webuploader怎么上传文件夹,包教会,提供一对一免费协助
PHP如何上传超大文件,文件/大文件上传功能实现(JS+PHP)全过程,PHP实现浏览器端大文件分片上传,PHP结合WEBUPLOADER断点续传的实现,PHP 大文件上传解决方案(500M以上),PHP大文件上传(切片)分享,HTML+PHP超大视频上传实例,PHP批量上传大文件技巧,PHP批量上传大文件,PHP实现批量上传图片的技巧,PHP结合WEB UPLOADER插件实现分段,
PHP结合WEB UPLOADER插件实现切片上传,PHP结合WEB UPLOADER插件实现断点续传,PHP结合WEB UPLOADER插件实现大文件上传,
PHP结合UPLOADER插件实现分片上传文件,PHP结合百度UPLOADER插件实现分片上传文件,PHP结合WEB UPLOADER插件实现分片上传文件,前端HTML5,JS,JQ,VUE2,VUE3,
React,前端的话都有可能用到,VUE2,VUE3,HTML5,也不一定是VUE, 公司内部有自己的产品,有些产品是之前开发的,没有用VUE,而是用的普通的HTML模板,用的也还好。
后端PHP5,PHP6,PHP7,PHP8,ThinkPHP,主要是考虑兼容性,用户的系统是之前用PHP5开发的,已经用了很多年了,系统也很稳定,没出现太大的问题。所以用户考虑的是仅针对旧的系统做升级改造工作,而不是重写,一是没必要,二是成本太高意义不大。
客户是武汉的一家广告公司,主要做广告设计,公司开发部这边用的技术是PHP,主要就是后端,客户提了这个需求,需要支持大文件的上传和下载,他们经常是要传很多资料。
也是一个之前的项目,主要就是升级改造工作,后端是PHP,数据库是MySQL,文件的一些信息是需要保存在数据库中的,用户后面会搜索一些信息。
之前在网上也搜索过相关的资料,在论坛里面也与网友交流过,但是都不太令人满意。网上基本上都是讲原理的,基本上所有的文章都在讲如何调用HTML5的API,也不是说这个方案不能用,关键是这个方案的兼容性不行,也没办法进行扩展,并且也没有源代码,想进行一些定制开发也不行,限制性太大了。
webuploader的组件公司研发部的同事也调研过,研究过他的实现,实际上他就是对Flash和HTML5进行了一个封装,本质还是调的HTML5的API,兼容性不是特别好。可扩展性也比较差,可维护性就更不用说了,之前公司项目遇到过坑,到现在连webuploader开发人员都联系不上。想找他们寻求一点技术支持的帮助,真的是想都不要想。公司这一块也愿意付费,就是付费寻求的技术支持,也不行。这一点真的让哥几个给整郁闷了。领导也不太满意,所以还是找有技术支持的产品。研发部的同事称这些项目是免费坑人项目。
服务器支持Linux,Windows,macOS,CentOS,中标麒麟,银河麒麟,统信,龙芯,华为鲲鹏,这个主要也是考虑信创国产化的需求,现在政府这边已经下了相关的文件和规定了,后面的项目是必须要支持信创国产化的,不然是不能投标的。
数据库支持MySQL,达梦数据库,人大金仓,必须要支持信创国产化,特别是在金融比如银行,然后就是电力部门,这部分的企业基本上都有这个要求,服务器是国产的,用户端的话有些Windows,但是大部分都换成了国产化的系统了。
需要提供前端源码,后端源码,控件源码。控件源码也是必须要支持国产化的,这个客户提了这个需求,一期可以先不用,但是后面的话是有这个需求的。
需要提供7*24小时技术支持,长期技术支持,长期维护服务
需要提供手机,QQ,微信,企业微信,电子邮箱等联系方式
需要支持包含IE在内的全部浏览器,用户办公电脑有win7的+IE8的,这个也必须要支持。
终端需要支持Windows,macOS,Linux,信创国产化环境,中标麒麟,银河麒麟,统信UOS,龙芯,华为
功能需要支持10G,50G,100G大文件上传和断点续传,刷新续传,重启续传,客户传的数据量比较大,虽然平时办公时不是每次都传这么大,但是一周的话会有几次,一次传一个文件夹,一个文件夹包含1万到3万个文件,每个文件大概1G到2G左右,所以用户对稳定性要求比较高。
支持超大文件分片,分段,分块,分割上传下载,断点续传
支持文件夹上传,下载断点续传,支持文件夹层级结构,层级结构信息保存到数据库,下载的时候同样保留层级结构
支持加密上传,下载加密,端到端加密,国密SM4加密算法,数据加密传输,传输过程中要保证数据是加密的。
1.全球唯一商业化开源产品,免费提供源代码下载服务,全球唯一免费提供产品源代码下载服务。
免费下载泽优大文件上传控件(up6)产品源代码:up6-code.zip

免费提供源码讲解服务,功能讲解,逻辑讲解,原理讲解,思路讲解,核心代码功能实现讲解,新业务功能扩展指导,免费提供编译指导,免费提供部署指导

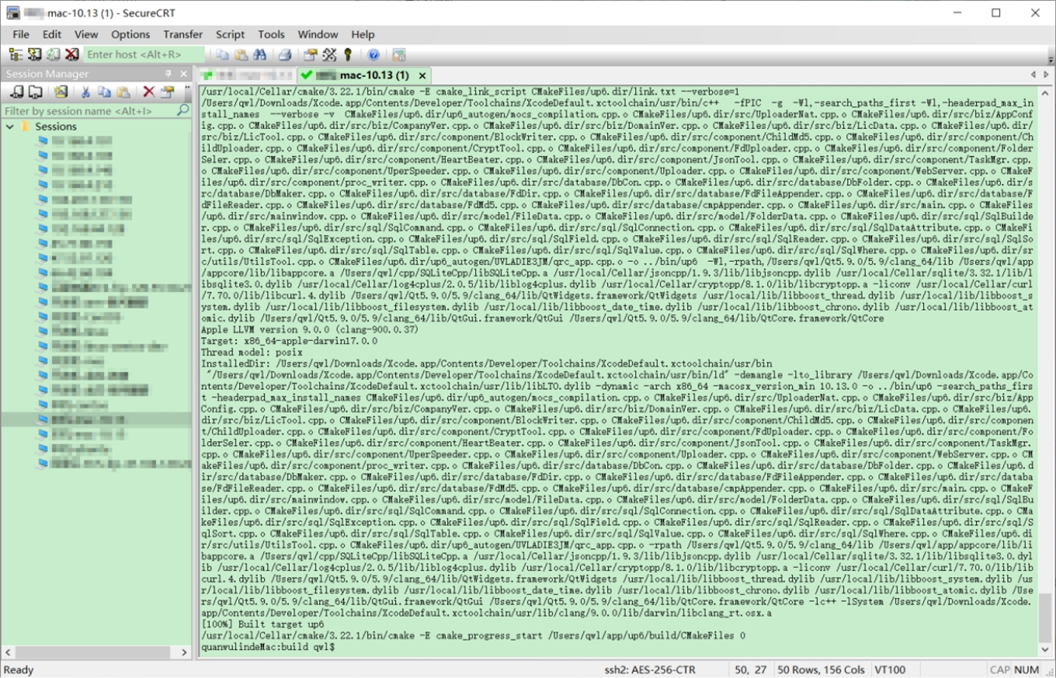
免费提供macOS平台编译部署指导,远程一对于专业开发人员指导



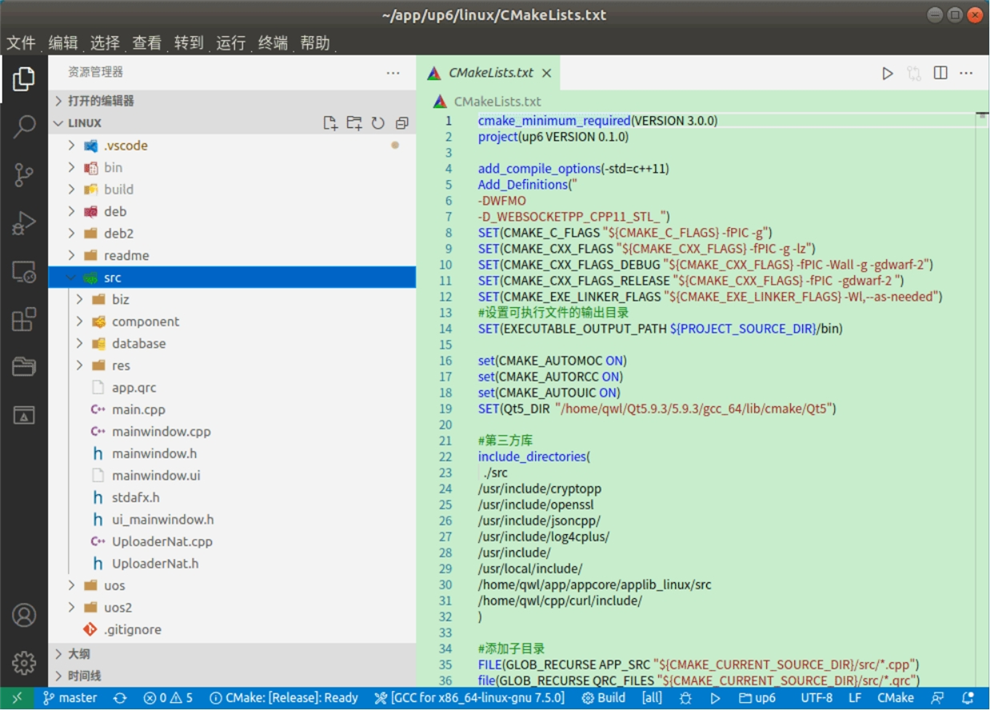
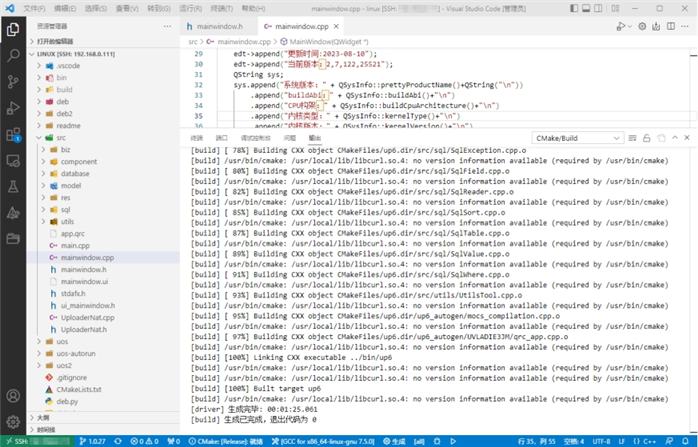
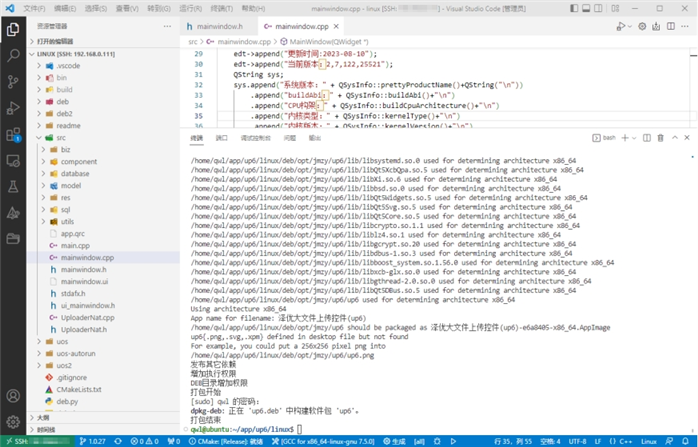
免费提供Linux版控件编译,打包,部署指导,远程一对一语音视频教程



免费提供龙芯(LoongArch)平台控件编译,打包,部署远程一对一专业指导。

2.国内唯一支持IE浏览器

3.国内唯一支持COM技术构架
4.国内唯一提供第三方应用支持:泛微OA,通达OA,Discuz,



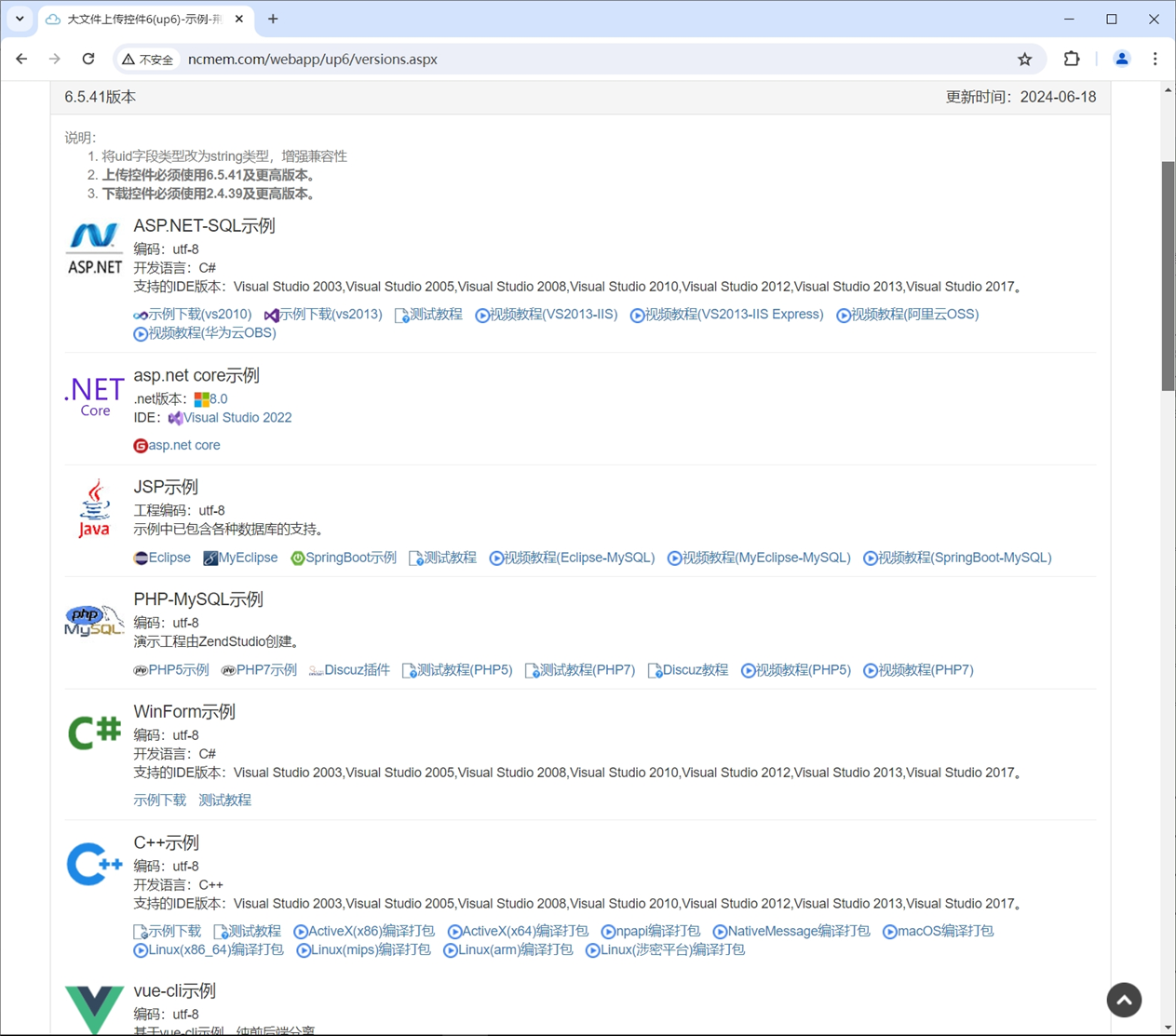
5.国内唯一支持多种开发语言(.NET,.NET Core,JAVA,PHP)
6.国内唯一免费提供技术交流群,免费提供技术支持

7.国内唯一免费提供视频教程
8.国内唯一提供年费版授权服务,按年提供不限数量的授权,不限产品授权,不限服务器地址,不限授权数量

9.国内唯一提供产品完全买断服务,一次性买断产品授权,完全不限授权数量,不限授权产品,任意使用。

10.国内唯一提供产品源代码买断服务,完全买断产品源代码,具有独立自主技术知识产权,满足信创国产化国家战略

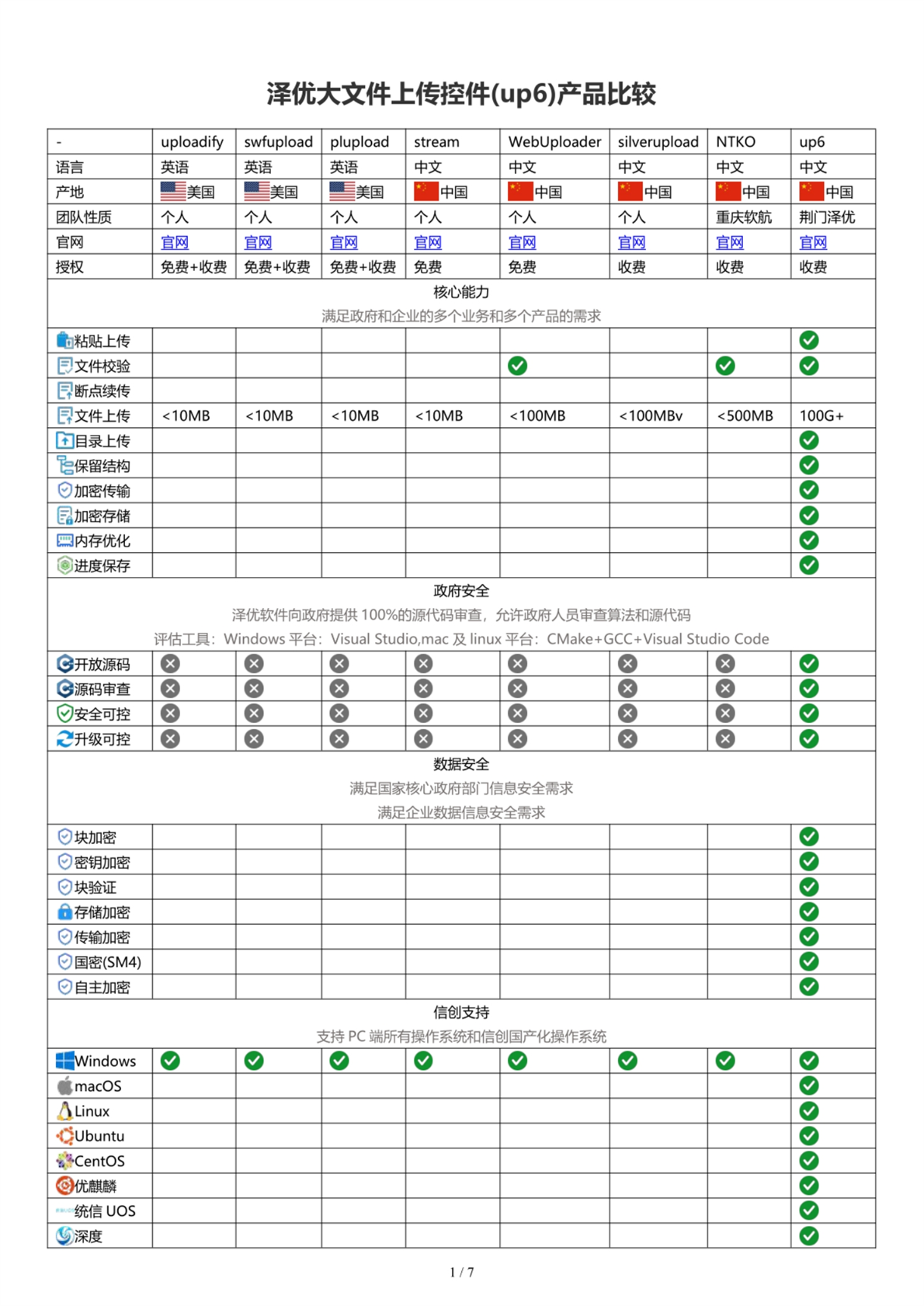
11.国内唯一免费提供详细产品比较参数说明,可用于编写招投标要求和参数
免费下载泽优大文件上传控件(up6)产品比较文档:up6-产品比较.pdf

12.满足企业多项目,多产品,多终端,多平台,多技术,多框架等应用场景。
13.完全开源,满足企业100%自主安全可控需求,自主编译,自主发行,自主维护。
14.支持信创国产化,满足政府信息安全需求。
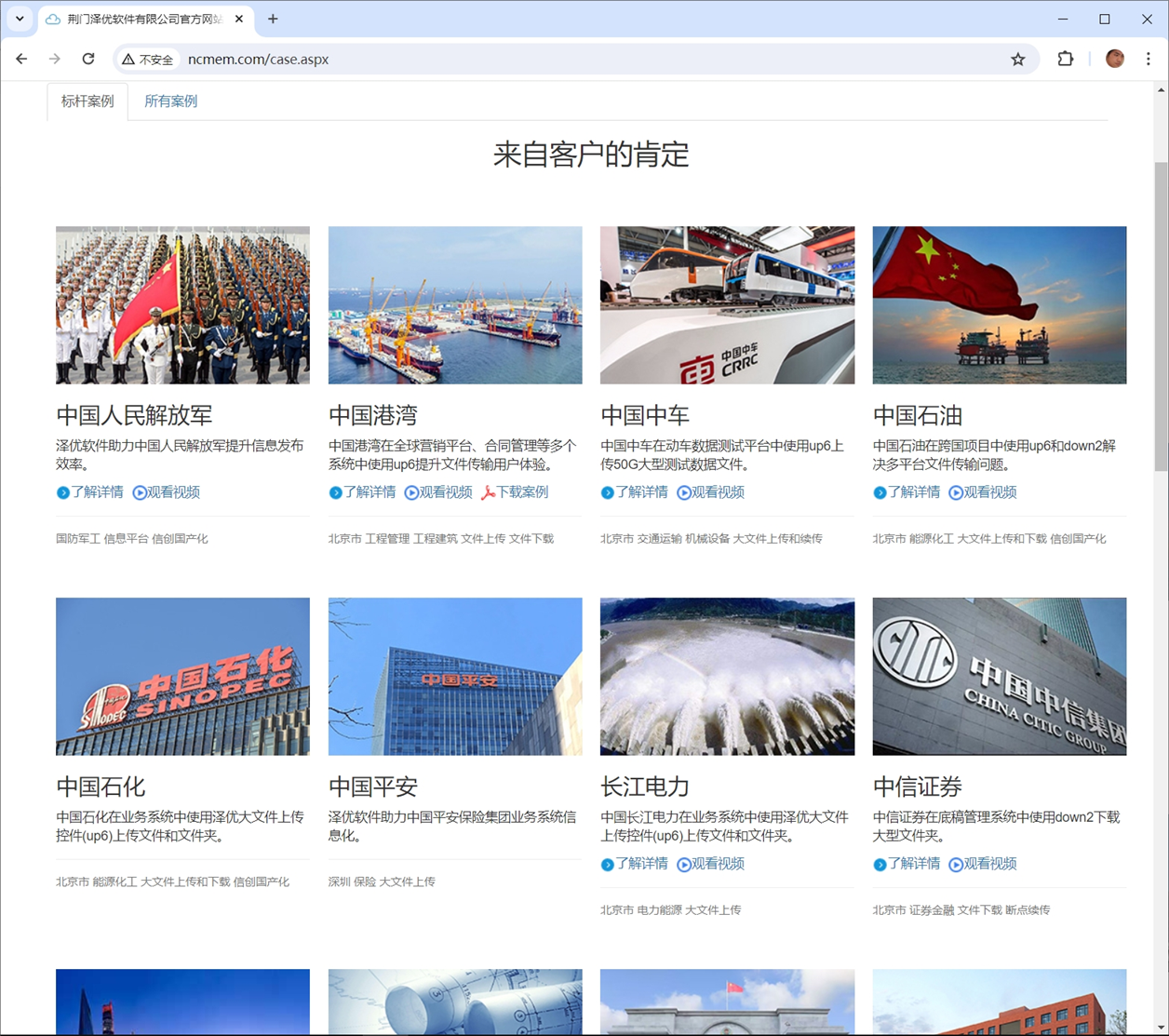
15.适用群体:央企,国企,上市企业,企业集团,政府科研机构
16.标杆案例:中国港湾,中国中车,中国石油,中国石化,长江电力

党政解决方案:党政解决方案.pdf
央企解决方案:央企解决方案.pdf
国防军工解决方案:国防军工解决方案.pdf
档案管理解决方案:档案管理解决方案.pdf
金融行业解决方案:金融解决方案.pdf
地产行业解决方案:房地产解决方案.pdf
工程管理解决方案:工程管理解决方案.pdf
教程解决方案:教育行业解决方案.pdf
医疗行业解决方案:医疗行业解决方案.pdf
广告行业解决方案:广告设计行业.pdf
标杆案例-中国港湾:https://www.ixigua.com/7276384414878958136
标杆案例-中国中车:https://www.ixigua.com/7232111895313023520
标杆案例-中国石油:https://www.ixigua.com/7232111895313023520
标杆案例-中信证券:https://www.ixigua.com/7282205969273061945
标杆案例-爱德数智:https://www.ixigua.com/7330489273650676235
标杆案例-金润方舟:https://www.ixigua.com/7329817304764678656
标杆案例-沈阳自动化研究所:https://www.ixigua.com/7330982949393072666
标杆案例-上海通用:https://www.ixigua.com/7331303913619980800
标杆案例-一汽大众:https://www.ixigua.com/7331676432294707738
产品比较:up6-产品比较.pdf
白皮书:泽优上传下载-白皮书.pdf
产品源代码文档:大文件上传控件6(up6)-价格-荆门泽优
个人版报价单:up6-个人版-2023.pdf
政企版报价单:大文件上传控件6(up6)-价格-荆门泽优
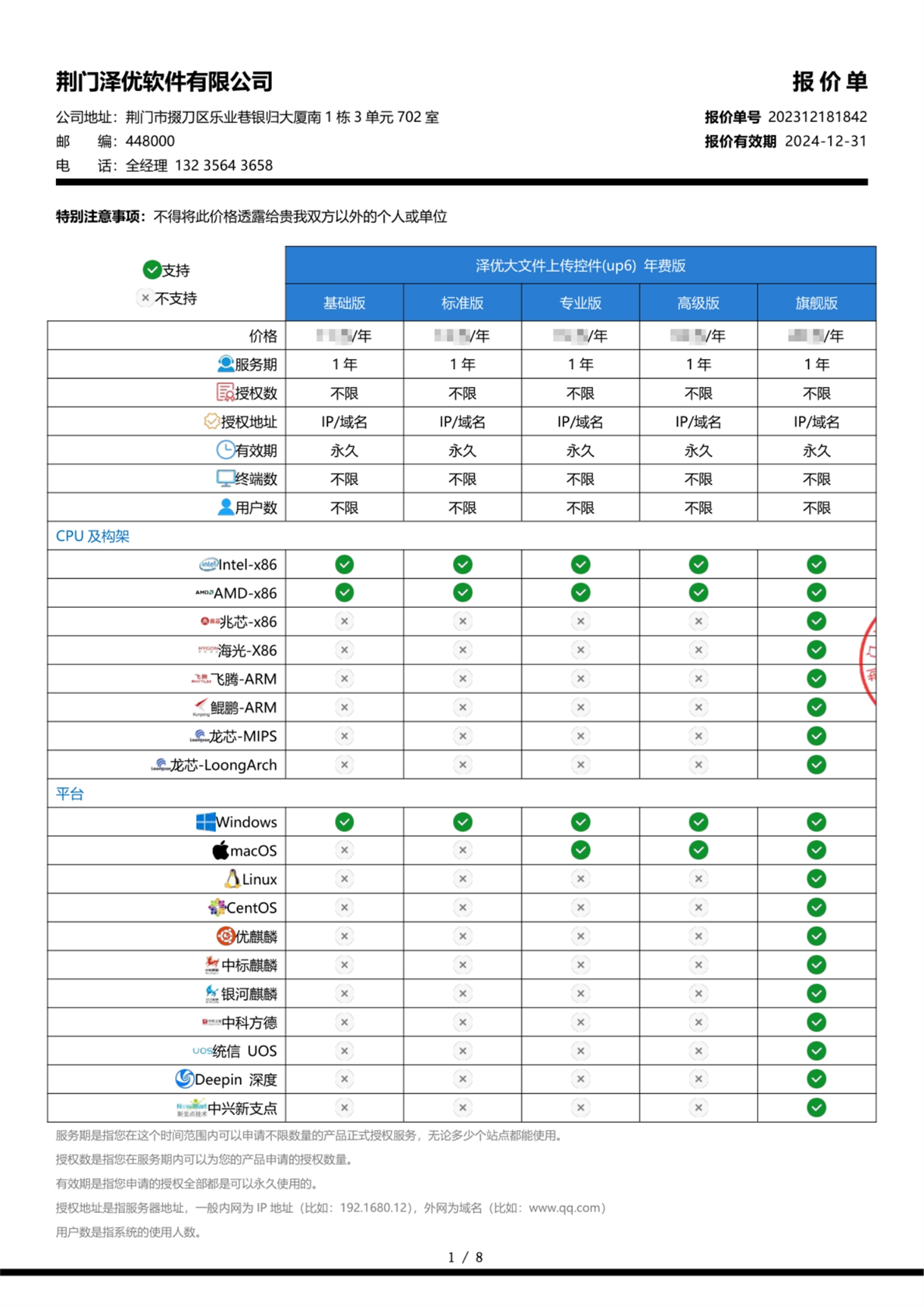
年费版报价单:大文件上传控件6(up6)-价格-荆门泽优
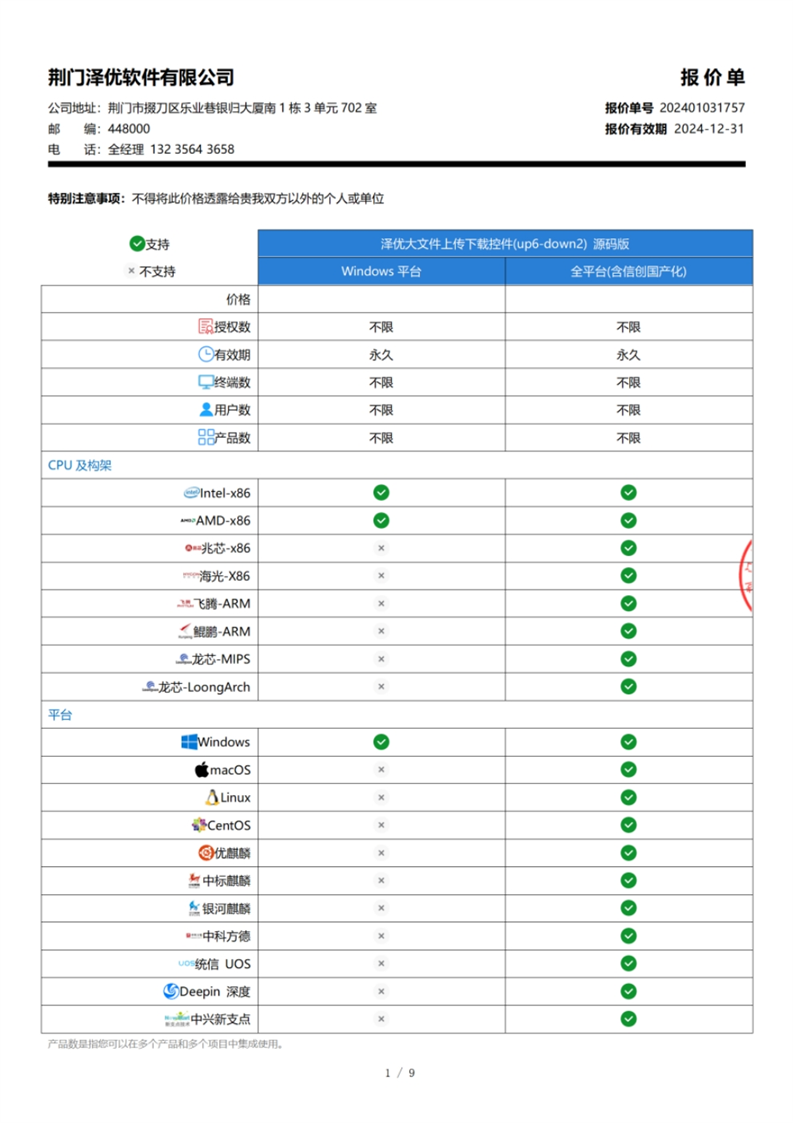
源码版报价单:泽优上传下载-源码版-2024.pdf
开发文档:up6.2-开发文档.docx
产品源代码:up6-code.zip
授权生成器:up6-lic-app.zip
up6-asp.net-vs2013示例:up6-asp-net: Web大文件上传-asp.net示例 - Gitee.com
up6-net-core示例:泽优软件/up6-net-core
up6-jsp-eclipse示例:up6-jsp-eclipse: Web大文件上传-jsp-eclipse示例 - Gitee.com
up6-jsp-myeclipse示例:up6-jsp-myeclipse: Web大文件上传-jsp-myeclipse示例 - Gitee.com
up6-jsp-springboot示例:up6-jsp-springboot: Web大文件上传-jsp-springboot示例 - Gitee.com
up6-php7-示例:up6-php: Web大文件上传-php示例 - Gitee.com
up6-Discuz插件:up6-discuz: Web大文件上传-discuz插件示例,utf8编码,dz2.x
up6-ExtJS 6示例:泽优软件/up6-extjs6

视频教程:https://www.ixigua.com/7226245960341389859
1.下载示例
https://gitee.com/xproer/up6-vue-cli

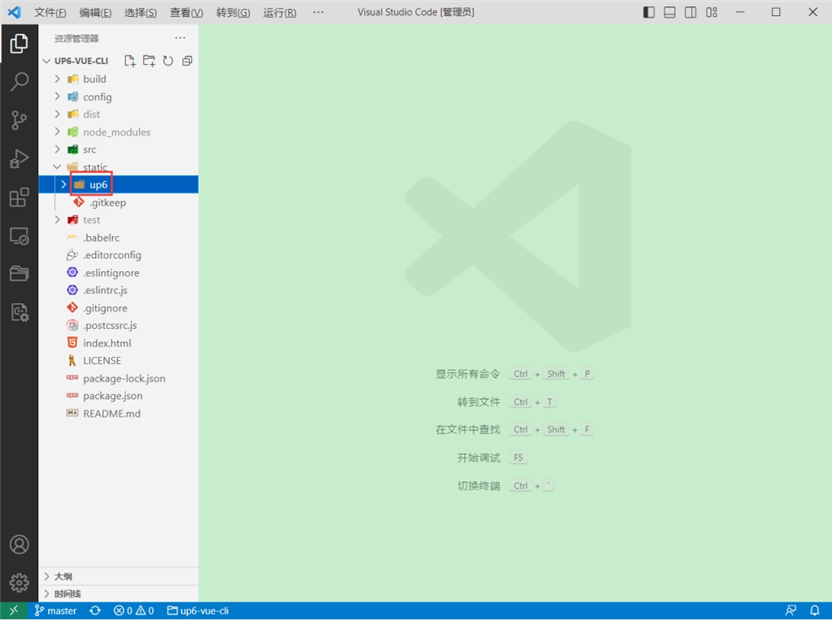
将up6组件复制到项目中
示例中已经包含此目录

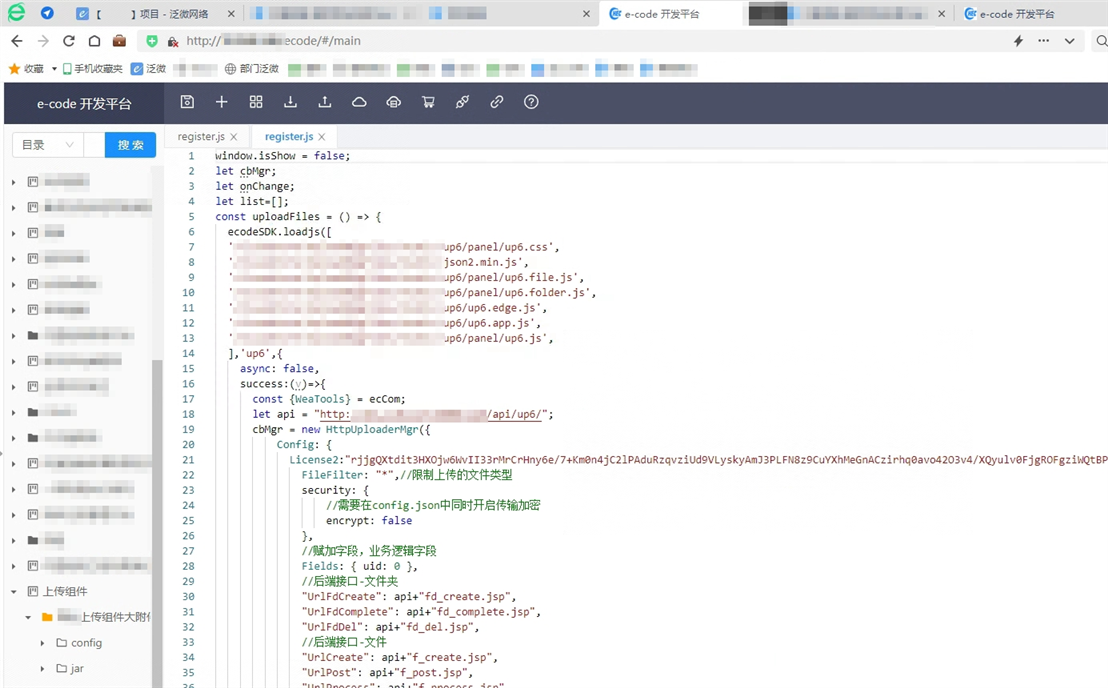
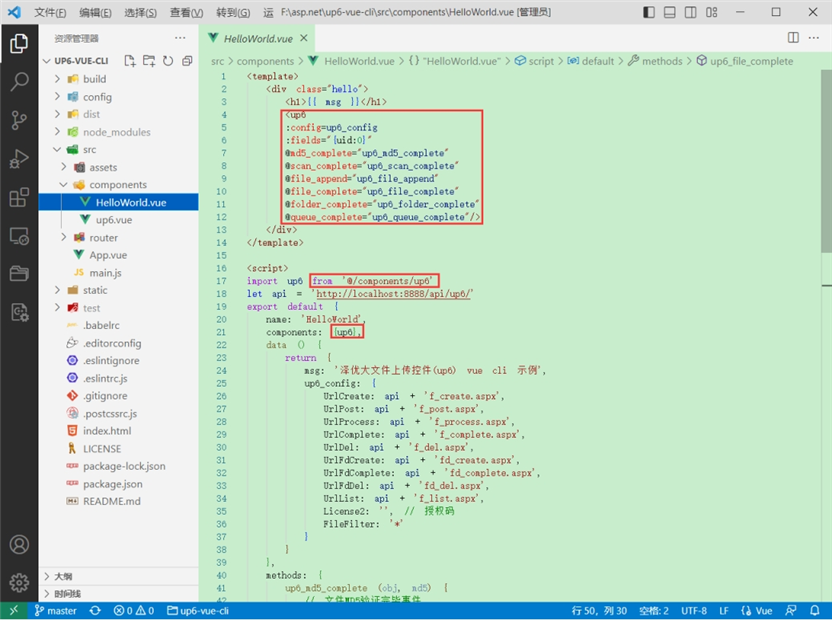
1.引入up6组件

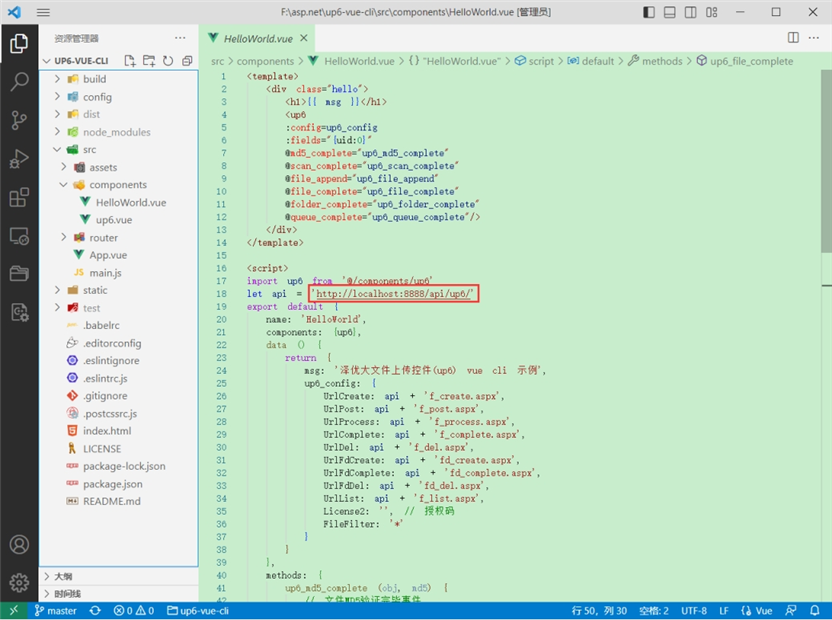
2.配置接口地址
接口地址分别对应:文件初始化,文件数据上传,文件进度,文件上传完毕,文件删除,文件夹初始化,文件夹删除,文件列表
参考:http://www.ncmem.com/doc/view.aspx?id=e1f49f3e1d4742e19135e00bd41fa3de

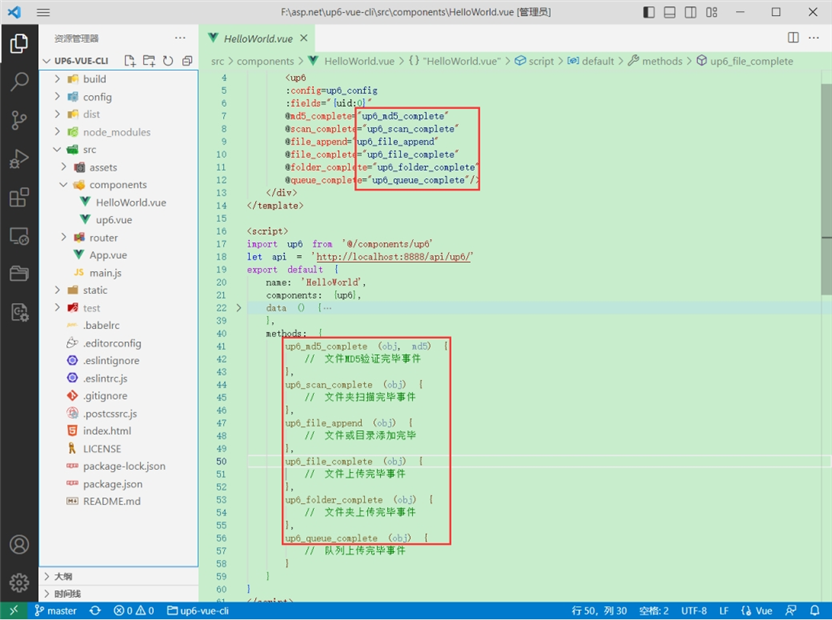
3.处理事件

启动测试

启动成功

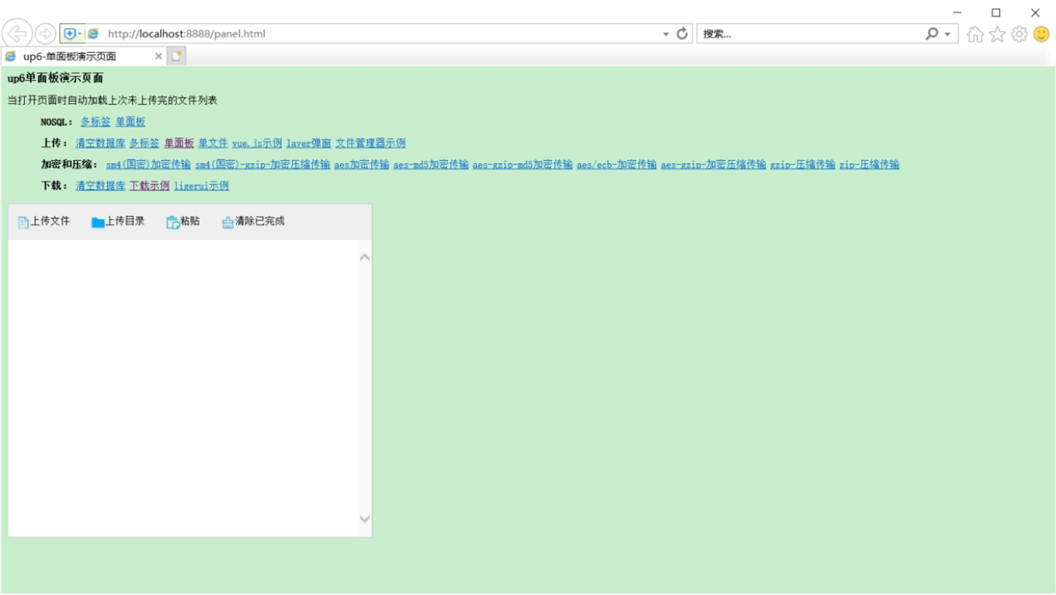
效果

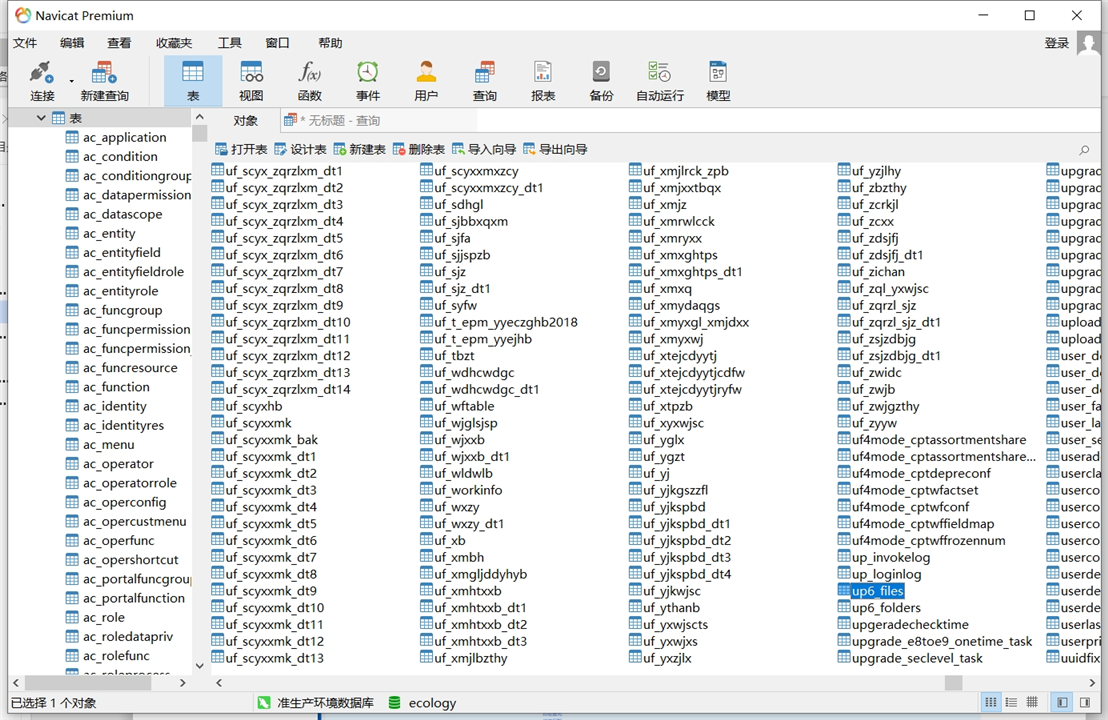
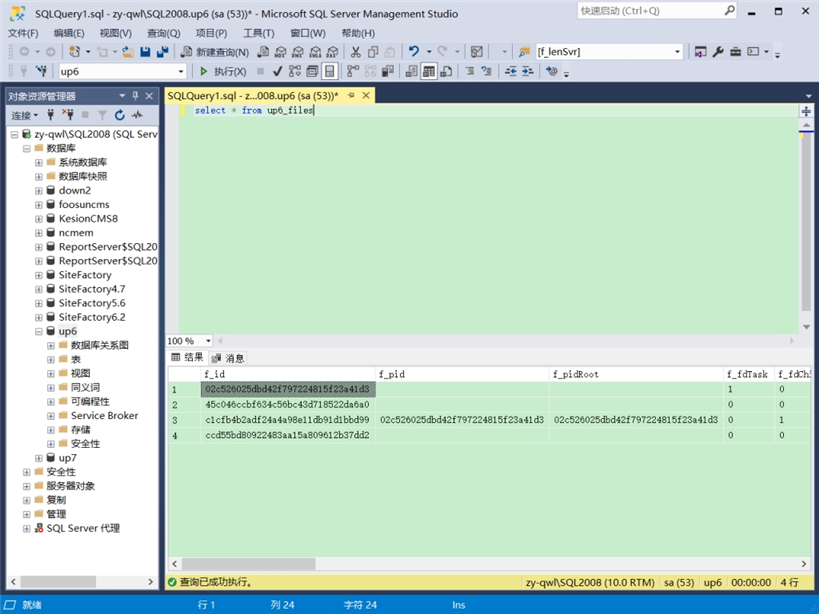
数据库

源码工程文档:泽优上传下载-源码版-工程文档.pdf
源码报价单:泽优上传下载-源码版-2024.pdf
OEM版报价单:泽优上传下载-OEM版-2024.pdf
产品源代码:up6-code.zip
授权码生成器:up6-lic-app.zip





















 4948
4948

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








