综合案例-App后台开发
1、复制Laravel源代码到项目目录中

2、更改server.php为index.php与.htaccess路径

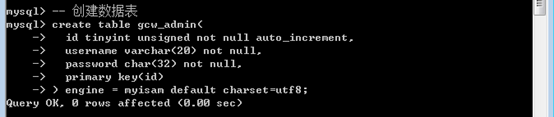
3、设计数据表
数据库名称:gcwapp
admin数据表名称:gcw_admin
admin数据表的表结构:
| 字段名称 | 字段类型 | 字段长度 | 默认值 | 字段属性 | 是否为空 | 备注 |
| id | tinyint |
|
| primaryKey | not null | 编号 |
| username | varchar | 20 |
|
| not null | 用户名 |
| password | char | 32 |
|
| not null | 密码 |
示例代码:

向数据表中添加测试数据:
![]()
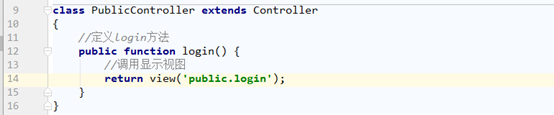
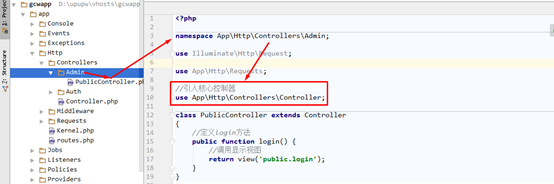
4、创建Public控制器
![]()
5、定义login方法,用于载入视图

6、在resources/views/public文件夹中创建login.blade.php

复制模板文件中的代码到以上文件中。
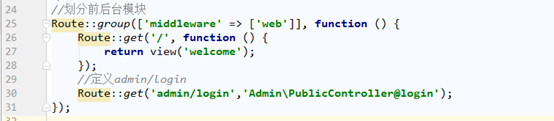
7、定义routes.php路由

设置Public控制器:

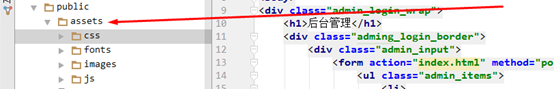
8、复制后台项目的资源文件到public的assets目录中

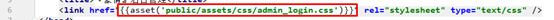
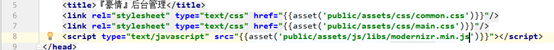
使用asset方法,引入资源文件:

9、编辑login.blade.php模板,引入验证码

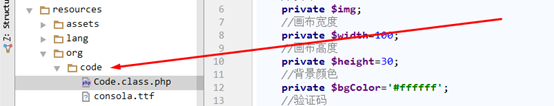
10、复制验证码类到resources/org/code文件夹

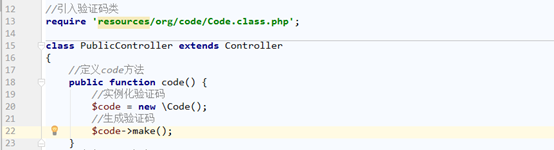
11、在控制器中定义code方法,用于生成验证码

特别注意:还要记得设置路由,否则无法显示
![]()
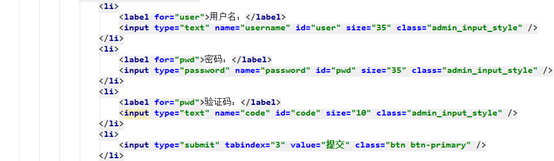
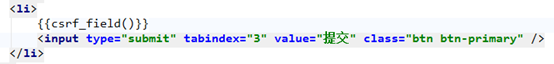
12、在模板中引入验证码
![]()
13、在index.php入口文件中手工开启session
![]()
14、定义表单的url连接,在服务器端对数据进行验证
![]()
在路由中设置请求路由:
![]()
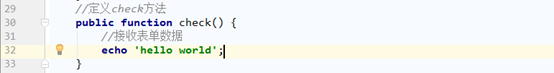
在控制器中定义check方法

运行结果:

以上运行结果代表,其Laravel框架会对form表单进行token验证(每个表单都会随机生成token)
在form表单中,调用csrf生成随机token。

15、使用Input类接收表单数据


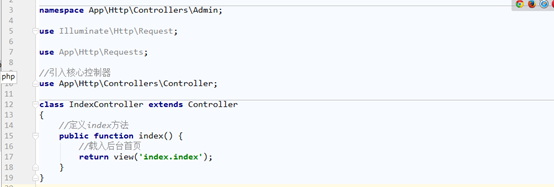
16、定义Index控制器
![]()
复制Index控制器到Admin目录,然后更改命名空间

17、定义index.blade.php到views/index目录

18、设置admin/index路由
![]()






















 783
783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








