问题描述
使用vue-cli创建vue2项目时,执行vue create [项目名称],结果报错
command failed: npm install --loglevel error --registry=https://registry.npm.taobao.org --disturl=https://npm.taobao.org/dist
问题是淘宝镜像导致的
我修改了新的淘宝镜像路线,依旧报错
vue使用的版本是2.6.10
vue-cli使用的版本是3.12.1
解决方案:
方法一
先在这个网站找到了解决办法
https://www.cnblogs.com/bobo1/p/10673571.html
后来又在这个网站了解到这个方法也适用于vue-cli4
https://www.cnblogs.com/dengxiaoning/p/12173606.html
(这两个网站的解决办法是一样的)

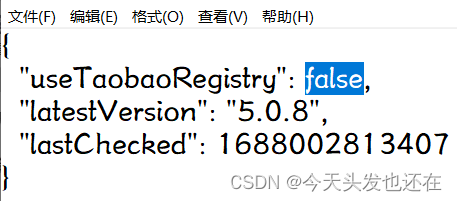
找到C盘用户文件夹下的 .vuerc文件 ,使用记事本打开

把true改为false,然后保存

改完再执行 vue create [项目名称] ,发现没有报错并且可以成功创建了
方法二
不用方法一又重新尝试了一遍,发现其实有报了两个错误
request to https://registry.npm.taobao.org/@vue%2fcli-service failed, reason: certificate has expired
command failed: npm install --loglevel error --registry=https://registry.npm.taobao.org --disturl=https://npm.taobao.org/dist
第一个错误可能是因为原淘宝npm的镜像地址“证书失效”导致的
之前修改淘宝镜像好像没有成功,我重新又修改了一遍我的淘宝镜像地址
修改淘宝镜像地址的命令
npm config set registry https://registry.npmmirror.com
第一个错误没有了,但是第二个错误还在
我找到了另一个解决办法,指路这篇文章 >> http://t.csdnimg.cn/chMJe
执行了一下文章里说的那两行代码
npm cache clean --force
npm config set strict-ssl false
再执行 vue create [项目名称] ,发现没有报错并且可以成功创建了
总结
其实还是淘宝镜像的问题,第一种方法应该是修改为不使用淘宝镜像,第二种是关闭了 SSL 证书的验证。
方法一和方法二创建完可以再修改回来,均只需要把false改为true即可。





















 811
811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








