动静分离和前后端分离相关
动静分离,动态资源 jps servlet spring mvc 与静态资源 js html img css 不会部署到同一个服务器
前后端分离 网站架构模式 微服务开发基于SOA,面向于服务器开发,后台和前段采用接口方式。将一个项目拆分成一个控制web (前端) 和接口(后端) 。最终使用rpc远程调用技术。
视图层和业务逻辑层拆分,采用rpc远程调用技术
静态资源url后面加时间戳。
目的是为了控制项目上线时候,静态资源与老的浏览器缓存静态资源避免冲突。
规范 项目上线时间

第一次请求 访问成功后 缓存在浏览器 第一次加载时不走缓存的
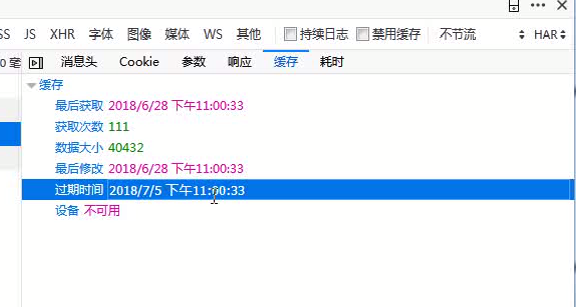
第一次加载图片后 返回一个 最后修改时间

第一次下载资源时候 客户端保存修改资源时间
第二次下载资源时候 客户端判断客户端上一次修改的时间 是否需要返回300还是304
1、清缓存 会重新下载
2、
第二次下载资源时候,服务器判断当前资源文件与客户端上次修改的时间是否需要返回200还是304
如果服务器最后修改时间 大于 客户端 足厚一次修改的时间 重新加载
服务器端 最后一次修改的时间 小于客户端最后修改的时间 返回304 走本地缓存
默认浏览器缓存是 七天
再次访问时候 走缓存
304状态码 走本地缓存
生产环境中 js css 最后一次的修改时间与客户端缓存的最后一次修改的时间可能会产生冲突
服务器端在 2018.11.6上线
用户 2018.12.4 访问
新的js文件上线 14.6 浏览器最后还是保留上次上线功能
解决方案: 直接在js加时间戳
给静态的资源加时间戳 动态的不用加了
静态资源缓存
实际项目中在发布版本的时候,可能由于浏览器缓存导致与服务器端代码发生冲突。
这时候可以在静态资源请求后面加上时间戳,对应每次发布版本的时间。
火狐浏览器 F5 刷新
火狐浏览器 CTRL 强制刷新
HTTP 304状态码
客户端在请求一个文件的时候,发现自己缓存的文件有 Last Modified ,那么在请求中会包含 If Modified Since ,这个时间就是缓存文件的 Last Modified 。因此,如果请求中包含 If Modified Since,就说明已经有缓存在客户端。服务端只要判断这个时间和当前请求的文件的修改时间就可以确定是返回 304 还是 200 。
对于静态文件,例如:CSS、图片,服务器会自动完成 Last Modified 和 If Modified Since 的比较,完成缓存或者更新。但是对于动态页面,就是动态产生的页面,往往没有包含 Last Modified 信息,这样浏览器、网关等都不会做缓存,也就是在每次请求的时候都完成一个 200 的请求。
因此,对于动态页面做缓存加速,首先要在 Response 的 HTTP Header 中增加 Last Modified 定义,其次根据 Request 中的 If Modified Since 和被请求内容的更新时间来返回 200 或者 304 。虽然在返回 304 的时候已经做了一次数据库查询,但是可以避免接下来更多的数据库查询,并且没有返回页面内容而只是一个 HTTP Header,从而大大的降低带宽的消耗,对于用户的感觉也是提高






















 541
541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








