1.框架集标签 frameset
🏷️Frameset 对象代表 HTML 框架集。
🏷️HTML frameset 元素用于创建具有多个独立 HTML 文档的分割窗格。
🏷️frameset 元素包含一个或多个 frame 元素,每个 frame 元素定义了一个单独的框架,可以包含不同的 HTML 文档。
🏷️语法格式:
<frameset id="main" cols="50%,50%" border="20" bordercolor="blue">
……
</frameset>
1)属性
| 属性 | 描述 |
|---|---|
| cols | 框架集中的列数 |
| rows | 框架集中的行数 |
| border | 框架边框宽度 |
| bordercolor | 框架边框颜色 |
(1) cols / rows
| 值 | 描述 |
|---|---|
| pixels | 以像素为单位指定列/行的大小(”100px“ 或者 ”100“) |
| % | 以百分比指定列/行的大小(”50%“) |
| * | 剩余可用的列/行空间 |
<html>
<frameset id="main" cols="50%,50%" border="20" bordercolor="blue">
<noframes>
<body>你的浏览器不支持显示框架</body>
</noframes>
<frame src="frame_cols.htm">
<frame src="frame_a.htm">
</frameset>
</html>
上面的< noframes > 标签为那些不支持框架的浏览器显示替代文本。即当浏览器不能处理框架时,就会显示该元素中的文本,这些文本包含在< body >元素中。
2)方法
| 事件 | 描述 |
|---|---|
| onload | 在页面载入完成后立即执行脚本 |
🏷️onload 事件在页面载入完成后被触发。
<html>
<head>
<script>
function load()
{
alert("Page is loaded");
}
</script>
</head>
<frameset onload="load()" cols="50%,50%">
<frame src="frame_a.htm">
<frame src="frame_b.htm">
</frameset>
</html>
注意:使用 frameset 标签时不能写在 body 标签内,否则无效。
2. 框架标签 frame
🏷️语法格式:
<frame name="f1" src="a.html" scrolling="auto" noresize="noresize"/>
| 属性 | 描述 |
|---|---|
| src | 框架中要显示的网页的URL地址 |
| name | 框架名称 |
| scrolling | 是否显示滚动条(yes, no, auto) |
| noresize | 是否可以调节窗口(noresize) |
🏷️超链接 <a>元素中的 target属性可以设置在何处打开链接页面,有五个取值:
| 属性值 | 描述 |
|---|---|
| _blank | 在新窗口中打开目标文=文档 |
| _self | 在当前框架或窗口打开目标文档,默认值 |
| _parent | 在父框架集中显示被打开的目标文档 |
| _top | 跳出所有框架集,在整个窗口中打开目标文档. |
| 框架名称 | 在指定框架中打开目标文档 |
```html
<!--index.html-->
<frame name="f3" src="./ss.html" scrolling="no" noresize="noresize"/>
<!--left.html-->
<a href="../Case/som.html" target="f3">学生列表</a>
<!--会代替 ss.html 页面,显示 som.html 页面-->
3. 浮动框架标签 iframe
🏷️语法格式:
<iframe src="aa.html" id="iframe1" width="100" height="100" frameborder="1" scrolling="auto"></iframe>
| 属性 | 描述 |
|---|---|
| src | 框架中要显示的网页的URL地址 |
| id | 唯一标识iframe框架 |
| width | 浮动框架的宽度 |
| height | 浮动框架的高度 |
| scrolling | 是否显示滚动条(yes, no, auto) |
| frameborder | 是否显示边框(0, 1) |
注意:< iframe >标签一般写在 body 标签内,而不是写在框架集标签中
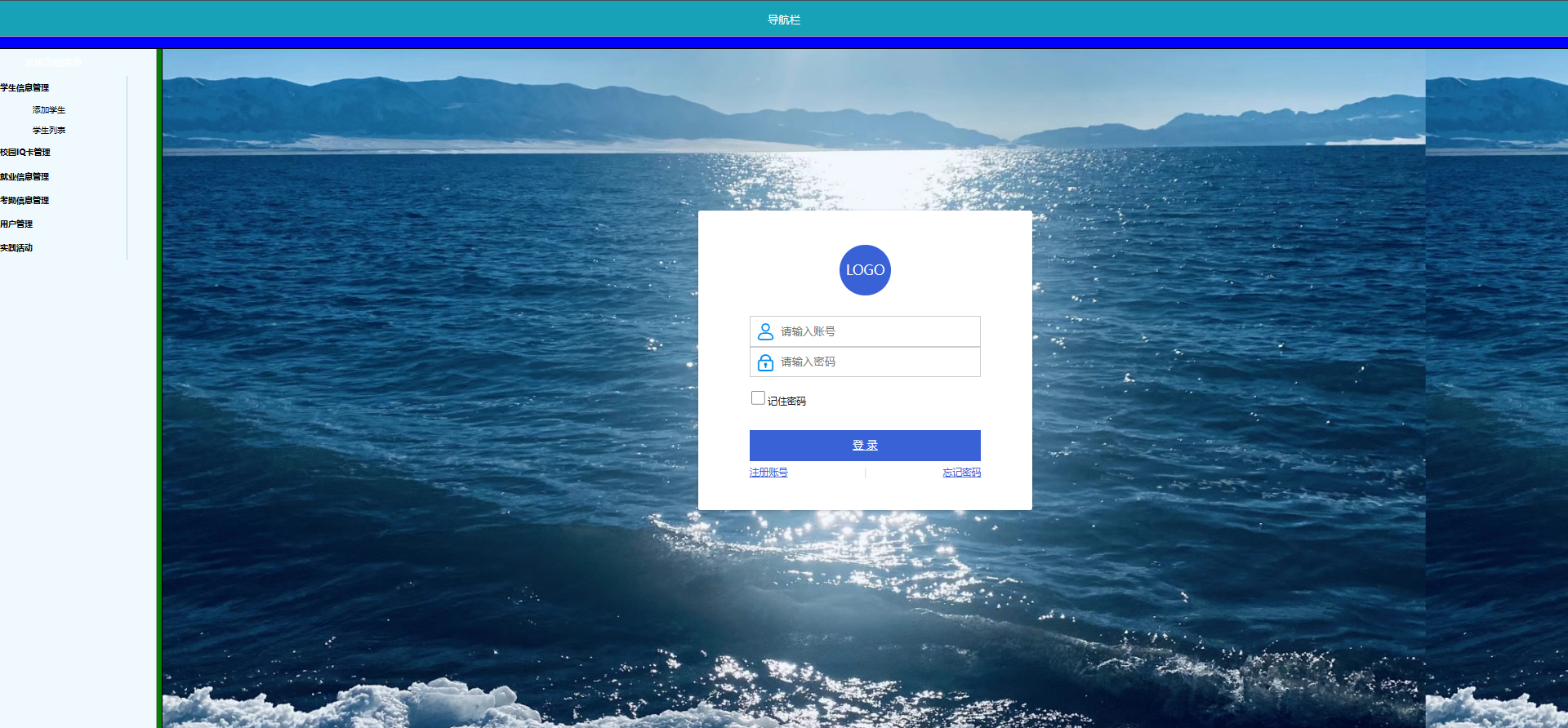
4. 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<frameset rows="5%,*" border="20" bordercolor="blue">
<noframes>
<body>
<p>北冥有鱼,其名为鲲。鲲之大,不知其几千里也;化而为鸟,其名为鹏。鹏之背,不知其几千里也;
怒而飞,其翼若垂天之云。是鸟也,海运则将徙于南冥。南冥者,天池也。《齐谐》者,志怪者也。《
谐》之言曰:“鹏之徙于南冥也,水击三千里,抟扶摇而上者九万里,去以六月息者也。”
野马也,尘埃也,生物之以息相吹也。天之苍苍,其正色邪?其远而无所至极邪?其视下也,亦若是则已矣。</p>
<iframe src="img/bg.png" width="300" height="300">浏览器不支持使用iframe标签噢!</iframe>
</body>
</noframes>
<frame name="f1" src="./top.html" scrolling="no" noresize="noresize"/>
<frameset cols="10%,*" border="10" bordercolor="green">
<frame name="f1" src=".//left.html" scrolling="no" noresize="noresize"/>
<frame name="f1" src="../面试/login.html" scrolling="no" noresize="noresize"/>
</frameset>
</frameset>
</html>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










