正确开启vue3.0调试工具vue-devtools
深入解析Vue3.0调试神器:vue-devtools
随着Vue.js 3.0的发布,前端开发界再次被这股新的风潮所席卷。Vue.js以其轻量级、易上手和高效性能等特点,吸引了大量开发者的关注和使用。而在Vue.js的开发过程中,调试是一个不可或缺的环节。本文将为大家介绍Vue3.0的调试工具vue-devtools,并带领大家一步步掌握其使用方法。
一、vue-devtools简介
vue-devtools是一款基于Chrome浏览器的Vue.js调试工具,可以帮助开发者更方便地进行Vue.js应用的开发和调试。通过vue-devtools,我们可以查看Vue组件的层次结构、属性、事件等信息,还可以实时修改组件的数据和状态,观察组件的变化。
二、安装vue-devtools
1. Chrome商店安装
vue-devtools可以从Chrome商店直接搜索并安装。在Chrome浏览器中打开“扩展程序”页面,然后在搜索框中输入“vue-devtools”,即可找到并安装该插件。
2. 手动安装
如果由于某些原因无法从Chrome商店安装,我们也可以选择手动安装。具体步骤如下:
- 在GitHub上找到vue-devtools的发布页面,下载最新版本的插件包。
- 解压插件包,得到一个文件夹。
- 在Chrome浏览器中打开“扩展程序”页面,并勾选“开发者模式”。
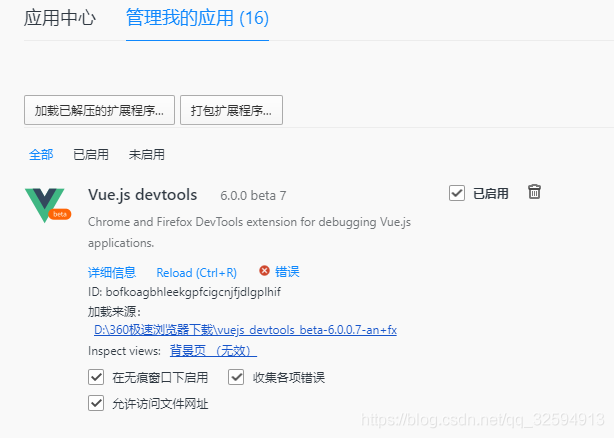
- 点击“加载已解压的扩展程序”,选择刚才解压得到的文件夹,即可完成安装。
三、vue-devtools的基本使用
1. 打开vue-devtools
安装完vue-devtools后,在Chrome浏览器的右上角会出现一个Vue的图标,点击该图标即可打开vue-devtools面板。
2. 查看Vue组件结构
在vue-devtools的左侧面板中,我们可以看到当前页面的Vue组件结构。点击组件名称,可以查看该组件的详细信息,包括props、data、computed等。
3. 修改组件数据
在vue-devtools的右侧面板中,我们可以实时修改组件的数据。只需要找到要修改的数据项,然后点击值进行修改即可。修改后,组件的状态会实时更新,方便我们观察组件的变化。
4. 追踪组件事件
vue-devtools还支持追踪组件事件。在左侧面板中,找到要追踪的事件所在的组件,然后点击“Events”选项卡,即可看到该组件绑定的所有事件。点击事件名称,可以查看事件的详细信息,并在触发事件时进行追踪。
5. 时间旅行功能
vue-devtools还提供了一个非常实用的功能:时间旅行。通过时间旅行,我们可以回退到之前的某个状态,观察组件在不同状态下的表现。这对于调试复杂的状态变化非常有帮助。
四、vue-devtools的高级使用
1. 自定义显示数据
在vue-devtools中,我们可以自定义显示的数据。在组件中,通过$devtools属性,可以向vue-devtools发送自定义信息。例如:
javascript复制代码
this.$devtools.log('This is a custom message.'); | |
this.$devtools.inspect(someObject); |
2. 组件筛选和搜索
当页面中的组件较多时,我们可以通过vue-devtools的筛选和搜索功能快速定位到目标组件。在左侧面板的搜索框中输入组件名称或关键字,即可筛选出符合条件的组件。
3. Vuex集成
如果你的项目中使用了Vuex进行状态管理,那么vue-devtools还可以帮助你更方便地调试Vuex状态。在vue-devtools的面板中,可以看到一个“Vuex”选项卡。点击该选项卡,可以查看当前的Vuex状态树、mutations和actions等信息。
五、总结
vue-devtools作为一款强大的Vue.js调试工具,为开发者提供了丰富的功能和便捷的操作。通过本文的介绍,相信大家已经对vue-devtools有了更深入的了解,并能够熟练地使用它进行Vue.js应用的开发和调试。在未来的开发过程中,希望大家能够充分利用vue-devtools这个神器,提高开发效率,更好地完成项目任务。
正确开启vue3.0调试工具vue-devtools
1.去https://github.com/vuejs/vue-devtools官网下载,注意下载beta版本的,这个才是vue3.0用的,
(兄弟们,官方这个地址总是有问题啊,我把谷歌内核版的上传了,正确开启vue3.0调试工具vue-devtools )
2.如果是用火狐浏览器,点击beta应该是直接进入火狐的插件中心,直接安装就行了。
如果安装谷歌版的,下载vuejs_devtools_beta-6.0.0.7-an+fx.xpi文件,6.0.0.7是我下载时候的最新版本号,下载好以后解压,进去npm install一下。然后就安装一下就o了。
我火狐和谷歌都安装了
























 1844
1844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










