1. 环境配置
安装好node.js软件之后,打开PowerShell或cmd命令行,全局安装yarn和vite工具。
npm install -g yarn
npm install -g vite
2. 启动项目
找到要创建项目的文件夹,打开Power Shell。
输入
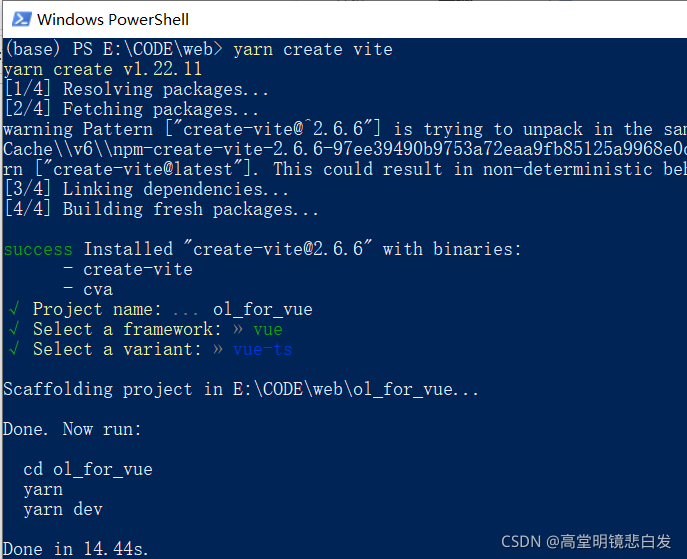
yarn create vite
开始创建Vue项目,更加提示,输入项目名称,然后选择开发框架为Vue。

进入刚刚创建的文件夹,输入
yarn add ol

输入
yarn run dev
即可试运行刚刚生成的项目。


3.创建组件
用VS Code加载项目文件夹。

在../src/components/文件夹下新建Vue文件,这里命名为olMap.vue。
文件内容如下:
<template>
<div id="olMap">
<div ref="myMap" class="mapContainer" id="myMap"></div>
</div>
</template>
<style>
#myMap {
width: 800px;
height: 300px;
border: 2px;
}
</style>
<script lang="ts">
import 'ol/ol.css';
import Map from 'ol/Map';
import OSM from 'ol/source/OSM';
import TileLayer from 'ol/layer/Tile';
import View from 'ol/View';
export default {
name: "olMap",
mounted(){
const olMap = new Map({
layers: [
new TileLayer({
source: new OSM(),
})],
target: 'myMap',
view: new View({
center: [0, 0],
zoom: 2,
}),
});
}
}
</script>
4.引入组件
在App.vue的脚本区输入
import olMap from "./components/olMap.vue";
在App.vue的模板区输入
<olMap></olMap>
完整的App.vue内容是:
<script setup lang="ts">
import olMap from "./components/olMap.vue";
</script>
<template>
<h1>我的地图</h1>
<olMap></olMap>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
在控制台窗口输入
yarn run dev
然后启动浏览器,即可看到效果
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










