写在前面
最近在学习Vue3。学习Vue自然离不开debug。Vue官方发布了调试工具Vue-Devtools。
官方网址:Vue-Devtools。
对于Vue3,Vue-Devtools没有正式的发布,目前最高版本是 6.0.0-beta.21版。因此,无法像Vue2-Devtools那样通过 npm install vue-devtools这样的命令来安装。
正确的安装方式
只有两种:
- 从Chrome Web Store(针对chrome)或者Mozilla Addons website(针对Firefox)下载
- 从Github上下载源代码,进行编译。
本文只讲述基于Chrome浏览器的安装,出于众所周知的原因,下面来讲第二种方式。
下载源码
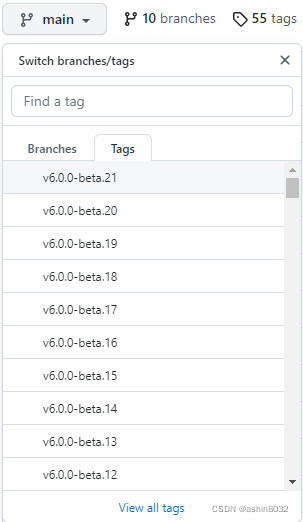
进入官网,在分支上我们选择最新的 v6.0.0-beta.21

选好后会刷新当前页面,切换到 v6.0.0-beta.21 的内容页。
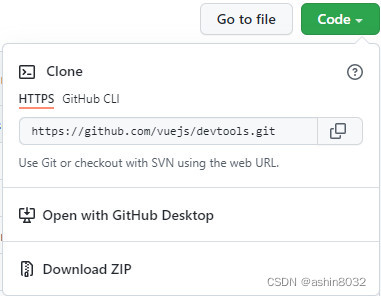
刷新后,点击右侧的 Code 按钮,下拉项中选择 Download ZIP。

当然,也可以通过Clone方式下载,具体操作不在这里描述。
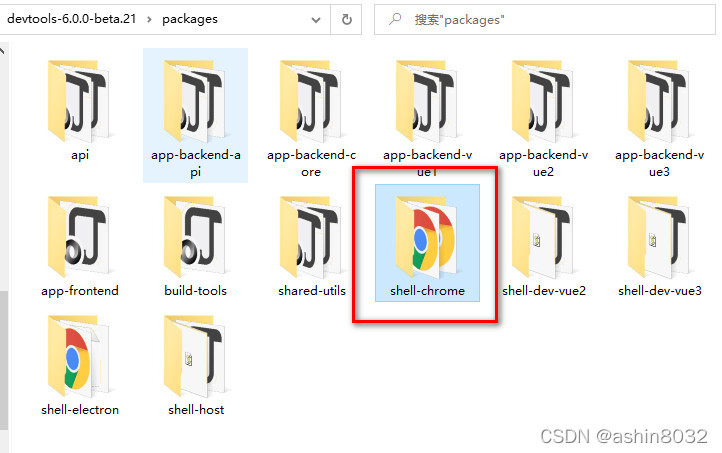
下载后解压到目录,解压后目录如下

在这里吐槽一下,网上好多的帖子都告诉你,在这里把 packages\shell-chrome目录里面的内容修改下,然后导入到Chrome的扩展里。亲们,这些说的都是错误的。虽然把src\hook.js文件里的build全部改为src,然后安装到扩展里确实能显示安装了扩展插件。但是:
- vue-Devtools的快捷键是灰色的。即使修改了
manifest.json的"persistent": true也没用。 - 打开Vue3的网站后,Vue-Devtools后台会报错。
这是为什么呢?因为以上安装的是源代码,没有编译啊。
在这里,作者走了不少弯路,浪费不少时间,不说了,都是泪。
接来下,我们就说一下如何编译。
编译
NPM的安装就不多说了,我用的是最新版本8.3.1
需要注意的是,安装Vue-Devtools的依赖需要用到yarn,而不是npm,所以首先我们要安装yarn。
命令行进入到解压后的Vue-Devtools目录。

执行命令:
npm install -g yarn
安装好yarn,通过yarn来安装依赖
yarn install
依赖安装完成后,开始build。
需要注意,这里的命令带了watch,如果不带watch,会出错。
具体原因,我也不知道是为什么,如果哪位大神知道,望告知。
yarn run build:watch
代码执行一阵后,没有反应,此时Ctrl+C退出即可。
接下来执行
yarn run dev:chrome
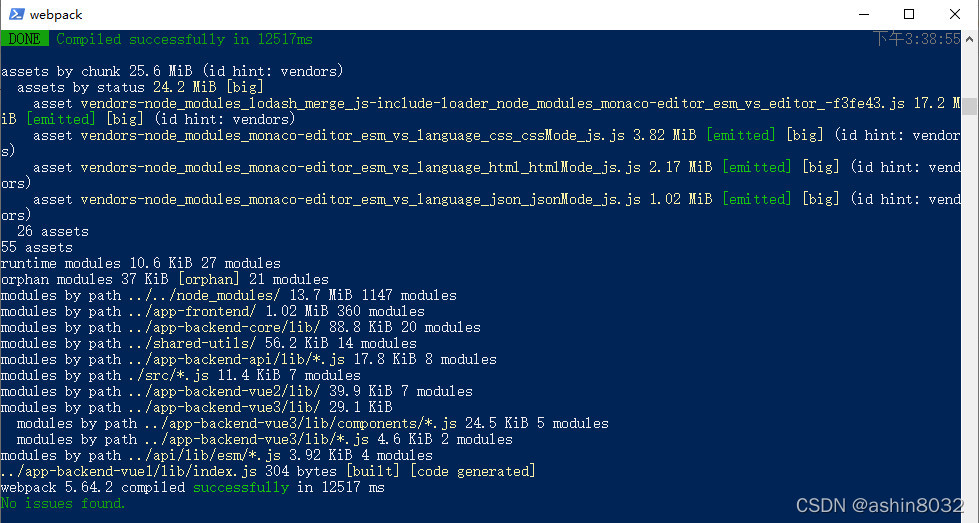
出现下面的界面后就可以Ctrl+C退出了。

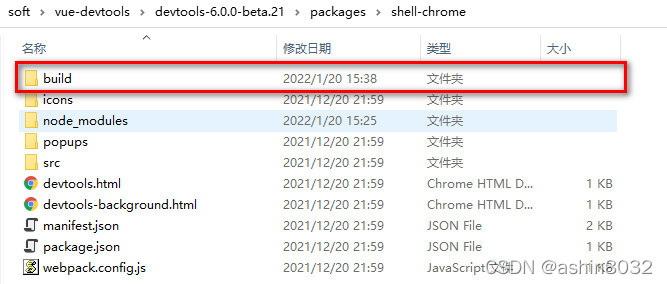
此时,我们再看一下Vue-Devtools目录,发现生成了 build目录。

至此,编译完成。
安装
安装过程就不过于详细的介绍了,网上有好多。
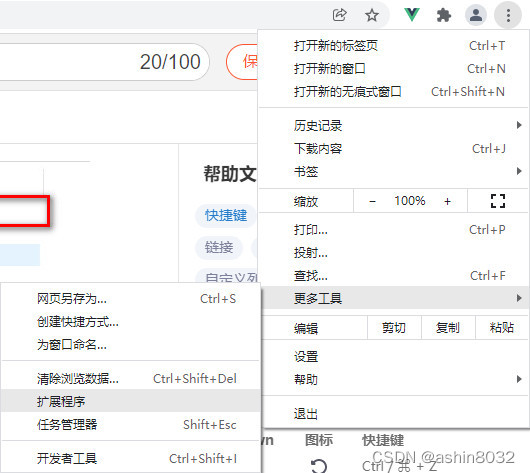
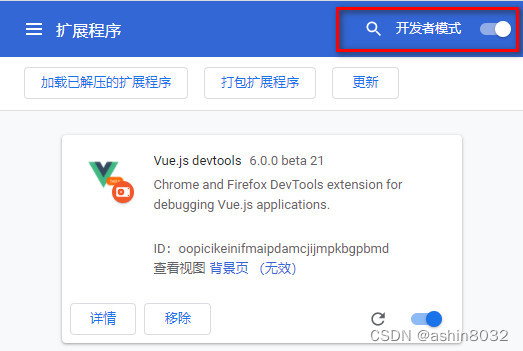
- 打开 Chrome 的开发者模式。


- 拖拽
devtools-6.0.0-beta.21\packages\shell-chrome目录到上面扩展程序页面,会自动安装Vue-Devtools插件。

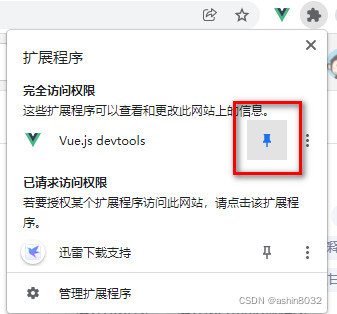
- 在扩展栏固定Vue-Devtools图标

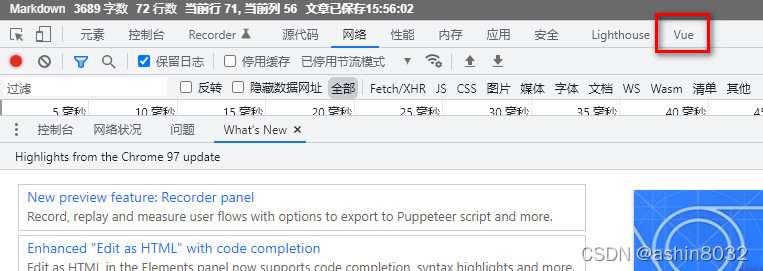
至此,Vue-Devtools插件安装完成,打开vue3网站,F12打开调试台,就能看到Vue-Devtools的界面按钮。

以上所写内容,实际上早在官网上就给出了完整操作步骤。但我开始是在网络上搜索相关的安装帖子,结果走了不少弯路。最后在官网找到了正确答案,还非常简单,让我有一种蓦然回首,那人却在灯火阑珊处的无奈。
此后学习新的东西还是先从官网入手,引以为戒。























 9223
9223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








