🍉前言
本篇文章主要介绍在JavaScript中location常用属性和方法
对你有帮助的话 留个点赞👍、关注加评论谢谢你🤍
🍉什么是location?
javascript中 location用于获取或设置窗体的URL,并且可以用于解析URL,是BOM中最重要的对象之一
🍇JavaScript中location属性
| 属性 | 描述 |
|---|---|
| hash | 设置或返回从井号 (#) 开始的 URL(锚)。如果地址里没有“#”,则返回空字符串。 |
| host | 设置或返回主机名和当前 URL 的端口号。 |
| hostname | 设置或返回当前 URL 的主机名。 |
| href | 设置或返回完整的 URL。在浏览器的地址栏上怎么显示它就怎么返回。 |
| pathname | 设置或返回当前 URL 的路径部分。 |
| port | 设置或返回当前 URL 的端口号,设置或返回当前 URL 的端口号。 |
| protoco | 设置或返回当前 URL 的协议,取值为 ‘http:’,‘https:’,‘file:’ 等等。 |
| search | 设置或返回从问号 (?) 开始的 URL(查询部分)。 |
🍇location属性使用
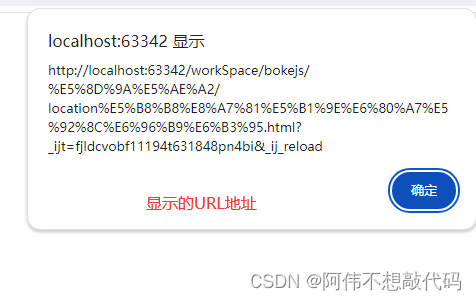
href
// 获取当前页面的完整URL
//document.write(window.location.href)
alert(location.href)


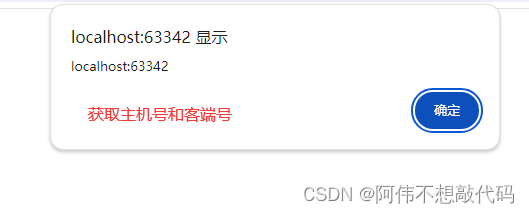
host
//获取当前页面的主机名和端口号
alert(location.host);

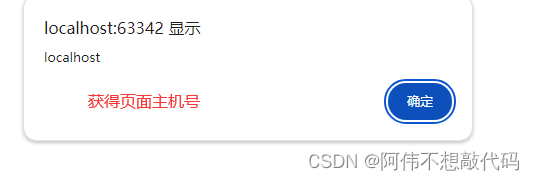
hostname
//返回当前页面的主机名。
alert(location.hostname);

pathname
//返回当前页面的路径部分。
alert(location.pathname);

🍍JavaScript中Location对象方法
| 属性 | 描述 |
|---|---|
| assign() | 加载新的文档。 |
| reload() | 重新加载当前文档,相当于按浏览器上的“刷新”(IE)或“Reload”(Netscape)键。 |
| replace() | 用新的文档替换当前文档,相当于按浏览器上的“刷新”(IE)或“Reload”键。 |
🍍Location对象方法使用
location.assign
//跳转到指定的URl
location.assign('https://www.example.com');
reload()
// 重新加载当前页面
location.reload();
replace()
//使用指定的URL替换当前页面,不会生成新的历史记录。
location.replace('https://www.example.com')
以上就是JavaScript中location常用属性和方法
最后🍉
总结不易,希望bob们不要吝啬你们的👍哟(´▽`ʃ♡ƪ)
如有问题,欢迎评论区或者私信批评指正







 本文详细介绍了JavaScript中的location对象,包括其属性如hash、host、hostname、href、pathname、port和protocol,以及常用的location对象方法如assign()、reload()和replace()的使用示例。
本文详细介绍了JavaScript中的location对象,包括其属性如hash、host、hostname、href、pathname、port和protocol,以及常用的location对象方法如assign()、reload()和replace()的使用示例。














 5196
5196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








