实现并不复杂,理解透彻.setLayoutParams()方法就能很简单的实现了。 项目结构: 上方显示的数值和位置会跟随你的拖动变化而变化 MainActivity public class MainActivity extend
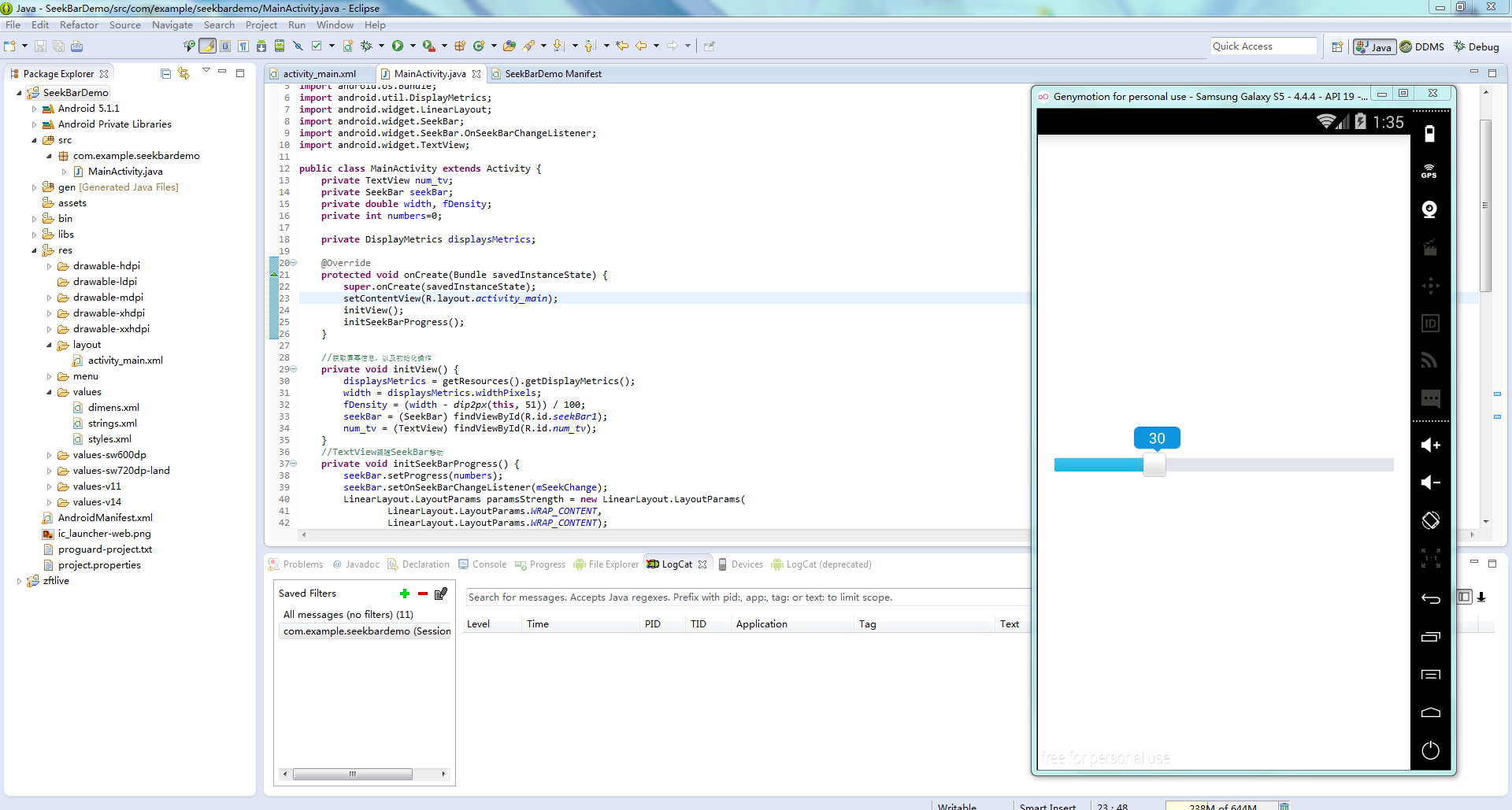
项目结构:
上方显示的数值和位置会跟随你的拖动变化而变化
MainActivity
public class MainActivity extends Activity {
private TextView num_tv;
private SeekBar seekBar;
private double width, fDensity;
private int numbers=0;
private DisplayMetrics displaysMetrics;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initSeekBarProgress();
}
//获取屏幕信息,以及初始化操作
private void initView() {
displaysMetrics = getResources().getDisplayMetrics();
width = displaysMetrics.widthPixels;
fDensity = (width - dip2px(this, 51)) / 100;
seekBar = (SeekBar) findViewById(R.id.seekBar1);
num_tv = (TextView) findViewById(R.id.num_tv);
}
//TextView跟随SeekBar移动
private void initSeekBarProgress() {
seekBar.setProgress(numbers);
seekBar.setOnSeekBarChangeListener(mSeekChange);
LinearLayout.LayoutParams paramsStrength = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
paramsStrength.leftMargin = (int) (numbers * fDensity);
num_tv.setLayoutParams(paramsStrength);
num_tv.setText(numbers+"");
}
private OnSeekBarChangeListener mSeekChange = new OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
numbers = progress;
LinearLayout.LayoutParams paramsStrength = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
paramsStrength.leftMargin = (int) (progress * fDensity);
num_tv.setLayoutParams(paramsStrength);
num_tv.setText(numbers+"");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
};
/**
* 根据手机分辨率从 px(像素) 单位 转成 dp
*/
public static int px2dip(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
/**
* 根据手机分辨率从 dp 单位 转成 px(像素)
*/
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:orientation="vertical" >
<TextView
android:id="@+id/num_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/publish_seekbar_dialog"
android:gravity="center_horizontal"
android:paddingTop="1dp"
android:text="0"
android:textColor="#ffffff" />
<SeekBar
android:id="@+id/seekBar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="0"
android:progressDrawable="@drawable/seekbar_img"
android:thumb="@drawable/thumb" />
</LinearLayout>
</RelativeLayout>
实现就是这么简单,伸手党可戳下面地址下载
源码:http://yunpan.cn/cdDLTGbzVNJtk 访问密码 1b03























 614
614

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








