浮动框架式一种比较特别的框架,和frame比较类似。不过frame必须在frameset中才可以,而iframe不一样,首先, 他是一种内联框架,其次,他可以放在网页中的任何位置。
所以,iframe可以直接放置在<body></body>中或者其他标签之中。
OK,来看下iframe的语法。
<iframe src="源页面"></frame>
简单吧。
当然,还有其他的一些属性:
1)width:框架的宽度
2)height:框架的高度
3)align:框架的对齐方式,左对齐left,右对齐right,居中middle,底部对齐botton.
4)scrolling:滚动条显示属性
上例子:
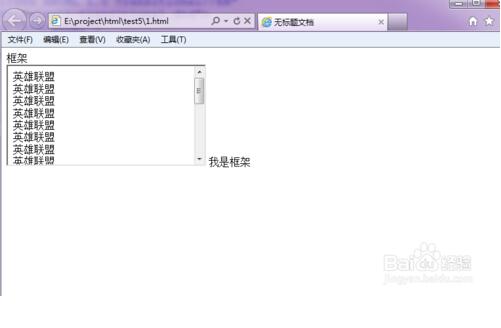
框架<br/><iframe src="2.html"></iframe>我是框架<br/>
看网页效果图
在body中,插入了一个浮动框架,浮动框架插入的就是2.html网页
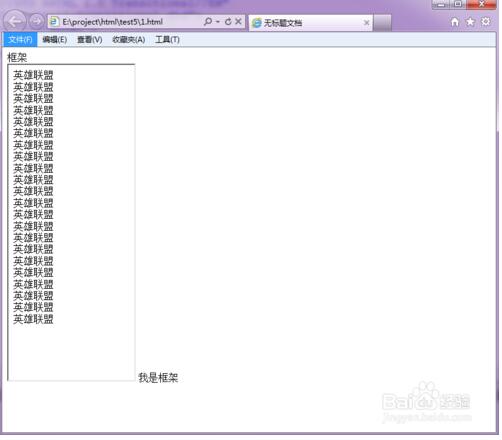
OK,我们来改变下浮动框架的高度和宽度
框架<br/><iframe src="2.html" width="200" height="500"></iframe>我是框架<br/>
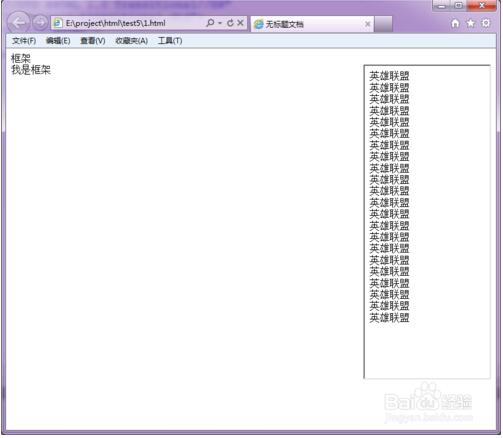
再来试着改变他的对齐方式。
框架<br/><iframe src="2.html" width="200" height="500" align="right"></iframe>我是框架<br/>

























 2673
2673

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








