夜光序言:
有时候我们有些近视,忽略了离我们最真的情感;有时候我们有些远视,模糊了离我们最近的幸福。一辈子真的很短,远没有我们想象的那么长,永远真的没有多远。所以,对爱你的人好一点,对自己好一点,今天是你的枕畔人,明天可能成了陌路人,如果这辈子来不及好好相爱,就更不要指望下一辈子还能遇见。

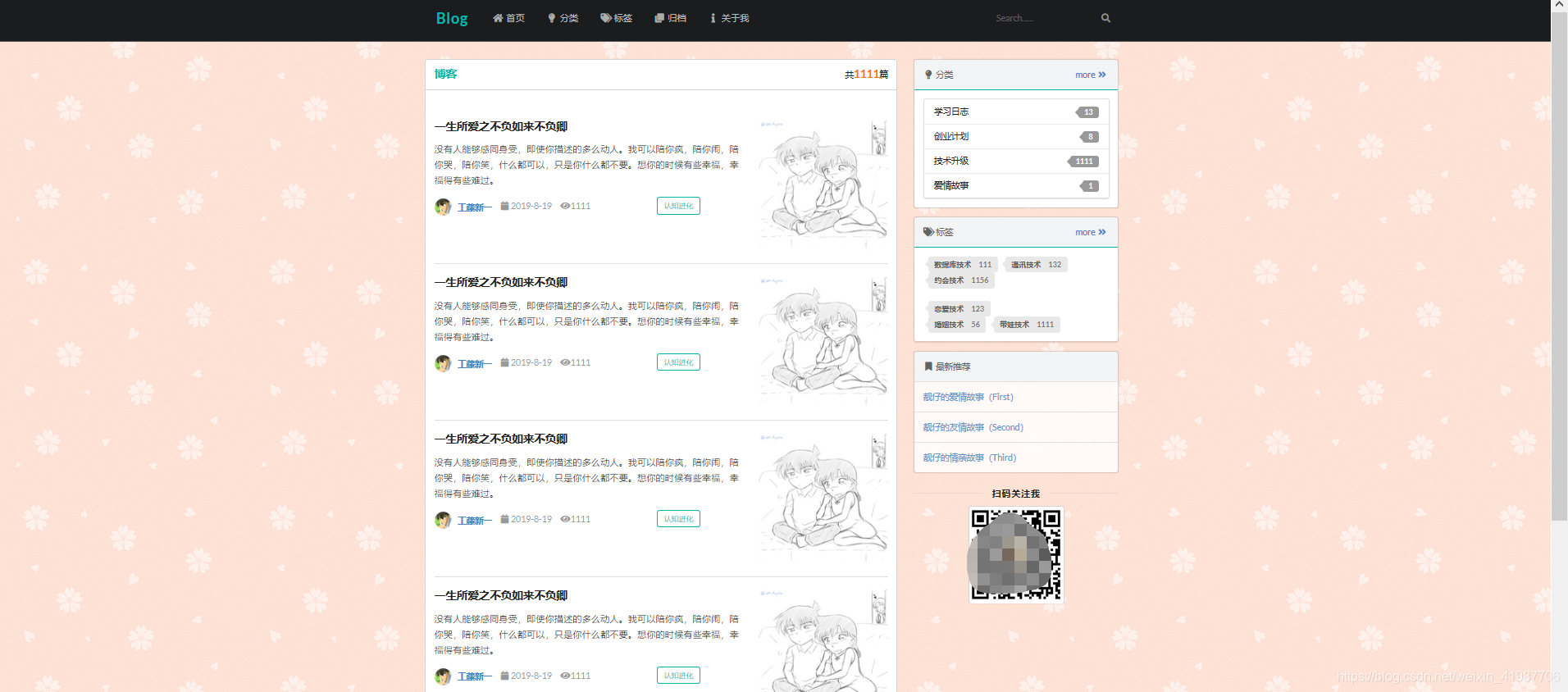
正文:采用Semantic UI前端框架,和jquery,css,js技术




前端框架Semantic UI,么么哒,很帅哦

<!--<!DOCTYPE html>-->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,inital-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css">
<!--不知道为什么外部的css,我没引入的进来-->
<link rel="stylesheet" type="text/css" href="/static/css/me.css">
<title>分类</title>
<style type="text/css">
body{
background: url("../static/images/02.png");
}
.m-padded-tb-massive{
padding-top: 5em !important;
padding-bottom: 5em !important;
}
.m-padded-tb-huge{
padding-top: 4em !important;
padding-bottom: 4em !important;
}
.m-padded-tb-big{
padding-top: 3em !important;
padding-bottom: 3em !important;
}
.m-padded-tb-large{
padding-top: 2em !important;
padding-bottom: 2em !important;
}
.m-padded-tb{
padding-top: 1em !important;
padding-bottom: 1em !important;
}
.m-padded-small{
padding-top: 0.5em !important;
padding-bottom: 0.5em !important;
}
.m-padded-tiny{
padding-top: 0.3em !important;
padding-bottom: 0.3em !important;
}
.m-padded-tb-mini{
padding-top: 0.2em !important;
padding-bottom: 0.2em !important;
}
.m-padded-lr{
padding-left: 4em!important;
padding-right: 4em!important;
}
/*text*/
.m-text{
font-weight:300 !important;
letter-spacing: 1px;
line-height: 1.8;
}
.m-text-thin{
font-weight:300 !important;
}
.m-text-spaced{
letter-spacing: 1px;
}
.m-text-lined{
line-height: 1.8;
}
.m-opacity-mini{
opacity: 0.8;
}
.m-inline-block{
display: inline-block !important;
}
.m-container{
max-width: 60em !important;
margin: auto !important;
}
/*position*/
.m-top-right{
position: absolute;
top: 0;
right: 0;
}
.m-mobile-show{
display: none !important;
}
/*下面做个移动端隐藏按钮的功能,宽度小于800px*/
@media screen and (max-width: 800px){
.m-mobile-hide{
display: none !important;
}
.m-mobile-show{
display: block !important;
}
}
</style>
</head>
<body>
<!--导航-->
<nav class="ui inverted stackable attached segment m-padded-tb-mini ">
<!-- 有的时候也需要我们自己去定义一下css-->
<div class="ui container">
<div class="ui inverted secondary stackable menu m-padded-tb-mini m-text-spaced" >
<h2 class="ui teal header item">Blog</h2>
<a href="#" class="m-item item m-mobile-hide"><i class="home icon"></i>首页</a>
<a href="#" class="m-item item m-mobile-hide"><i class="idea icon"></i>分类</a>
<a href="#" class="m-item item m-mobile-hide"><i class="tags icon"></i>标签</a>
<a href="#" class="m-item item m-mobile-hide"><i class="clone icon"></i>归档</a>
<a href="#" class="m-item item m-mobile-hide"><i class="info icon"></i>关于我</a>
<div class="m-item right item m-mobile-hide">
<div class="ui icon inverted transparent input">
<input type="text" placeholder="Search......">
<i class="search link icon"></i>
</div>
</div>
</div>
</div>
<!--menu toggle没有显示的意义,为了用jquery获取这个元素-->
<a href="#" class="ui menu toggle black icon button m-top-right m-mobile-show">
<i class="sidebar icon"></i>
</a>
</nav>
<!--中间内容,换个部分-->
<div class="m-container m-padded-tb-large stackable">
<div class="ui container">
<!--header-->
<div class="ui top attached segment">
<div class="ui middle aligned two column grid">
<div class="column">
<div class="ui teal header">分类</div>
</div>
<div class="right aligned column">
<div class="">
共<h3 class="ui orange header m-inline-block">14</h3>个
</div>
</div>
</div>
</div>
<div class="ui attached segment">
<div class="ui labeled button m-margin-">
<a href="#" class="ui basic teal button">思考与感悟</a>
<div class="ui basic teal left pointing label">24</div>
</div>
<div class="ui labeled button">
<a href="#" class="ui basic button">觉悟</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button">
<a href="#" class="ui basic button">冷静</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button">
<a href="#" class="ui basic button">觉悟</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button">
<a href="#" class="ui basic button">冷静</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button">
<a href="#" class="ui basic button">觉悟</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button">
<a href="#" class="ui basic button">冷静</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button">
<a href="#" class="ui basic button">觉悟</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button">
<a href="#" class="ui basic button">冷静</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button">
<a href="#" class="ui basic button">觉悟</a>
<div class="ui basic left pointing label">24</div>
</div>
<div class="ui labeled button">
<a href="#" class="ui basic button">冷静</a>
<div class="ui basic left pointing label">24</div>
</div>
</div>
<div class="ui teal segment">
<div class="ui padded vertical segment">
<div class="ui mobile reversed stackable grid">
<!--11份和5份-->
<div class="eleven wide column">
<h3 class="ui header">一生所爱之不负如来不负卿</h3>
<p class="m-text">没有人能够感同身受,即使你描述的多么动人。我可以陪你疯,陪你闹,陪你哭,陪你笑,什么都可以,只是你什么都不要。想你的时候有些幸福,幸福得有些难过。</p>
<div class="ui grid">
<div class="eleven wide column">
<!-- horizontal横着的意思-->
<div class="ui horizontal link list">
<div class="item">
<img src="../static/images/kenan.jpg" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">工藤新一</a></div>
</div>
<div class="item">
<i class="calendar icon"></i>2019-8-19
</div>
<div class="item">
<i class="eye icon"></i>1111
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank" class="ui teal basic label m-text-thin">认知进化</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="../static/images/01.png" alt="" class="ui rounded image" >
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment">
<div class="ui mobile reversed stackable grid">
<!--11份和5份-->
<div class="eleven wide column">
<h3 class="ui header">一生所爱之不负如来不负卿</h3>
<p class="m-text">没有人能够感同身受,即使你描述的多么动人。我可以陪你疯,陪你闹,陪你哭,陪你笑,什么都可以,只是你什么都不要。想你的时候有些幸福,幸福得有些难过。</p>
<div class="ui grid">
<div class="eleven wide column">
<!-- horizontal横着的意思-->
<div class="ui horizontal link list">
<div class="item">
<img src="../static/images/kenan.jpg" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">工藤新一</a></div>
</div>
<div class="item">
<i class="calendar icon"></i>2019-8-19
</div>
<div class="item">
<i class="eye icon"></i>1111
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank" class="ui teal basic label m-text-thin">认知进化</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="../static/images/01.png" alt="" class="ui rounded image" >
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment">
<div class="ui mobile reversed stackable grid">
<!--11份和5份-->
<div class="eleven wide column">
<h3 class="ui header">一生所爱之不负如来不负卿</h3>
<p class="m-text">没有人能够感同身受,即使你描述的多么动人。我可以陪你疯,陪你闹,陪你哭,陪你笑,什么都可以,只是你什么都不要。想你的时候有些幸福,幸福得有些难过。</p>
<div class="ui grid">
<div class="eleven wide column">
<!-- horizontal横着的意思-->
<div class="ui horizontal link list">
<div class="item">
<img src="../static/images/kenan.jpg" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">工藤新一</a></div>
</div>
<div class="item">
<i class="calendar icon"></i>2019-8-19
</div>
<div class="item">
<i class="eye icon"></i>1111
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank" class="ui teal basic label m-text-thin">认知进化</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="../static/images/01.png" alt="" class="ui rounded image" >
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment">
<div class="ui mobile reversed stackable grid">
<!--11份和5份-->
<div class="eleven wide column">
<h3 class="ui header">一生所爱之不负如来不负卿</h3>
<p class="m-text">没有人能够感同身受,即使你描述的多么动人。我可以陪你疯,陪你闹,陪你哭,陪你笑,什么都可以,只是你什么都不要。想你的时候有些幸福,幸福得有些难过。</p>
<div class="ui grid">
<div class="eleven wide column">
<!-- horizontal横着的意思-->
<div class="ui horizontal link list">
<div class="item">
<img src="../static/images/kenan.jpg" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">工藤新一</a></div>
</div>
<div class="item">
<i class="calendar icon"></i>2019-8-19
</div>
<div class="item">
<i class="eye icon"></i>1111
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank" class="ui teal basic label m-text-thin">认知进化</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="../static/images/01.png" alt="" class="ui rounded image" >
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!--底部footer-->
<!--vertical充满-->
<footer class="ui stackable inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container">
<!--grid,分隔成16份,和web不一样-->
<div class="ui inverted divided stackable grid">
<div class="three wide column">
<!-- 图片需要这样的格式-->
<img src="../static/images/kenan.jpg" class="ui rounded image" alt="" style="width: 300px">
</div>
<div class="three wide column">
<!-- 加个标题,也需要样式-->
<h4 class="ui inverted header m-opacity-mini">最新博客</h4>
<!-- 竖着的列表,嗯-->
<div class="ui inverted link list">
<a href="" class="item">Springboot一站式开发</a>
<a href="" class="item">Java高级开发</a>
<a href="" class="item">Python高级开发</a>
</div>
</div>
<div class="three wide column">
<!-- 加个标题,也需要样式-->
<h4 class="ui inverted header m-opacity-mini" > 联系我</h4>
<!-- 竖着的列表,嗯-->
<div class="ui inverted link list">
<a href="" class="item">微信:</a>
<a href="" class="item">扣扣:</a>
</div>
</div>
<div class="seven wide column">
<h4 class="ui inverted header m-opacity-mini" >成长历程</h4>
<p class="m-text-thin m-text-spaced m-opacity-mini">每次你看我的时候我都假装在看别处,而每次你看别处的时候我都在看着你。冬日的晴天,不及你的温柔,星罗棋布的夜幕,像你眼中的闪烁,世间美好的一切,感觉都体现在你身上了。</p>
</div>
</div>
<!--输入:ui inverted section divider,按tap即可快捷补全-->
<div class="ui inverted section divider"></div>
<p class="m-text-thin m-text-spaced m-opacity-mini">Copyright:@2018-2019 苏网</p>
</div>
</footer>
<!--引入下面这两个资源-->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.js"></script>
<!--我们用jquery实现获取嗯-->
<script>
/*列表中的值:m-item*/
$('.menu.toggle').click(function () {
/*如果有就去除掉,没有就加上*/
$('.m-item').toggleClass('m-mobile-hide');
});
</script>
</body>
</html>
























 221
221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








