Android画布翻转是个利器,尤其在图像处理上,不需要数组的转置颠倒一堆线性变化就可以轻松实现原点的改变。

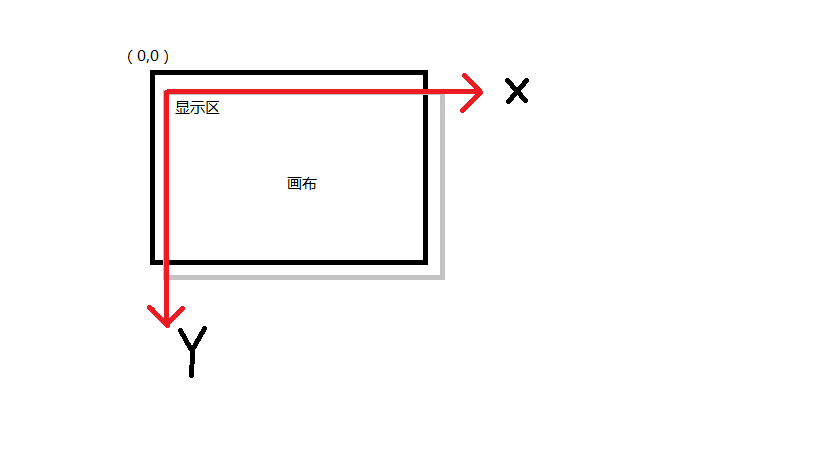
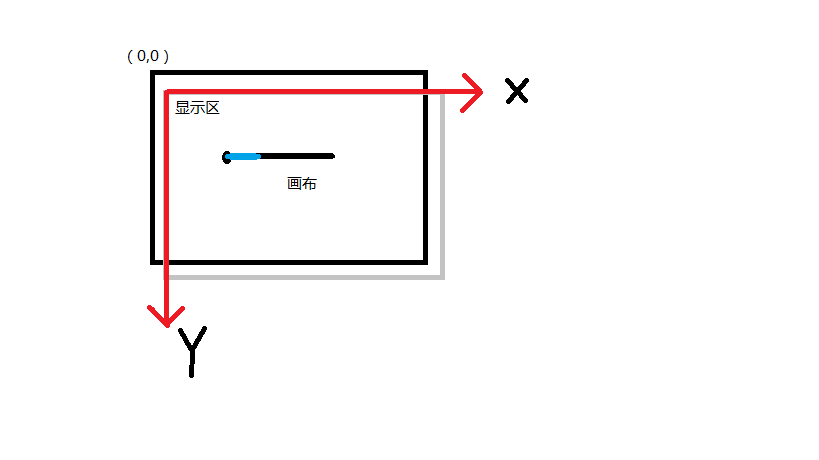
就像酱紫,开始的时候,画布妹妹是和显示区哥哥重叠在一起的,默契的就像一个人一样,三观一致,出发点统一在左上角。我们画的图像都是在画布上的,呈现在显示区域中。此时在画布上画一个进度bar是这个效果的。

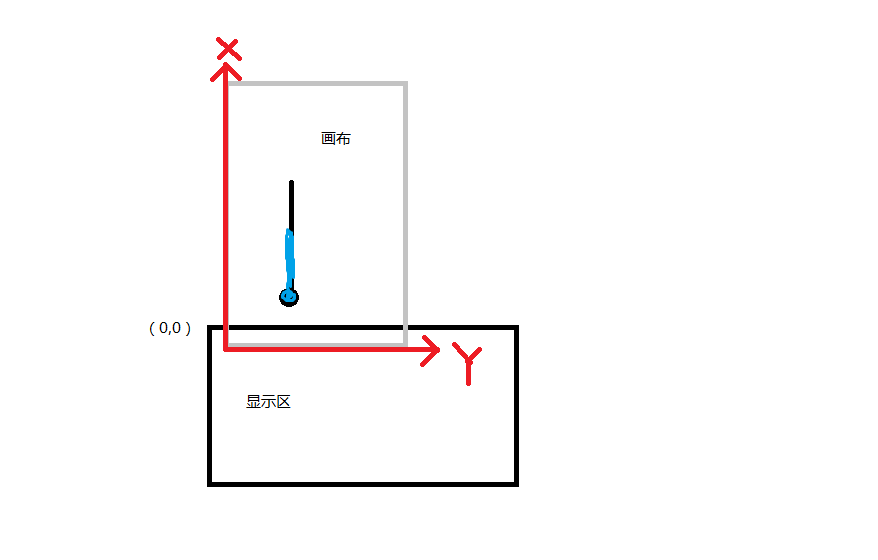
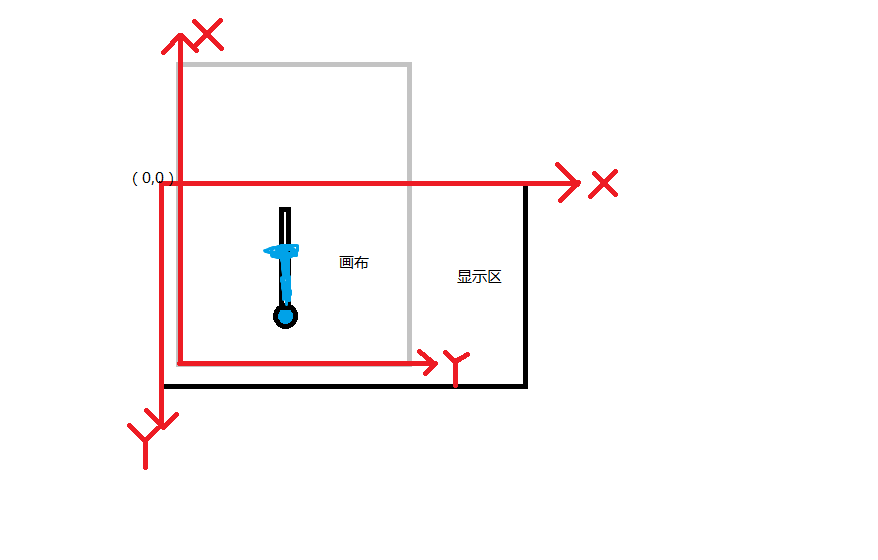
如果想要得到一个竖向的bar,那我们就来翻转画布,首先逆时针翻转90°,得到下图

这时画布妹妹和显示区哥哥的世界已经不是同一个坐标系了

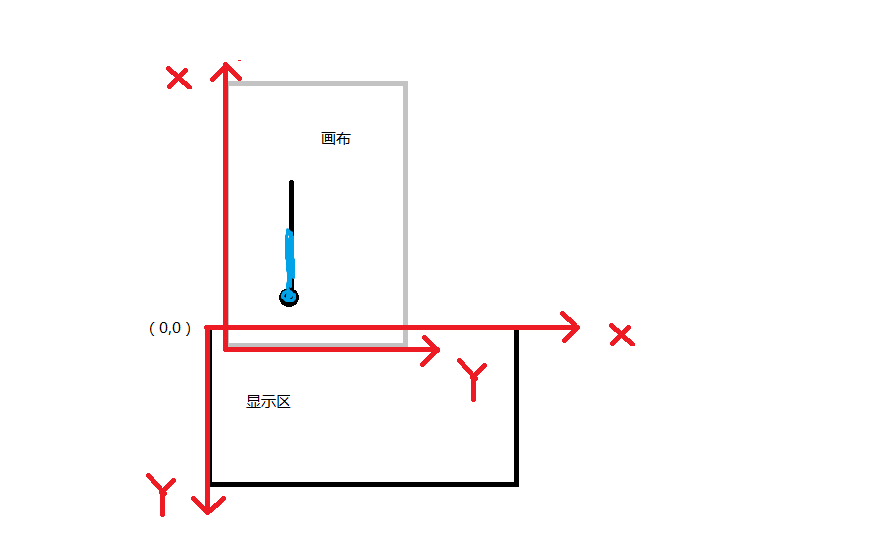
它们的世界有了分歧,为了使它们看到的世界是同一个世界,画布妹妹还要相对它的坐标原点负向移动一个显示区的getHeight,完毕。

控件所在的画布转换完毕,我们得到了一个竖向的控件。代码实现为:
protected synchronized void onDraw(Canvas canvas)
{
canvas.rotate(-90);
canvas.translate(-getHeight(),0);
super.onDraw(canvas);
}





















 2419
2419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








