前言
上篇博文,我们演示了如何使用React-Native与原生模块进行桥接使用。 那么当 前端需要一个控件,而官方又未提供的情况下,我们是否可以给他们提供一个,让他们使用呢????
答案当然是可以的啊,那么如何给他们提供呢?本次将带领你桥接任意的控件,一次学习,终身受用。
恰好今早,前端在按钮上使用到了 线性渐变,在Github上找到了一个react-native-linear-gradient。
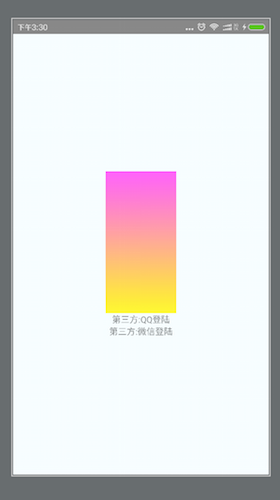
经过决定IOS和Android都决定由我们帮他们桥接,不使用Github的这个,下面看看简单看看示例,由上到下的渐变效果。
Native部分
1、 首先我们自定义一个可以渐变的Button
public class LinearGardientButton extends Button {
private GradientDrawable gradientDrawable;
private OrientationType type;//方向,这里仅仅定义4个方向
private int startColor=0XFFff3300;
private int endColr=0XFFff33ff;
private OrientationType state;
public LinearGardientButton(Context context) {
super(context);
init(context);
}
public LinearGardientButton(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public LinearGardientButton(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
gradientDrawable = new GradientDrawable();
setState(OrientationType.TOP_BOTTOM);
}
@Override
protected void onDraw(Canvas canvas) {
gradientDrawable.setBounds(0, 0, getWidth(), getHeight());
gradientDrawable.setColors(new int[]{startColor, endColr});
gradientDrawable.draw(canvas);
super.onDraw(canvas);
}
public void setState(OrientationType state) {
this.state = state;
switch (state){
case TOP_BOTTOM:
gradientDrawable.setOrientation(GradientDrawable.Orientation.TOP_BOTTOM);
break;
case BOTTOM_TOP:
gradientDrawable.setOrientation(GradientDrawable.Orientation.BOTTOM_TOP);








 本文介绍了如何使用React-Native桥接原生控件,以实现自定义的线性渐变Button。首先在原生Android中创建并测试渐变Button,然后通过React-Native的SimpleViewManager桥接该View。在JS部分,将原生组件封装成JS组件,并在项目中引用实现效果。
本文介绍了如何使用React-Native桥接原生控件,以实现自定义的线性渐变Button。首先在原生Android中创建并测试渐变Button,然后通过React-Native的SimpleViewManager桥接该View。在JS部分,将原生组件封装成JS组件,并在项目中引用实现效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2187
2187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








