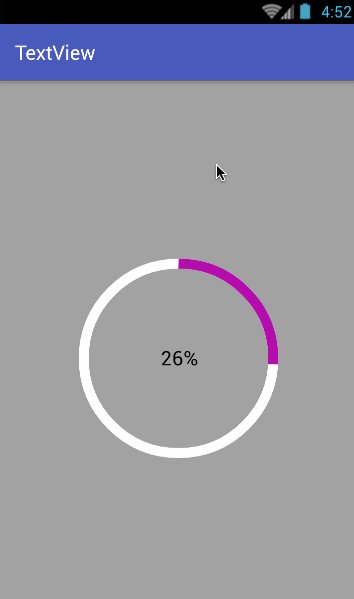
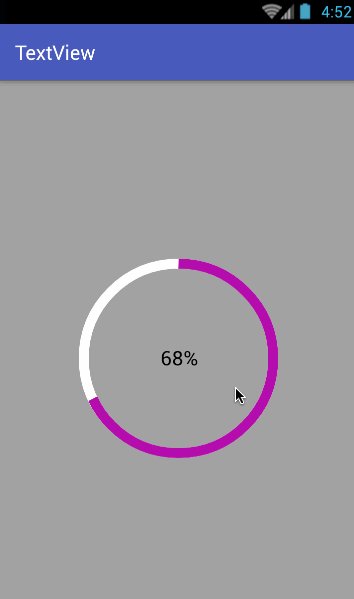
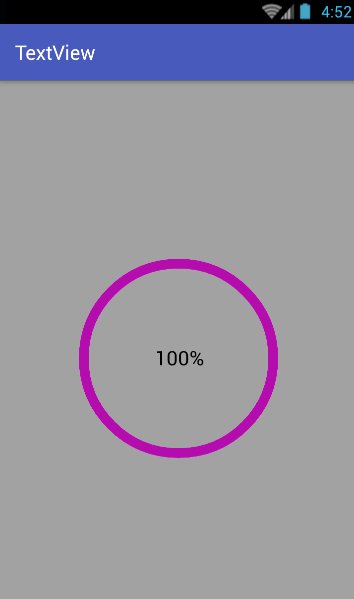
先上效果图
View的绘制流程,不明白的请移步至android开发自定义View(一)
1.设置属性。
这里定义了几个进度条的属性。
- 进度条的颜色
- 进度条的背景颜色
- 进度条的宽度
- 字体大小
- 字体颜色
<declare-styleable name="ProgressView">
<attr name="progressColor" format="color"/>
<attr name="progressBackColor" format="color"/>
<attr name="ProgressWidth" format="integer"/>
<attr name="textSize" format="dimension"/>
<attr name="textColor" format="color"/>
</declare-styleable>在布局文件中设置属性
<cn.jiangzehui.www.textview.ProgressView
android:id="@+id/pv"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="5dp"
jzh:progressColor="#ac0fa4"
jzh:ProgressWidth="20"
jzh:textSize="20sp"
/>在构造方法中获取设置的属性
public ProgressView(Context context) {
this(context, null);
}
public ProgressView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ProgressView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray array = context.getTheme().obtainStyledAttributes(attrs, R.styleable.ProgressView, defStyleAttr, 0);
progressColor = array.getColor(R.styleable.ProgressView_progressColor, Color.GREEN);
progressBackColor = array.getColor(R.styleable.ProgressView_progressBackColor, Color.WHITE);
ProgressWidth = array.getInt(R.styleable.ProgressView_ProgressWidth, 20);
textSize = array.getDimensionPixelSize(R.styleable.ProgressView_textSize,(int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 20, getResources().getDisplayMetrics()));
textColor = array.getColor(R.styleable.ProgressView_textColor, Color.BLACK);
//初始化绘制进度条的画笔
paint = new Paint();
paint.setAntiAlias(true);
//初始化绘制文字的画笔
textPaint = new Paint();
textPaint.setAntiAlias(true);
textPaint.setColor(textColor);
textPaint.setTextSize(textSize);
rect = new Rect();
}2.测量
Paint.FontMetrics fm;
/**
* 文本X坐标
*/
private float textX;
/**
* 文本Y坐标
*/
private float textY;
/**
* 定位文本绘制的位置
*/
private void setTextLocation() {
fm = textPaint.getFontMetrics();
//文本的宽度
textPaint.getTextBounds(textContent, 0, textContent.length(), rect);
float numTextWidth = rect.width();
float textCenterVerticalBaselineY = viewHeight / 2 - fm.descent + (fm.descent - fm.ascent) / 2;
textX = viewWidth / 2 - numTextWidth / 2;
textY = textCenterVerticalBaselineY;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(measure_wh(widthMeasureSpec, 0), measure_wh(heightMeasureSpec, 1));
}
/**
* 测量宽度
*
* @param measureSpec
* @return
*/
private int measure_wh(int measureSpec, int type) {
int result = 0;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.EXACTLY) {
result = specSize;
} else {
result = 200;//如果没有设置精确值,则设置一个默认值200
}
if (type == 0) {
viewWidth = result;
} else {
viewHeight = result;
}
return result;
}3.绘制
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//绘制文字
setTextLocation();
canvas.drawText(textContent, textX, textY, textPaint);
//绘制进度条
float centerX = getWidth() / 2;
float centerY = getHeight() / 2;
float radius = centerX - getPaddingLeft();
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(ProgressWidth);
paint.setColor(progressBackColor);
canvas.drawCircle(centerX, centerY, radius, paint);//绘制进度条背景
paint.setColor(progressColor);
RectF rf = new RectF(centerX - radius, centerX - radius, centerX + radius, centerX + radius);
canvas.drawArc(rf, -90, progress, false, paint);
} public void setProgress(int progress){
if(progress<=100){
textContent = progress + "%";
this.progress= (float) (progress*3.6);
postInvalidate();
}
}这里提供了一个方法setProgress(),用于设置进度条的进度。
圆形进度条绘制一圈的总进度是360.
而在显示的界面中只会显示0~100%
所以如果当前进度为10%时,进度条需要绘制10*360/100的进度。
4.调用
最后在Activity模拟了一下进度条加载过程。
public class MainActivity extends AppCompatActivity {
ProgressView pv;
int progress=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pv= (ProgressView) findViewById(R.id.pv);
new Thread(){
@Override
public void run() {
while (true){
try {
progress++;
pv.setProgress(progress);
Thread.sleep(100);
if(progress==100){
break;
}
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}.start();
}
}






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








