前一个月折腾了一个超简单的饭否客户端,显示饭否随便看看的一段代码。先看一下效果图。
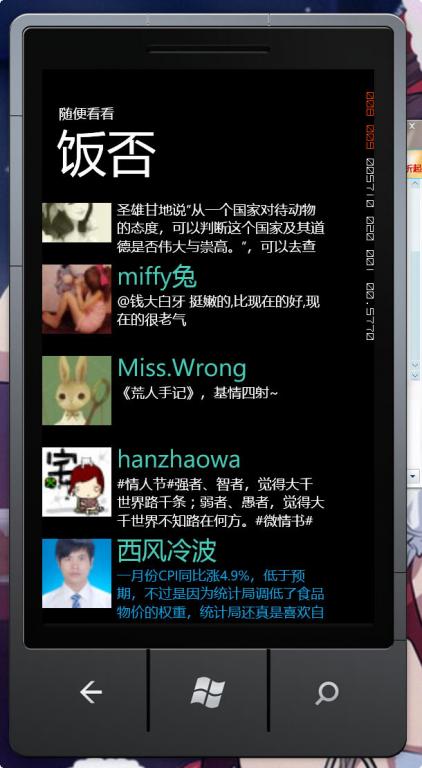
竖屏:

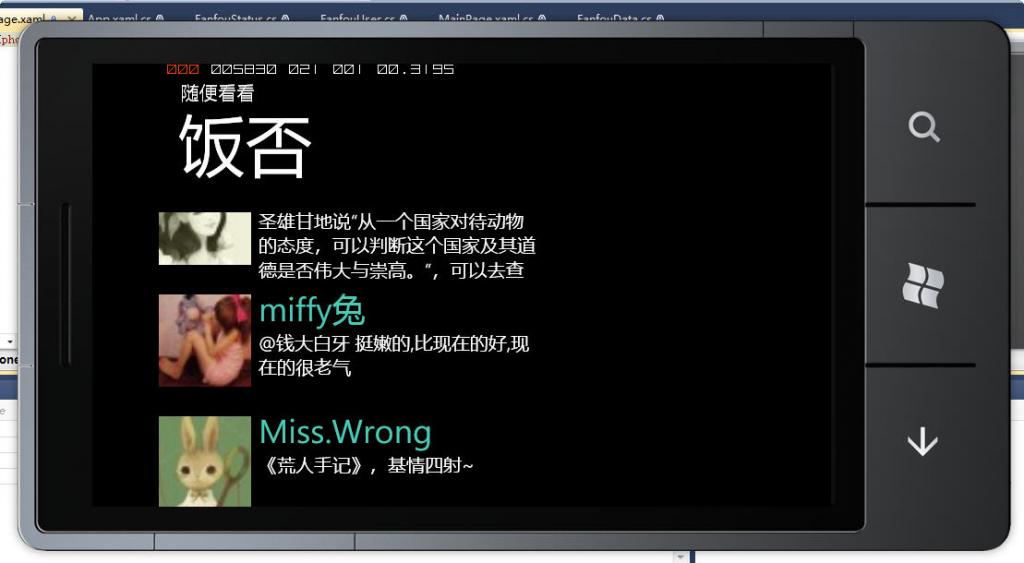
横屏……,好吧,我基本没做横屏方面的代码,只是展示了一下如何实现横屏适应。

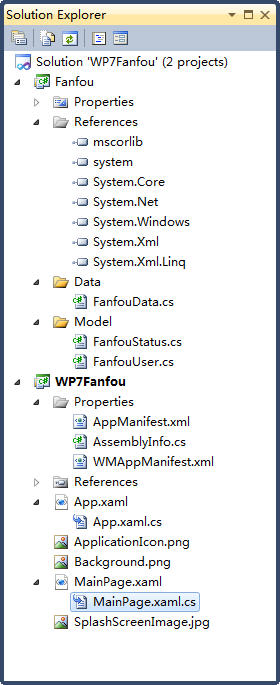
下面是整个项目的一个文件截图
 | Fanfou:
FanfouData.cs:下载解析返回的数据,数据格式为xml FanfouStatus.cs:返回"随便看看"数据的模型 FnafouUser.cs:饭否用户的数据模型
WP7Fanfou:
AppManifest.xml: 生成应用程序安装包(XAP)所需的一个简单的应用程序清单文件 WMAppManifest.xml:另一个包含了应用程序特定数据的元数据文件,包括标题,图标位置,功能等等
App.xaml:这个文件和ASP.NET中的web.config文件很相似。你可以将供整个应用程序使用的数据和设置保存在此处 ApplicationIcon.png:程序的图标 Background.png:这个图片在你的程序被显示到开始界面中就会显示 SplashScreenImage.jpg:这个就是启动界面图片 MainPage.xaml:程序首页面,相当于android中的第一个Activity
|
主要的代码实现:
-----------------FanFou项目------------------------
FanfouStatus.cs
FanfouUser.cs
FanFouData.cs
-----------------WP7FanFou项目-----------------------------
App.xaml
App.xaml.cs
MainPage.xaml
说明一下几个属性:
d:DesignWidth,d:DesignHeigh :在使用blend设计页面的时候比较有用。如果页面中的Height 和Width设置为Auto那么用Blend打开页面的时候,页面的显示区域会变成0,如果设置这两个属性,用Blend打开的时候会以你设置的大小显示。
SupportedOrientations:属性有三个枚举值,分别是:Landscape(支持水平方向)、Portrait(支持垂直方向)、PortraitOrLandscape(支持水平和垂直方向)
SystemTray.IsVisible:系统托盘信息,资料上说设置为true可以看到系统托盘的信息。
OrientationChanged:手机翻转时调用的事件
MainPage.xaml.cs
我是一边查资料一边做的,参考的资料比较多,没有记下来。很多细节的地方都不懂,在这里将这些作为笔记吧。学习WP7 第一步!希望能和大家一起交流





















 6173
6173

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








