GWT被人诟病问题的其中之一就是编译的JS文件巨大,如果不做动态压缩,首次加载需要很长的时间。因此大部分应用的场景都用作了后台界面的开发。
其实这个问题GOOGLE早就给我们解决了,只是我们很多人不知道而已。
http://www.gwtproject.org/doc/latest/DevGuideCodeSplitting.html
来,挖个老坟
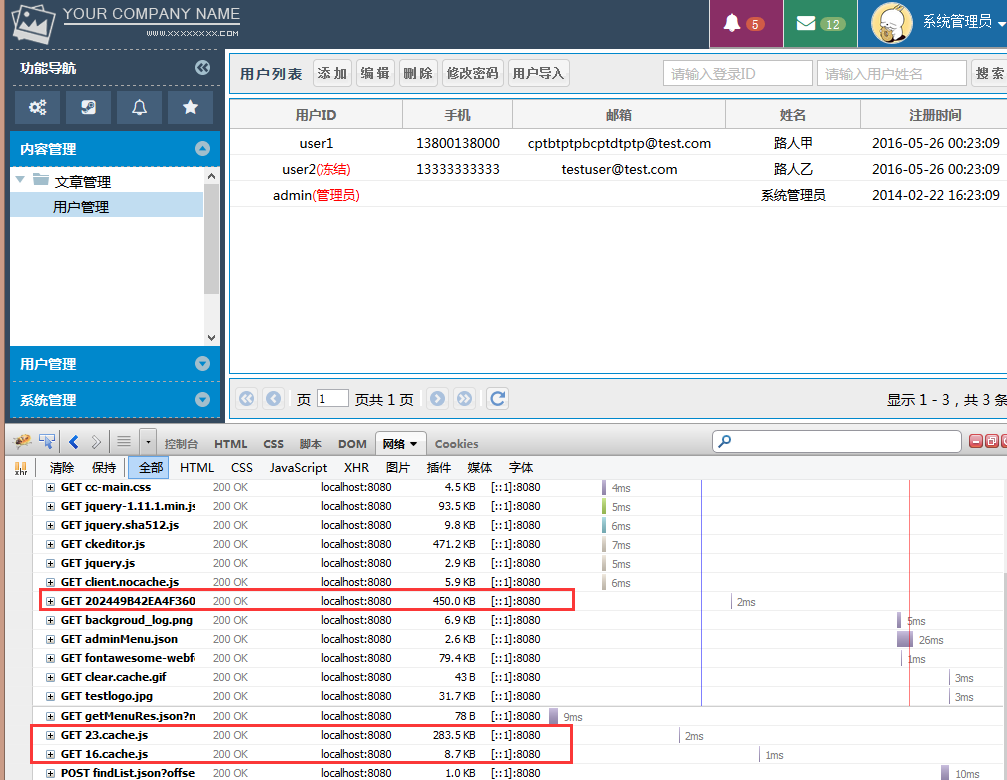
codeSplit后,首次仅加载第一个模块的代码,这样就不用担心随着模块的增加JS无限的膨胀了。看一下效果

第一个是加载的主框架HTML(上面标记的框)。而当点击菜单时,具体的模块才加载(下面标记的框)。
GWT官方方法
GWT提供了方法GWT.runAsync来实现异步的加载,在callback里执行的代码为异步部分。GWT不会首次加载知道调用此方法。
public class Hello implements EntryPoint {
public void onModuleLoad() {
Button b = new Button("Click me", new ClickHandler() {
public void onClick(ClickEvent event) {
GWT.runAsync(new RunAsyncCallback() {
public void onFailure(Throwable caught) {
Window.alert("Code download failed");
}
public void onSuccess() {
Window.alert("Hello, AJAX");
}
});
}
});
RootPanel.get().add(b);
}
}改进的模块载入方法
gin是一个GOOGLE的guice适配框架,令guice可以在GWT良好的运行。gin的最新版本(1.7)提供的AsyncProvider可以在延迟加载代码的同时,也将对应的模块js延迟加载。例如基于资源串的菜单加载实现:
public class MenuConfig {
private static Map<ViewResEnum, AsyncProvider<? extends IsWidget>> viewRegistry = new HashMap<ViewResEnum, AsyncProvider<? extends IsWidget>>();
public static AsyncProvider<? extends IsWidget> getProvider(ViewResEnum key) {
return viewRegistry.get(key);
}
@Inject
public void setArticleInfMgrAsyncProvider(AsyncProvider<ArticleInfMgrView> AsyncProvider){
viewRegistry.put(ViewResEnum.ARTICLE_INF_MGR, AsyncProvider);
}
}这样在对应的getter没有调用时,view不会生成,且view对应的代码也不会加载。如果你使用Provider,那么就意味着所有的View的代码将纳入到你的编译范围。我测试了一下,在没有用AsyncProvider分离前,3个模块大约用了700多K代码,而split后,则首次加载只需要400多k,再加上动态GZIP,可以实现首次加载秒开。
2个注意
- 只有javascript模式下,才看得出CodeSplitting的效果。而在hosted模式下,是看不到动态加载的。
- 要注意引用的方向,即A引用B,而B也引用A,则无法CodeSplitting。因此异步加载的模块间要通讯,请考虑使用GWT EVENT机制来隔离代码。否则还是无法达到CodeSplitting的目的。






















 419
419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








