1. 个人博客介绍:
个人博客的大概内容:博客首页、博客文章、博客管理。实现的各种功能:留言板、回复功能、多级回复功能、标签分类、归档页、关于我页面、搜索、导航页面、后台管理博文。
个人博客思维导图:

需要的代码:
后端:Spring Boot +JPA +thymleaf模板
数据库: MySQL
前端UI: SemanticUI框架
工具与环境:
- IDEA
- Maven 3
- JDK 8
- Axure RP 8
2.功能实现:
1.创建index.html文件:
![]()
2.到Semantic UI官网上找到CDN,https://semantic-ui.com

将以下的代码拷贝到我们的html文件中:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css">
<link rel="stylesheet" href="../src/main/resources/static/css/me.css">3.需要插入软件,官网http://www.jsdelivr.com

4.在index.html文件中引入jsdelivr

5.编写导航代码:

6.继续添加属性attached,使黑色粗线不再显示圆角

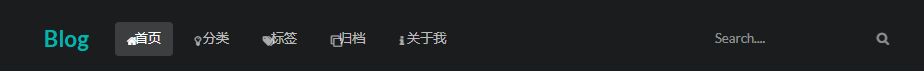
7.运行效果:

<nav class="ui inverted attached segment m-padded-tb-mini">
<div class="ui container">
<div class="ui inverted secondary stackable menu">
<h2 class="ui teal header item">Blog</h2>
<a href="#" class="active m-item item m-mobile-hide"><i class="mini home icon"></i>首页</a>
<a href="" class="m-item item m-mobile-hide"><i class="mini idea icon"></i>分类</a>
<a href="tags.html" class="m-item item m-mobile-hide"><i class="mini tags icon"></i>标签</a>
<a href="#" class="m-item item m-mobile-hide"><i class="mini clone icon"></i>归档</a>
<a href="#" class="m-item item m-mobile-hide"><i class="mini info icon"></i>关于我</a>
<div class="right m-item item m-mobile-hide">
<div class="ui icon inverted transparent input">
<input type="text" placeholder="Search....">
<i class="search link icon"></i>
</div>
</div>
</div>
</div>
8.创建css文件夹,再在里面创建css文件:

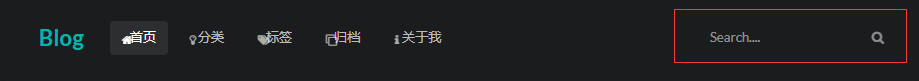
9.编写index.html文件实现顶部栏搜索功能:

10.运行效果:

11.编写底部footer代码:

<!--footer-->
<div class="ui bottom attached segment">
<div class="ui middle aligned two column grid">
<div class="column">
<a href="#" class="ui mini teal basic button">上一页</a>
</div>
<div class="right aligned column">
<a href="#" class="ui mini teal basic button">下一页</a>
</div>
</div>
</div>
</div>css代码:
.m-padded-tb-mini{
padding-top: 0.2em !important;/*间距*/
padding-bottom: 0.2em !important;/*间距*/
}
.m-padded-tb-massive{
padding-top: 5em !important;/*间距*/
padding-bottom: 5em !important;/*间距*/
}
/*---text---*/
.m-text-thin{
font-weight:300 !important;/*字体粗细*/
}
.m-text-spaced{
letter-spacing: 1px !important;/*字体间距*/
}
.m-text-lined{
line-height:1.8;/*行间距*/
}
.m-opacity-mini{
opacity: 0.8 !important;/*透明度*/
}
12.效果图:

13.编写中间内容代码:

全部代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>博客</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css">
<link rel="stylesheet" href="../src/main/resources/static/css/me.css">
</head>
<body>
<!--导航-->
<nav class="ui inverted attached segment m-padded-tb-mini">
<div class="ui container">
<div class="ui inverted secondary stackable menu">
<h2 class="ui teal header item">Blog</h2>
<a href="#" class="active m-item item m-mobile-hide"><i class="mini home icon"></i>首页</a>
<a href="" class="m-item item m-mobile-hide"><i class="mini idea icon"></i>分类</a>
<a href="tags.html" class="m-item item m-mobile-hide"><i class="mini tags icon"></i>标签</a>
<a href="#" class="m-item item m-mobile-hide"><i class="mini clone icon"></i>归档</a>
<a href="#" class="m-item item m-mobile-hide"><i class="mini info icon"></i>关于我</a>
<div class="right m-item item m-mobile-hide">
<div class="ui icon inverted transparent input">
<input type="text" placeholder="Search....">
<i class="search link icon"></i>
</div>
</div>
</div>
</div>
<!--按钮-->
<a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show">
<i class="sidebar icon"></i>
</a>
</nav>
<!--中间内容-->
<div class="m-container m-padded-tb-big">
<div class="ui container">
<div class="ui stackable grid">
<!--左边博客列表-->
<div class="eleven wide column">
<!--header-->
<div class="ui top attached segment">
<div class="ui middle aligned two column grid">
<div class="column">
<h3 class="ui teal header">博客</h3>
</div>
<div class="right aligned column">
共 <h2 class="ui orange header m-inline-block m-text-thin"> 14 </h2> 篇博客
</div>
</div>
</div>
<!--博客list-->
<div class="ui attached segment">
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你是学习计算机的学生吗?</h3>
<p>我认为计算机专业的学生,必须养成写技术博客的习惯,这对专业的学习和找工作都有着巨大的帮助,无论文章是否有深度,只要敢写,就有收获。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">幸亮</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2020-6-2
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你是学习计算机的学生吗?</h3>
<p>我认为计算机专业的学生,必须养成写技术博客的习惯,这对专业的学习和找工作都有着巨大的帮助,无论文章是否有深度,只要敢写,就有收获。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">幸亮</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2020-6-2
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你是学习计算机的学生吗?</h3>
<p>我认为计算机专业的学生,必须养成写技术博客的习惯,这对专业的学习和找工作都有着巨大的帮助,无论文章是否有深度,只要敢写,就有收获。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">幸亮</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2020-6-2
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你是学习计算机的学生吗?</h3>
<p>我认为计算机专业的学生,必须养成写技术博客的习惯,这对专业的学习和找工作都有着巨大的帮助,无论文章是否有深度,只要敢写,就有收获。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">幸亮</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2020-6-2
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你是学习计算机的学生吗?</h3>
<p>我认为计算机专业的学生,必须养成写技术博客的习惯,这对专业的学习和找工作都有着巨大的帮助,无论文章是否有深度,只要敢写,就有收获。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">幸亮</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2020-6-2
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你是学习计算机的学生吗?</h3>
<p>我认为计算机专业的学生,必须养成写技术博客的习惯,这对专业的学习和找工作都有着巨大的帮助,无论文章是否有深度,只要敢写,就有收获。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">幸亮</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2020-6-2
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你是学习计算机的学生吗?</h3>
<p>我认为计算机专业的学生,必须养成写技术博客的习惯,这对专业的学习和找工作都有着巨大的帮助,无论文章是否有深度,只要敢写,就有收获。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">幸亮</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2020-6-2
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你是学习计算机的学生吗?</h3>
<p>我认为计算机专业的学生,必须养成写技术博客的习惯,这对专业的学习和找工作都有着巨大的帮助,无论文章是否有深度,只要敢写,就有收获。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">幸亮</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2020-6-2
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你是学习计算机的学生吗?</h3>
<p>我认为计算机专业的学生,必须养成写技术博客的习惯,这对专业的学习和找工作都有着巨大的帮助,无论文章是否有深度,只要敢写,就有收获。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">幸亮</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2020-6-2
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你是学习计算机的学生吗?</h3>
<p>我认为计算机专业的学生,必须养成写技术博客的习惯,这对专业的学习和找工作都有着巨大的帮助,无论文章是否有深度,只要敢写,就有收获。</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">幸亮</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2020-6-2
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
</div>
<!--footer-->
<div class="ui bottom attached segment">
<div class="ui middle aligned two column grid">
<div class="column">
<a href="#" class="ui mini teal basic button">上一页</a>
</div>
<div class="right aligned column">
<a href="#" class="ui mini teal basic button">下一页</a>
</div>
</div>
</div>
</div>
<!--右边的top-->
<div class="five wide column">
<!--分类-->
<div class="ui segments">
<div class="ui secondary segment">
<div class="ui two column grid">
<div class="column">
<i class="idea icon"></i>分类
</div>
<div class="right aligned column">
<a href="#" target="_blank">more <i class="angle double right icon"></i></a>
</div>
</div>
</div>
<div class="ui teal segment">
<div class="ui fluid vertical menu">
<a href="#" class="item">
学习日志
<div class="ui teal basic left pointing label">13</div>
</a>
<a href="#" class="item">
思考与感悟
<div class="ui teal basic left pointing label">9</div>
</a>
<a href="#" class="item">
清单
<div class="ui teal basic left pointing label">7</div>
</a>
<a href="#" class="item">
JavaScript
<div class="ui teal basic left pointing label">5</div>
</a>
<a href="#" class="item">
创业
<div class="ui teal basic left pointing label">3</div>
</a>
<a href="#" class="item">
认知升级
<div class="ui teal basic left pointing label">1</div>
</a>
</div>
</div>
</div>
<!--标签-->
<div class="ui segments m-margin-top-large">
<div class="ui secondary segment">
<div class="ui two column grid">
<div class="column">
<i class="idea icon"></i>标签
</div>
<div class="right aligned column">
<a href="#" target="_blank">more <i class="angle double right icon"></i></a>
</div>
</div>
</div>
<div class="ui teal segment">
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
</div>
</div>
<!--最新推荐-->
<div class="ui segments m-margin-top-large">
<div class="ui secondary segment ">
<i class="bookmark icon"></i>最新推荐
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事 (User Story) </a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事 (User Story) </a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事 (User Story) </a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事 (User Story) </a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事 (User Story) </a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事 (User Story) </a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事 (User Story) </a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事 (User Story) </a>
</div>
</div>
<!--二维码-->
<h4 class="ui horizontal divider header m-margin-top-larger">扫码关注我</h4>
<div class="ui centered card" style="width: 11em">
<img src="../src/main/resources/static/images/wechat.png" th:src="@{/images/wechat.png}" alt="" class="ui rounded image">
</div>
</div>
</div>
</div>
</div>
<br />
<br />
<!--底部内容-->
<footer th:replace="_fragments :: footer" class="ui inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container">
<div class="ui inverted divided stackable grid">
<div class="three wide column">
<div class="ui inverted link list">
<div class="item">
<img src="../../src/main/resources/static/images/wechat.png" class="ui rounded image" alt="" style="width: 110px">
</div>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">最新博客</h4>
<div class="ui inverted link list">
<a href="#" class="item m-text-thin">用户故事{User}</a>
<a href="#" class="item m-text-thin">用户故事{User}</a>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">联系我</h4>
<div class="ui inverted link list">
<a href="#" class="item m-text-thin">Email:1316565748@qq.com</a>
<a href="#" class="item m-text-thin">QQ:1316565748</a>
</div>
</div>
<div class="seven wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced">Blog</h4>
<p class="m-text-thin m-text-spaced m-opacity-mini ">
这是我的个人博客、会分享关于编程、写作、思考相关的任何内容,希望可以给来到这儿的人有所帮助...</p>
</div>
</div>
<div class="ui inverted section divider"></div>
<p class="m-text-thin m-text-spaced m-opacity-tiny">
Copyright © 2021 Lirenmi Designed by Lirenmi
</p>
</div>
</footer>
<!--/*/<th:block th:replace="_fragments :: script>/*/--->
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<!--/*/</th:block>/*/-->
<script>
$('.menu.toggle').click(function (){
$('.m-item').toggleClass('m-mobile-hide');
});
</script>
</body>
</html>最终效果图:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








