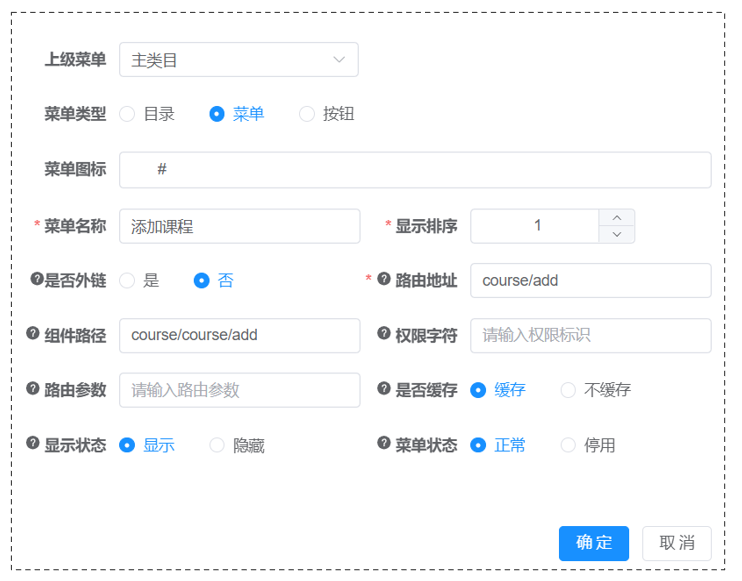
3.3 创建动态表单

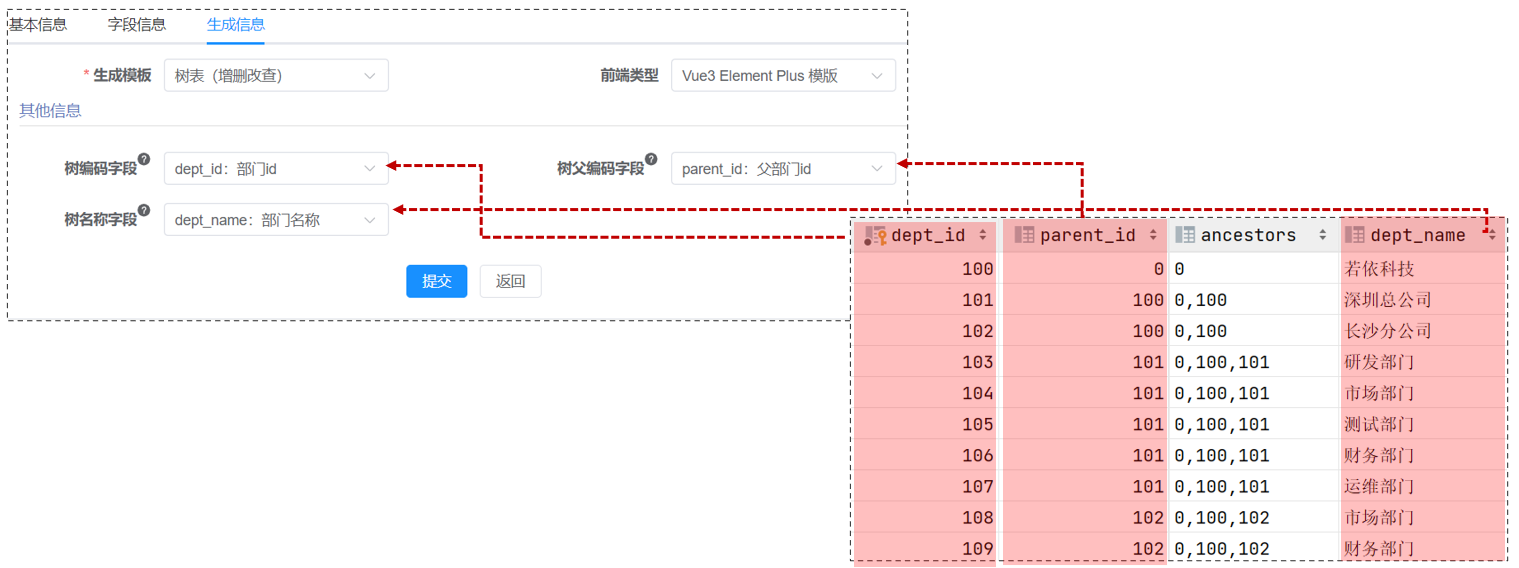
🌿4. 代码生成
- 自动化工具,可以快速生成项目中常用的代码,如数据库操作类、后端控制器、前端页面等。
- 支持根据数据库的表结构反向生成代码,减少手动编写的工作量。
- 提供三种生成模板:单表、 树表、主子表(一对多),可以生成适用于Spring Boot、MyBatis等流行框架的代码,提高开发效率和代码质量。
代码生成配置主表实现细节:

🌹5. 系统接口
Swagger,能够自动生成 API 的同步在线文档,并提供Web界面进行接口调用和测试。

🌺6. 项目结构
6.1 后端结构
com.ruoyi
├── ruoyi-admin // 后台服务模块
│ └── web // 内置功能的表现层
│ └── RuoYiApplication // 若依项目启动类
├── ruoyi-common // 通用工具模块
│ └── annotation // 自定义注解
│ └── config // 全局配置
│ └── constant // 通用常量
│ └── core // 核心控制
│ └── enums // 通用枚举
│ └── exception // 通用异常
│ └── filter // 过滤器处理
│ └── utils // 通用类处理
│ └── xss // 自定义xss校验
├── ruoyi-framework // 框架核心模块
│ └── aspectj // AOP配置
│ └── config // 系统配置
│ └── datasource // 多数据源配置
│ └── interceptor // 拦截器
│ └── manager // 异步处理
│ └── security // 权限控制
│ └── web // 前端控制
├── ruoyi-generator // 代码生成模块(可移除)
├── ruoyi-quartz // 定时任务模块(可移除)
├── ruoyi-system // 系统代码模块
│ └── domain // 系统代码的实体类
│ └── mapper // 系统代码的持久层
│ └── service // 系统代码的业务层
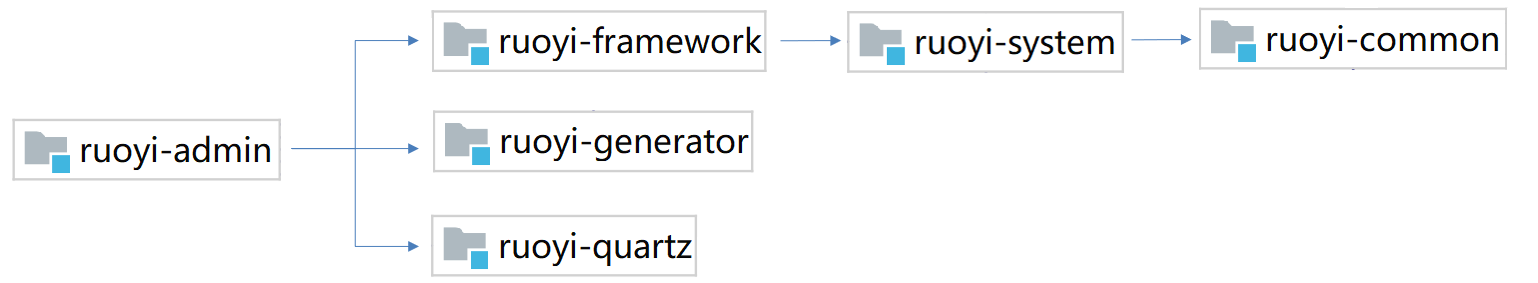
6.2 模块依赖关系

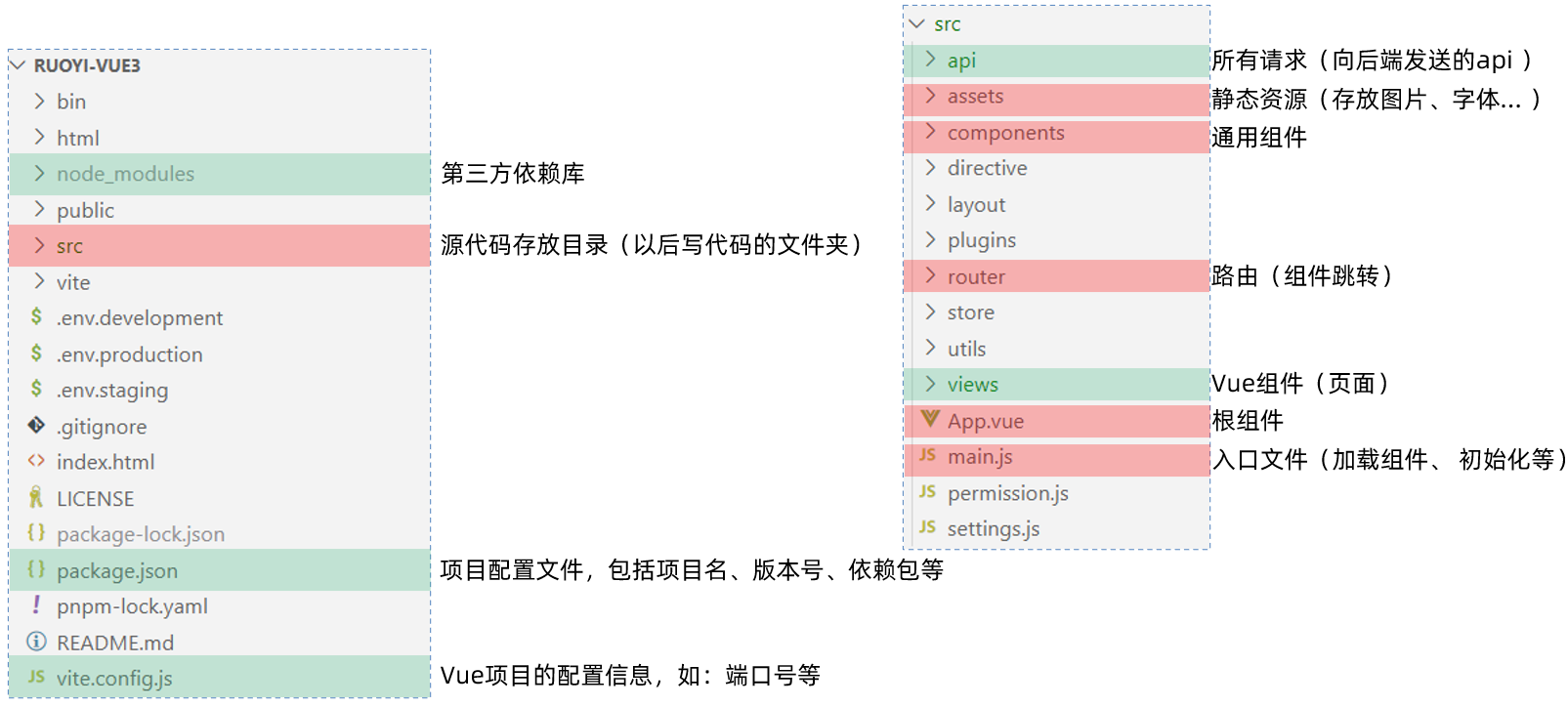
6.3 前端结构
ruoyi-vue3
├── bin // 执行脚本
├── html // IE低版本提示页
├── node_modules // 第三方依赖库
├── public // 公共资源
│ ├── favicon.ico // favicon图标
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── layout // 布局
│ ├── plugins // 通用插件
│ ├── router // 路由配置
│ ├── store // 状态管理
│ ├── utils // 全局公用方法
│ ├── views // 视图组件
│ ├── App.vue // 入口组件
│ ├── main.js // 入口文件
│ ├── permission.js // 权限管理
│ └── settings.js // 系统配置
├── vite // 构建工具
├── .env.development // 开发环境配置
├── .env.production // 生产环境配置
├── .env.staging // 测试环境配置
├── .gitignore // git 忽略项
├── index.html // 入口页面
├── package.json // 项目配置文件(相当于pom.xml)
└── vue.config.js // Vue项目的配置信息(相当于application.yml)

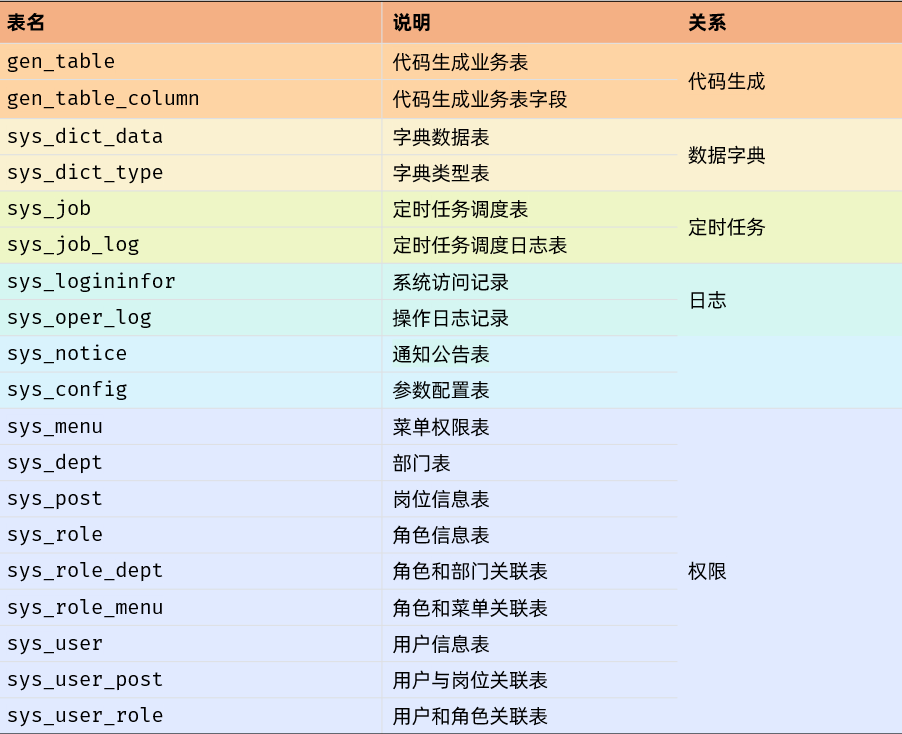
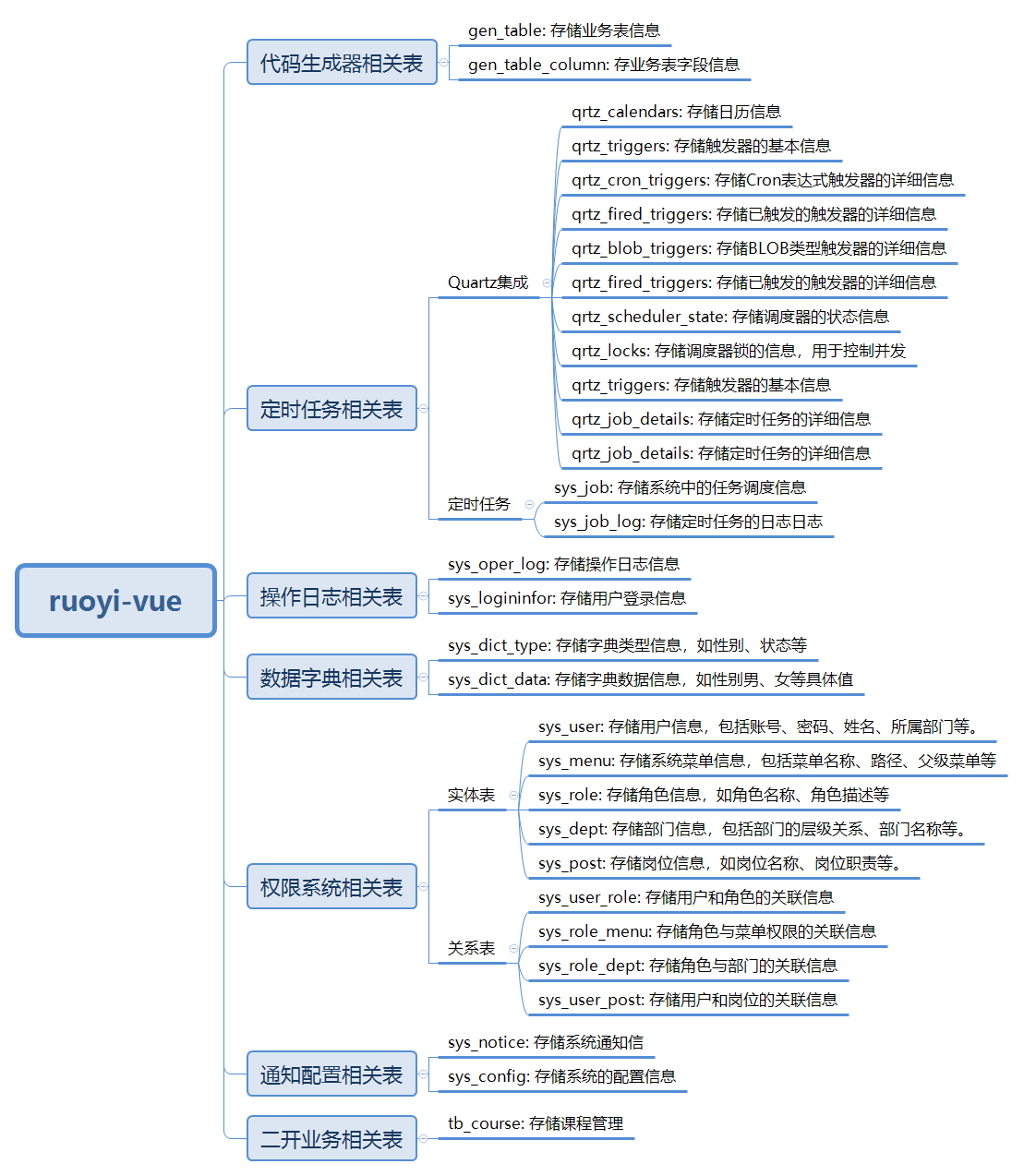
6.4 数据库表结构
ruoyi-vue数据库设计包含了多个表结构,用于支持系统的各种功能模块。























 510
510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








