canvas对象
•如何使用canvas画图
–①获取<canvas>元素对应的DOM对象,这是一个canvas对象
–②调用canvas对象的getContext()方法,参数为”2d”,该方法返回一个CanvasRenderingContext2D对象(画布二维渲染环境),该对象即可绘制图形。
③调用CanvasRenderingContext2D对象的方法绘图
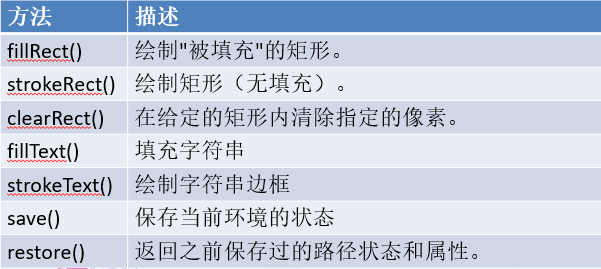
简单图形方法

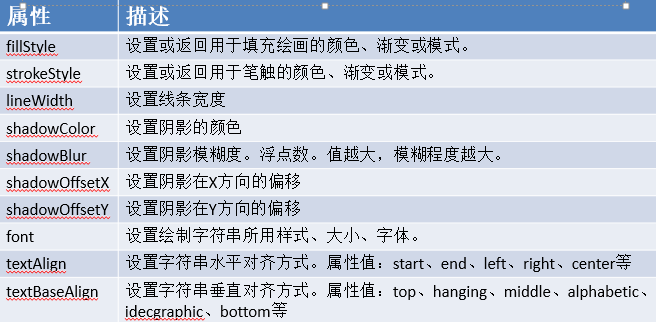
常用属性

路径
•使用路径的步骤:
–①beginPath()方法:开始定义路径
–②其他各种方法:添加子路径
–③closePath()方法:关闭路径
–④fill()或stroke()方法:填充路径或绘制路径边框
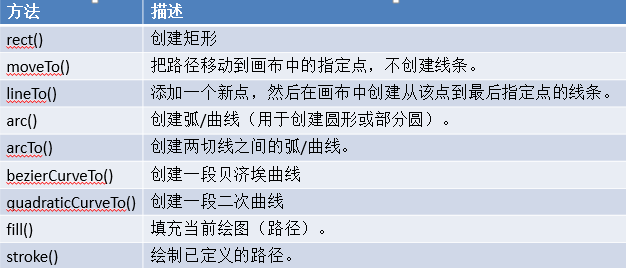
添加子路径的方法























 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








