GWT开发效率困境与解决之道
GWT初学的人员都觉得GWT学习曲线高,开发慢,你可能一气之下把这个IDE给扔掉冲动。根据以往的GWT培训来看,GWT的开发效率主要集中在以下几点:
编译时间过长
– 每修改了一次,我就编译一次。然后每次就傻等着编译器转圈啥都干不了
报错信息不准
– 有些报错信息看到不知所云,也不知道该如何点击定位该错误
样式布局困难
– 我希望像纯JSP开发那样自由的定义组件的样式。不知道该如何下手?有时候组件自动布局出来的又有问题。
组件不够丰富
–我希望有更多的组件来方便我的开发和使用。GWT自带的那些根本不够
如果你感觉到了以上的困难,请你继续向下看,如果没有感觉,可能你的开发感觉良好,或者已经有了自己的解决方案。
针对这些问题,我有分享一些个人在开发过程的解决之道:
编译时间过长
如果一个更改需要被看到,可以进行全量编译或调试的两种模式。全量编译需要的时间比较长,而调试模式需要的内存比较高。
解决之道
减少全量编译
在使用DEBUG模式前,需要一次编译。但是并不是每次都需要,只需要client目录下有一个该浏览器的html文件即可,是否和目前的代码对应没有必然关系。在DEBUG时,会自动根据最新的代码进行显示和执行。有效的配置内存
GWT的debug模式一定要配置内存及GC模式,建议的策略是使用G1(jdk8默认)。在某机器上,默认的512M内存编译GWT使用了32s,在配置内存为2048M后,编译时间缩短到24s效果显著。而在debug模式,配置内存的也可以令你可以更快的进入页面。且目前DevMode方式的debug模式进入到首页的时间不随着你的代码量增加而减少,不用担心后续代码多了变慢。
报错信息不准
报错信息不准是很多情况导致的,有一些是很难避免需要小心踩雷的,例如GWT调试模式本身的尿性。但是大多数找到方法还是可以提高找错误的效率。
解决之道
注意看Caused by
一般GWT由于封装程度较高,错误会由其它错误包装而成。因此在看StackTrace的时候,需要看下Caused By,然后在最近的项目包下的类找问题。常使用断点
发现问题的错误不一定就在报错那行,因此需要在debug模式下找对应的调用关系。向上一层层的找你的错误。比方说某个行代码是A.toString报一个nullPointer错,那么你要找是什么地方导致A没有传值。一层层的找过去。3. 使用FIREBUG定位是界面还是后端的问题
在出现传值导致的错误时,建议先用FIREBUG或GOOGLE DEV TOOL检查下请求在传递或返回的时候,数据有没有错。这样就能把问题一分为二定位是在GWT里找问题还是在你的后端代码里找问题,节约开发时间。
样式布局困难
样式布局需要解决的问题很多,有些是对组件的不熟悉,有些是没有掌握设置样式的方法。下面以GXT3.1为例,列出一些常遇到的布局困难的解决方法。
掌握HBoxLayoutContainer和VBoxLayoutContainer
无论再复杂的布局,也可以通过横向和纵向布局来解决,因此需要完全掌握这两种的布局。对于布局内部对象拉伸要掌握LayoutAlign的STRETCH方式。GWT3.1的VBoxLayoutContainer在每次重新布局的时候会出现高度计算的BUG,详见我 [这篇文章]。强制样式设置
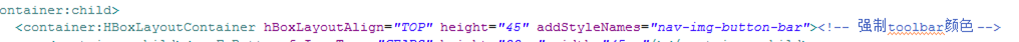
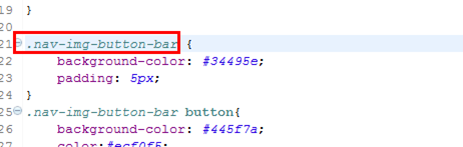
可通过以下几种方式来强制设置样式:- 给对象用addStyleName或addStyleNames添加你的样式,然后在你的样式里覆盖样式(可能要用!important强制指定),此方式是静态的导入样式。
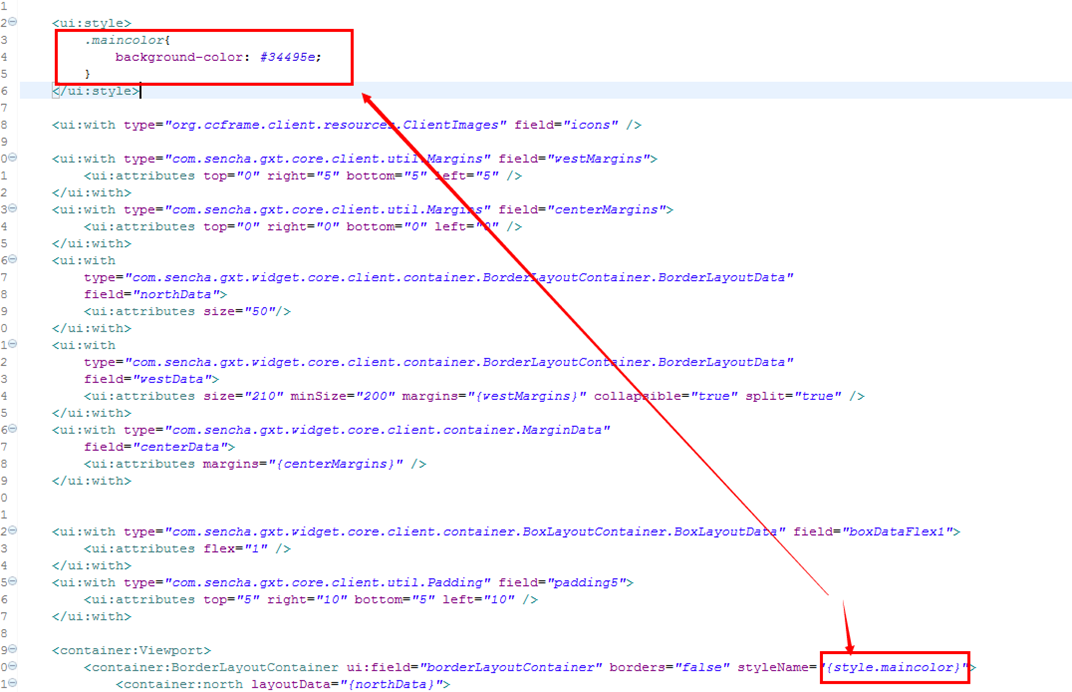
给对象用styleName导入你自己的样式,然后在ui-binder的XML里指定,此方式是静态的导入样式。
注意某些样式例如button可能在当前element内部的element已经添加了样式,你在导入样式时,可能需要根据最终渲染的结构需要控制内部元素的大小。例如GXT的button这样来变大文本,注意样式是控制到内部的div:
<ui:style>
.searchBtn div{font-size:20px}
</ui:style>
<button:TextButton ui:field="searchBtn" text="搜索" height="40" width="103" styleName="{style.searchBtn}"/>
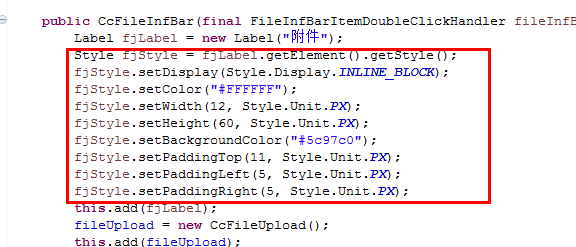
- 通过对象的getElement().getStyle()得到Style对象,然后通过Style对象来设置各类样式,此方式是动态导入样式。
组件不够丰富
使用GXT或类似组件库
GWT的组件是不够的,因此可考虑采用GXT进行开发。GXT包括几乎常用的所有组件。SmartGWT也是一个可考虑的方向,但是它的组件OO程度没有GXT高,在某些关键地方必须用javascript实现组件功能,扩展很难。2. 掌握JSNI的机制来扩展
GWT组件的底层机制大部分都是使用JSNI,通过JSNI机制让JAVA和JavaScript对象互相调用。该部分涉及的深度和难度较大,不建议开发初期掌握,在开发过程中,对GWT渐渐熟悉了,就可以逐步开始深入GWT和Javascript交互底层接口。


























 3211
3211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








