一、快捷键
(1)快速建立html模板:输入html:5
(2)格式化代码:Shift + Alt + F
(3)选中代码整体缩进 :ctrl + [ 或 ]
(4)快速复制一行:alt + shift + 上下键
(5)搜索文件位置:ctrl + p
(6)移动整行代码:Alt + ⬆/⬇
(7)多行插入光标:Alt + 鼠标左键
二、常用插件
(1)运行html open in browser插件
alt+b快捷启动

(2)双标签同步修改 Auto Rename Tag

(3)any-rule 正则插件

(4) JavaScript(ES6) code snippets
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue

(6)Chinese (Simplified) 汉化插件

(7)GitLens — Git supercharged git增强工具

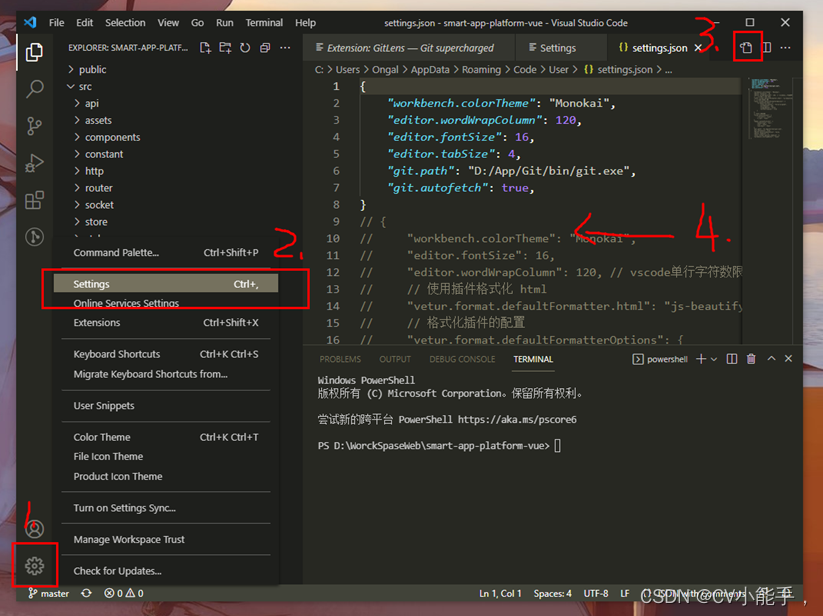
点击设置,打开编写设置信息页,输入自己本地安装的git路径
"git.path": "D:/App/Git/bin/git.exe",
"git.autofetch": true,

(8)axios snippets axios 代码补全片段

(9)idea主题改造
JetBrains Darcula Theme idea主题
JetBrains IDEA Icons idea图标


三、vue开发常用插件
(1)Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。

(2)vue-helper
代码跳转

(5)ESLint 智能纠错
代码规范:一套写代码的约定规则。例如:赋值符号的左右是否需要空格?一句结束是否是要加;?...
没有规矩不成方圆
ESLint:是一个代码检查工具,用来检查你的代码是否符合指定的规则(你和你的团队可以自行约定一套规则)。在创建项目时,我们使用的是 JavaScript Standard Style 代码风格的规则。
1.js 规范说明
建议把:JavaScript Standard Style 看一遍,然后在写的时候, 遇到错误就查询解决。
下面是这份规则中的一小部分:
-
字符串使用单引号 – 需要转义的地方除外
-
关键字后加空格
if (condition) { ... } -
函数名后加空格
function name (arg) { ... } -
坚持使用全等
===摒弃==一但在需要检查null || undefined时可以使用obj == null -
......
2.代码规范错误
如果你的代码不符合standard的要求,eslint会跳出来刀子嘴,豆腐心地提示你。
下面我们在main.js中随意做一些改动:添加一些空行,空格。
import Vue from 'vue'
import App from './App.vue'
import './styles/index.less'
import router from './router'
Vue.config.productionTip = false
new Vue ( {
render: h => h(App),
router
}).$mount('#app')
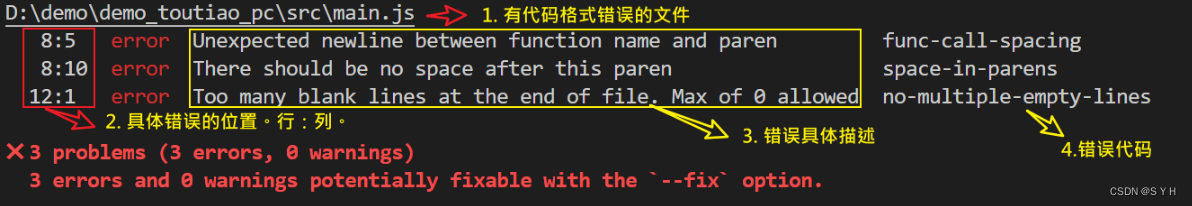
按下保存代码之后:
你将会看在控制台中输出如下错误:

3.通过eslint插件来实现自动修正
作用:
eslint会自动高亮错误显示
通过配置,eslint会自动帮助我们修复错误
-
安装插件

-
配置 settings.json
// 当保存的时候,eslint自动帮我们修复错误
"editor.codeActionsOnSave": {
"source.fixAll": true
},
// 保存代码,不自动格式化
"editor.formatOnSave": false-
ctrl + s保存就会自动修复 -
注意:eslint的配置文件必须在根目录下,这个插件才能才能生效。打开项目必须以根目录打开,一次打开一个项目
-
注意:使用了eslint校验之后,把vscode带的那些格式化工具全禁用了 Beatify
四、设置
(1)tab缩进

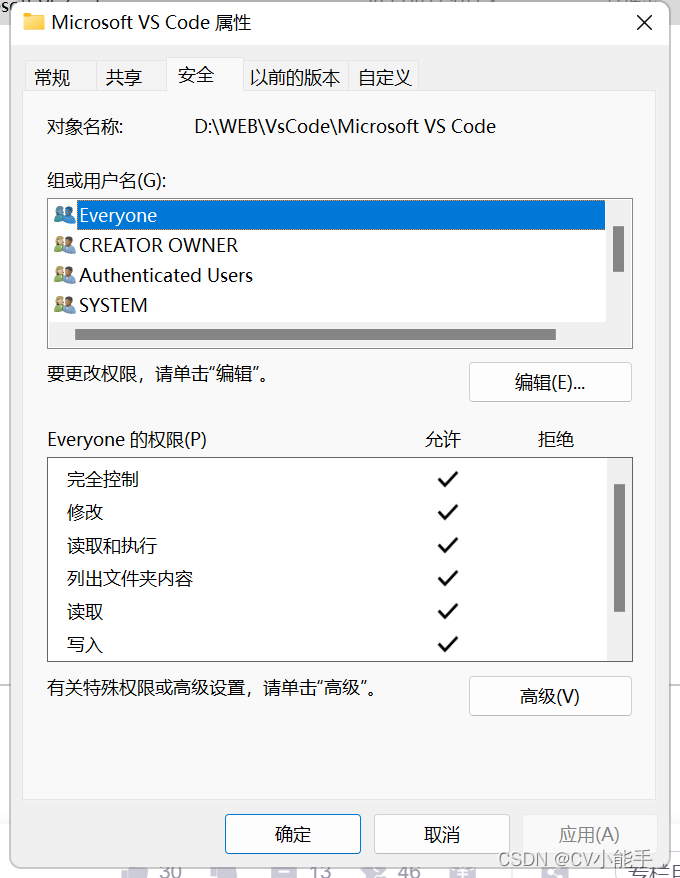
(3)vscode 经常弹出:尝试在目标目录创建文件时发生一个错误 重试 跳过这个文件 关闭安装程序

鼠标右键选中Microsoft VS Code文件夹(安装目录)->属性,点击编辑,加入Everyone用户,给到所有权限

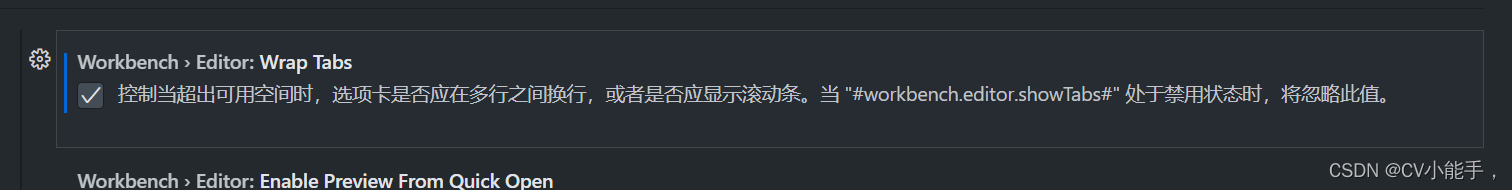
(4)Vscode设置标签页多行显示
勾选:Workbench › Editor: Wrap Tabs

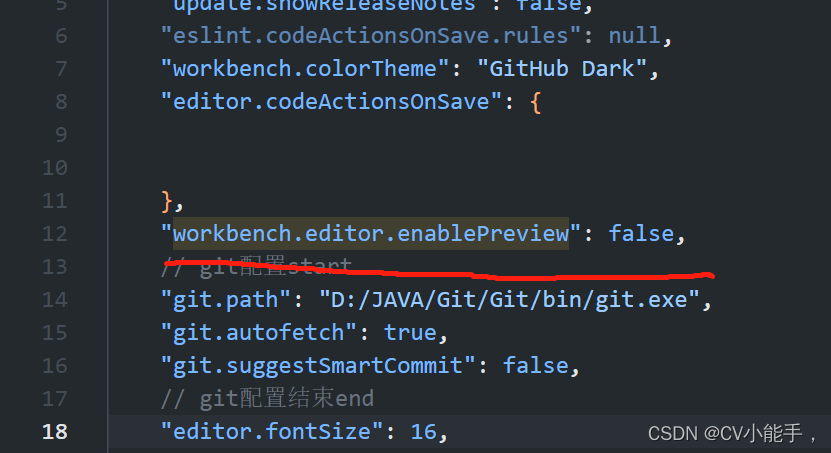
(5)VSCode打开文件总是会覆盖上次打开的标签
找到settings.json文件,添加"workbench.editor.enablePreview": false即可

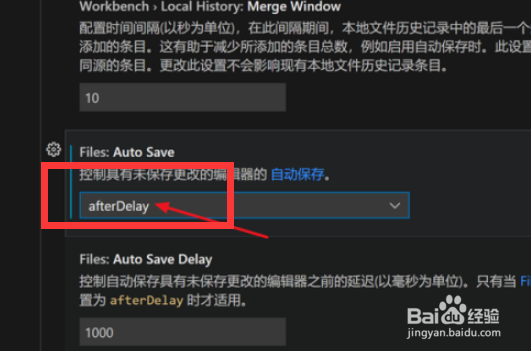
(6)自动保存
搜索自动保存,最后在“Auto Save”的下拉框中,选择“afterDelay”

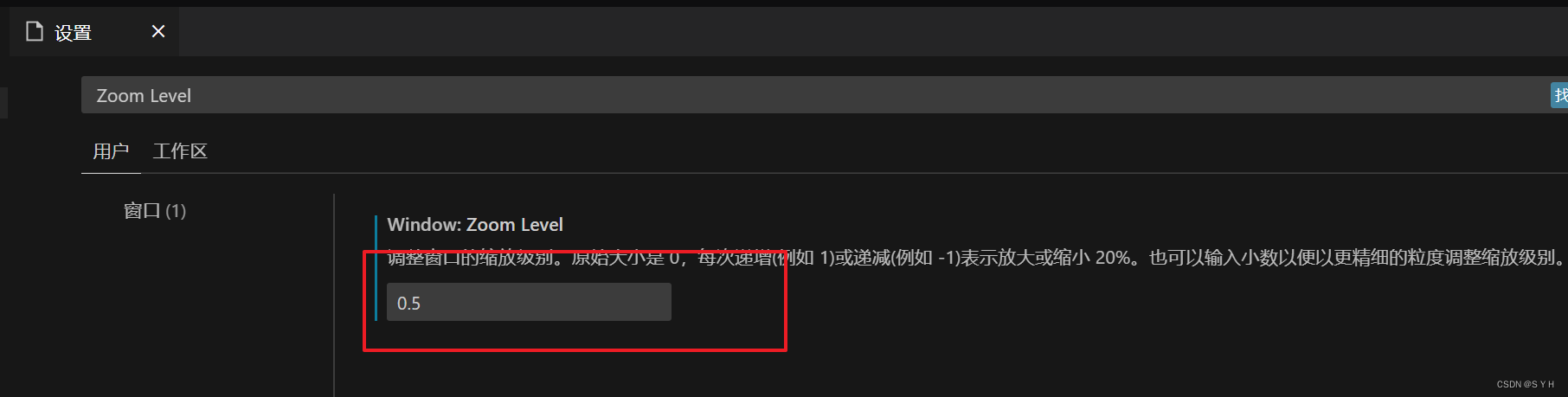
(7)设置编辑器整体大小
找到设置,搜索 Zoom Level
数值越大,整体显示越大

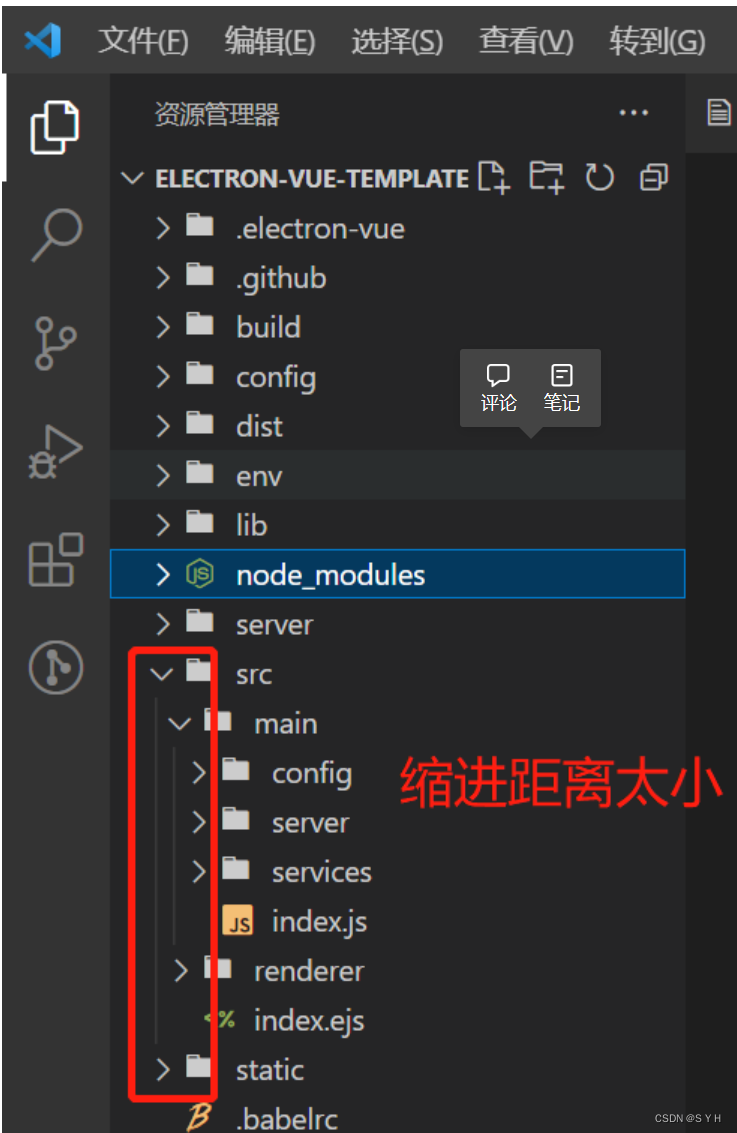
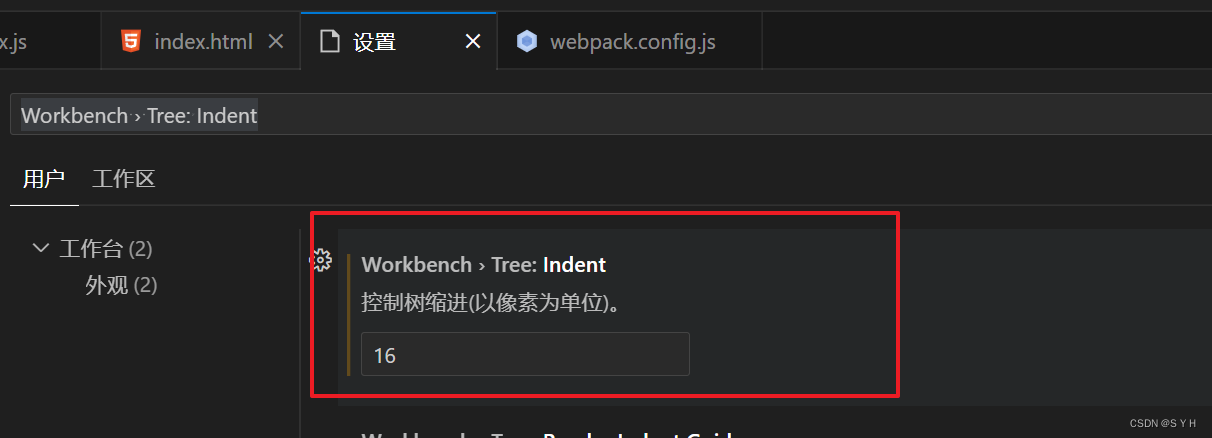
(8)调整资源管理器目录缩进大小

打开设置,搜索 Workbench › Tree: Indent

(9)文件修改为双击打开
设置 搜索 open mode 设置为 douleClick 即可

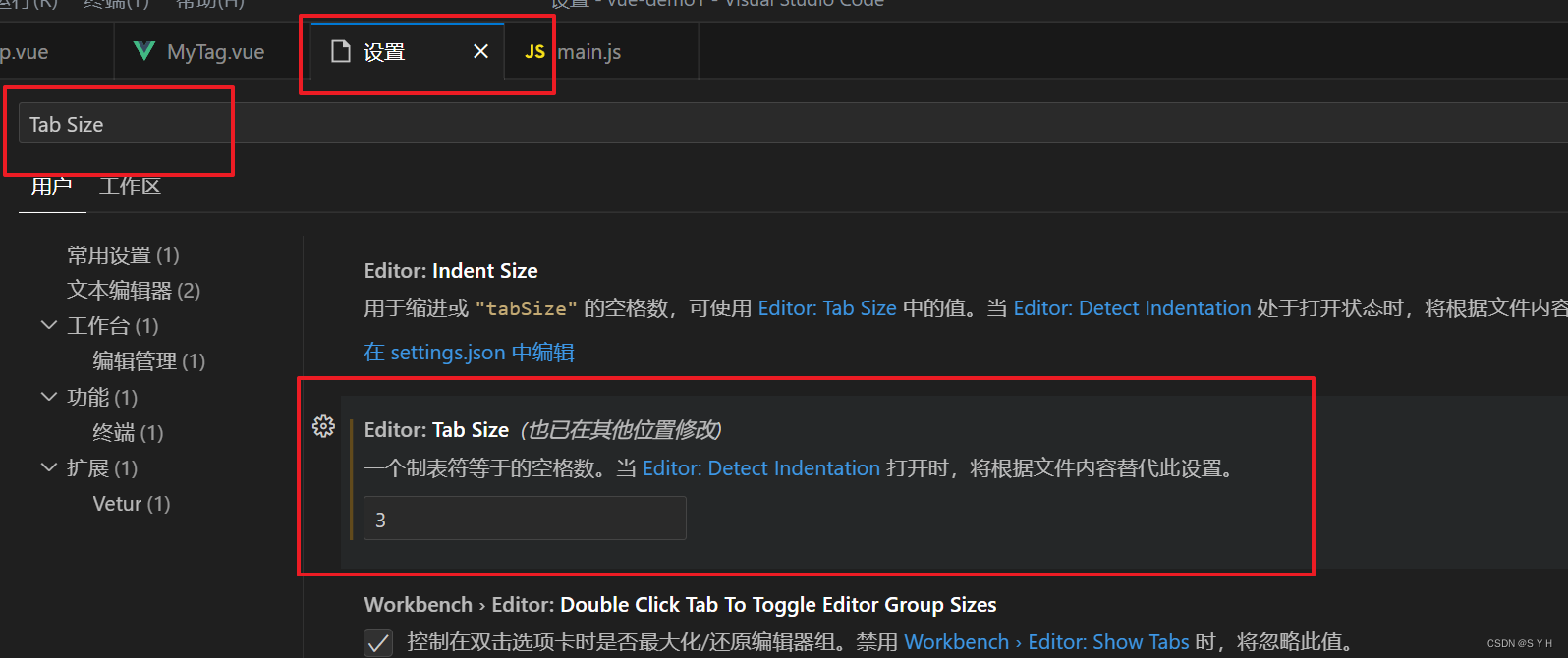
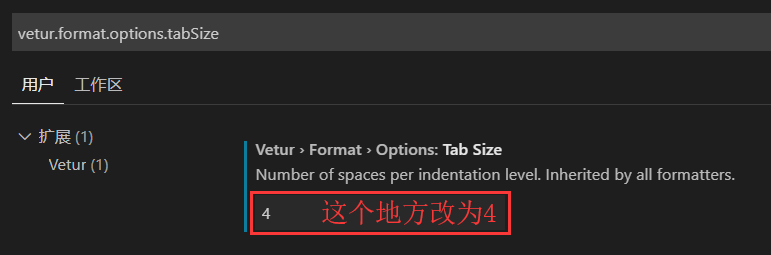
(10)VSCode中Vue文件格式化为2个字符,改为4个字符无效的解决办法。
由于安装了 Vetur 插件,插件中的设置会覆盖掉编辑器的设置。
在设置中搜索 vetur.format.options.tabSize 将原有的数组 2 改为 4 成功解决问题。

























 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










