知识点
了解什么是 Node ,什么是 NPM
掌握 Bower的使用
熟练使用Less/Sass
搭建一个自己的自动化工作流环境
- 自动编译, 自动合并, 自动刷新, 自动部署
GIT 与 GITHUB
- master 托管源文件
- gh-pages (托管部署代码)
- 在github 搭建自己的blog
gulp工作流项目运行
- 在项目文件夹下,
shift + 右键在此处打开命令行,运行gulp serve之后,再在编辑器中修改代码,页面即时更改 - 测试:多个窗口运行同一文件,同时滑动等
- 在 windows 下可能会造成命令行阻塞,
ctrl + c后,变成阻塞前的状态,(看命令行的顶部) - gulp 编译后,项目目录中会多一个 dist 目录, dist 目录中文件能直接运行,不用启用环境 ( 编译过程中,将 .sass 文件等编译成 .css,还有 .js 压缩混淆等)
未完待续。。。
Node
\ 简介
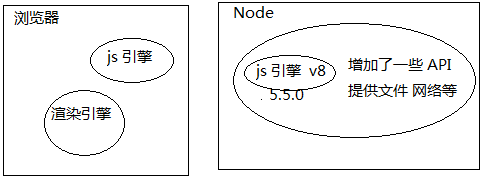
不是 js 文件,也不是一个 JS 框架,而是 Server side Javascript runtime 服务端的一个 JS 运行时,我们可以在 Node 运行 JS 代码 ( JS: ES, BOM,DOM ), node 执行的的 ES
目前 js 是运行在浏览器内核中, Node.js 采用的 js 引擎是 chrome v8 引擎
类似 php 是一门脚本语言也是一个运行环境
\ Node 环境搭建
下载地址 官网下载 (长期维护版,最新下载版 )最新版之前叫 io.js
NVM
node version manager 因为 Node 版本比较多,开发人员 可能需要多个版本,出现了 nvm
\ nvm 安装
下载地址: github下载地址 选择 nvm-setup.zip,下载后安装到一个全英文目录下
验证是否安装成功:在安装目录下,命令行运行 nvm -v 同 nvm一样,(是查看 nvm 指令 )
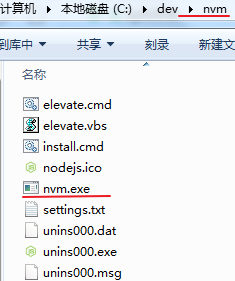
安装后的目录文件:
配置相关:
- nvm.exe 不是直接启动
- 自己配置 环境变量
- setting.txt 相关
打开 setting.txt
root: C:\dev\nvm
path: C:\Program Files\nodejs
命令行运行install.cmd回车,再输入nvm 目录地址回车
提示:成功,指定的值已得到保存
自动生成 setting.txt(多了2项)
arch: 32 // 系统
proxy: 127.0.0.1:1080 // 原始是 none
更改为 path: C:\dev\nodejs 注: nodejs不需建立,是个快捷
命令行执行过 使用某个版本的操作后,比如nvm use 5.5.0回车,会自动出现 nodejs 的快捷方式,就是设置的 path 路径
- 命令行运行
nvm报错
将 setting.txt 删除,管理员运行 install.cmd,输入 nvm 地址
\ nvm 安装 node (nvm指令)
| 指令 | 效果 |
|---|---|
| nvm install <version> [<arch>] | 下载需要的版本。arch 参数表示系统位数,默认是64位,如果是32位操作系统,需要执行命令:nvm install 6.9.0 32 |
| nvm use <version> [<arch>] | 开始使用特定版本 比如:nvm use 6.9.0 或者 nvm use 6.9.0 32 |
| nvm ls | 列出已下载版本 |
\ 自行配置环境变量
环境变量是操作系统提供的系统级别用于存放变量的地方
NVM_SYSLINK c:\dev\nodejs
NVM_HOME c:\dev\nvm
再配置到 path 中去










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4049
4049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








